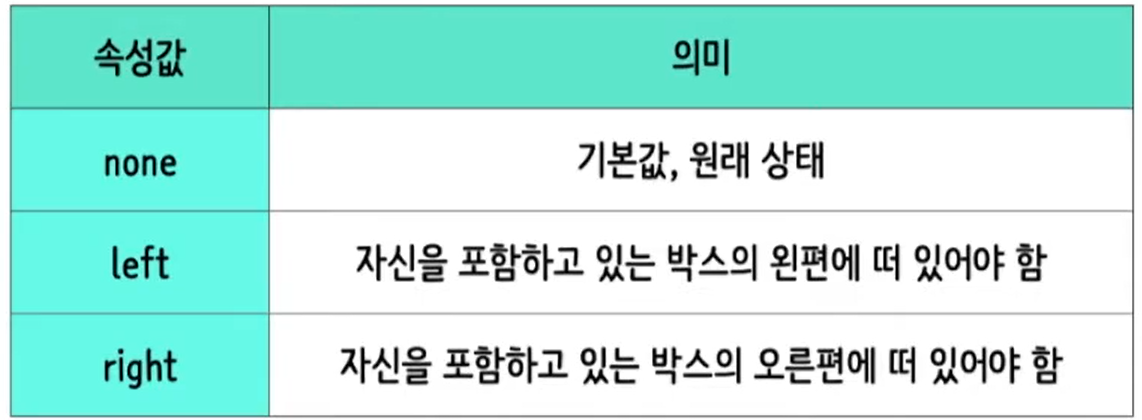
1. float
float 속성은 요소가 문서의 일반적인 흐름에서 제외되어 자신을 포함하고 있는 컨테이너 왼쪽이나
오른쪽에 배치되게 한다. 
2. clear
clear 속성은 float 요소 이후에 표시되는 요소가 float을 해제(clear)하여 float 요소의
아래로 내려가게 할 수 있다. 
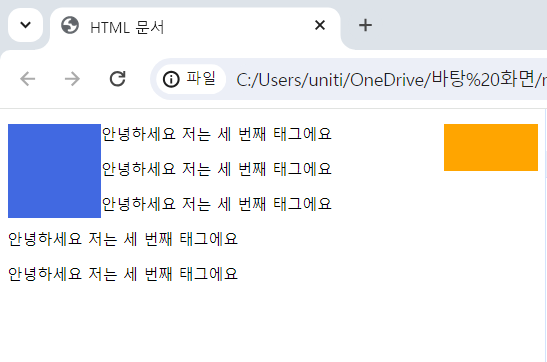
3. 실습
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 문서</title>
<style>
#a{
width:100px; height:50px;
background-color:orange;
float: right;
}
#b{
width:100px; height:100px;
background-color:royalblue;
float: left;
}
p{
clear : right;
}
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
<p>안녕하세요 저는 세 번째 태그에요</p>
<p>안녕하세요 저는 세 번째 태그에요</p>
<p>안녕하세요 저는 세 번째 태그에요</p>
<p>안녕하세요 저는 세 번째 태그에요</p>
<p>안녕하세요 저는 세 번째 태그에요</p>
</body>
</html>