1. HUD 개념 및 UMG 활용
HUD란?
HUD (Heads-Up Display)는 게임 플레이 중 플레이어에게 정보를 제공하는 UI 요소이다.
체력, 점수, 미니맵, 퀘스트 등 다양한 데이터를 화면에 표시한다.
HUD 구현 방식
Canvas 기반 HUD (구식)
AHUD 클래스를 상속받아 직접 2D 요소를 그리는 방식.
레거시 방식이며 간단한 HUD에 적합.
UMG (Unreal Motion Graphics) 기반 HUD (권장)
Widget Blueprint를 사용하여 직관적인 UI 디자인 가능.
다양한 UI 요소(TextBlock, Button, Progress Bar 등) 지원.
Widget Blueprint 생성
경로: Content → UI → Widget 폴더에서 Widget Blueprint 생성.
부모 클래스로 UserWidget을 선택하고 WBP_HUD로 이름 지정.
Widget Blueprint 구성 요소
Designer 탭: UI 요소 배치 및 스타일링.
Graph 탭: UI 로직 및 이벤트 처리.
2. UI 요소 디자인 및 HUD 위젯 생성
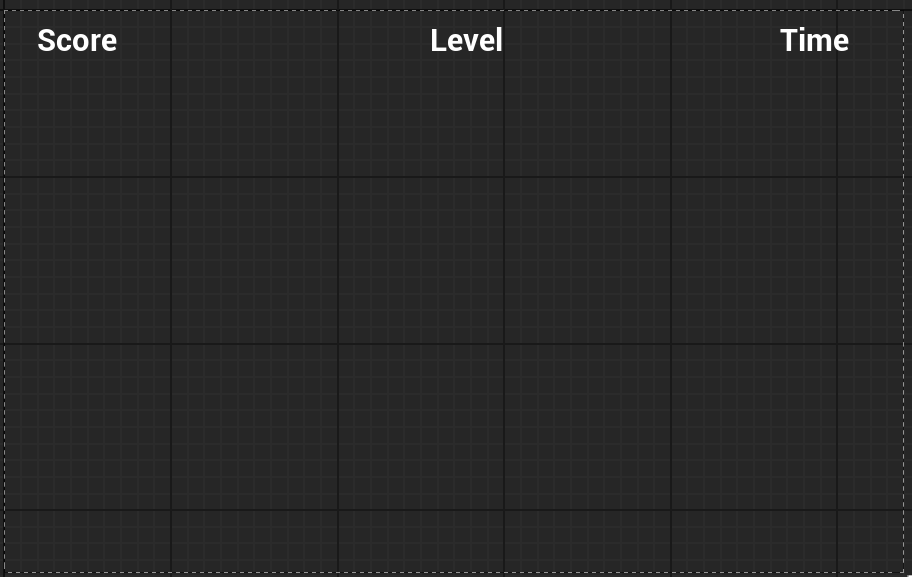
1️⃣ 기본 UI 요소 배치
Canvas Panel을 추가하여 UI 요소 배치 공간 확보.
Text Block을 추가하여 점수(Score), 레벨(Level), 남은 시간(Time) 표시.
크기 조정 (Size X: 300, Size Y: 100) 및 폰트 스타일 변경.

2️⃣ 폰트 스타일 설정
.ttf 또는 .otf 폰트 파일을 다운로드하여 UI/Fonts 폴더에 Import.
Text Block의 Font Family에 새로운 폰트 적용.
3. HUD 위젯을 PlayerController에서 생성
1️⃣ PlayerController에서 HUD 위젯 로직 추가
HUD는 플레이어와 상호작용하는 UI이므로, 보통 PlayerController에서 관리한다.
cpp
#pragma once
#include "CoreMinimal.h"
#include "GameFramework/PlayerController.h"
#include "SpartaPlayerController.generated.h"
class UUserWidget;
UCLASS()
class SPARTAPROJECT_API ASpartaPlayerController : public APlayerController
{
GENERATED_BODY()
public:
ASpartaPlayerController();
UPROPERTY(EditAnywhere, BlueprintReadWrite, Category = "HUD")
TSubclassOf<UUserWidget> HUDWidgetClass; // HUD 위젯 클래스
UPROPERTY(VisibleAnywhere, BlueprintReadOnly, Category = "HUD")
UUserWidget* HUDWidgetInstance; // 생성된 HUD 위젯 인스턴스
UFUNCTION(BlueprintPure, Category = "HUD")
UUserWidget* GetHUDWidget() const;
protected:
virtual void BeginPlay() override;
};cpp
#include "SpartaPlayerController.h"
#include "Blueprint/UserWidget.h"
ASpartaPlayerController::ASpartaPlayerController()
: HUDWidgetClass(nullptr), HUDWidgetInstance(nullptr)
{
}
void ASpartaPlayerController::BeginPlay()
{
Super::BeginPlay();
// HUD 위젯 생성 및 화면에 추가
if (HUDWidgetClass)
{
HUDWidgetInstance = CreateWidget<UUserWidget>(this, HUDWidgetClass);
if (HUDWidgetInstance)
{
HUDWidgetInstance->AddToViewport();
}
}
}
UUserWidget* ASpartaPlayerController::GetHUDWidget() const
{
return HUDWidgetInstance;
}2️⃣ UMG 모듈 추가 (SpartaProject.Build.cs)
CreateWidget을 사용하려면 UMG 모듈을 추가해야 한다.
PublicDependencyModuleNames.AddRange(
new string[] { "Core", "CoreUObject", "Engine", "InputCore", "EnhancedInput", "UMG" }
);
4. HUD 위젯과 GameState 데이터 연동
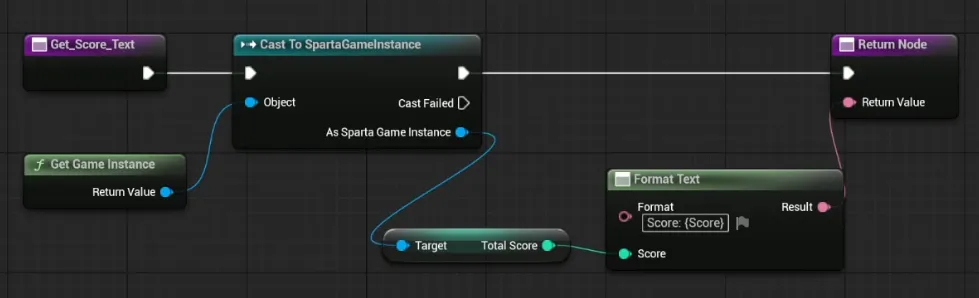
1️⃣ Text Block과 GameState 연결 (Binding 방식)
WBP_HUD의 Score Text Block 선택 → Bind 버튼 클릭 → Create Binding 선택.
자동 생성된 GetText 함수 이름을 GetScore로 변경.
GameState에서 점수를 가져와 Text Block에 표시하는 코드 작성.

2️⃣ C++에서 UI 직접 업데이트 (SetText 방식)
SetText를 직접 호출하여 HUD를 업데이트할 수도 있다.
#pragma once
#include "CoreMinimal.h"
#include "GameFramework/GameState.h"
#include "SpartaGameState.generated.h"
UCLASS()
class SPARTAPROJECT_API ASpartaGameState : public AGameState
{
GENERATED_BODY()
public:
ASpartaGameState();
UPROPERTY(VisibleAnywhere, BlueprintReadWrite, Category = "Score")
int32 Score;
UFUNCTION(BlueprintPure, Category = "Score")
int32 GetScore() const;
UFUNCTION(BlueprintCallable, Category = "Score")
void AddScore(int32 Amount);
void UpdateHUD();
};
#include "SpartaGameState.h"
#include "SpartaPlayerController.h"
#include "Blueprint/UserWidget.h"
#include "Components/TextBlock.h"
ASpartaGameState::ASpartaGameState()
{
Score = 0;
}
int32 ASpartaGameState::GetScore() const
{
return Score;
}
void ASpartaGameState::AddScore(int32 Amount)
{
Score += Amount;
UpdateHUD();
}
void ASpartaGameState::UpdateHUD()
{
if (APlayerController* PC = GetWorld()->GetFirstPlayerController())
{
if (ASpartaPlayerController* SpartaPC = Cast<ASpartaPlayerController>(PC))
{
if (UUserWidget* HUDWidget = SpartaPC->GetHUDWidget())
{
if (UTextBlock* ScoreText = Cast<UTextBlock>(HUDWidget->GetWidgetFromName(TEXT("Score"))))
{
ScoreText->SetText(FText::FromString(FString::Printf(TEXT("Score: %d"), Score)));
}
}
}
}
}5. HUD 위젯 테스트
1️⃣ WBP_HUD 연결
SpartaPlayerController의 HUDWidgetClass 변수에 WBP_HUD를 할당.
2️⃣ 게임 실행 및 HUD 확인
1440x900 뷰포트 설정 후, New Editor Window 모드에서 게임 실행.
점수, 레벨, 시간이 정상적으로 표시되는지 확인.

6. 오늘의 배움
✔ HUD 개념과 UMG 위젯 활용
HUD는 게임 내 정보를 제공하는 UI 요소이며, 언리얼 엔진에서는 UMG 기반 위젯을 사용하는 것이 일반적이다.
Widget Blueprint (WBP_HUD)를 사용해 UI를 직관적으로 디자인할 수 있다.
✔ PlayerController에서 HUD 생성
PlayerController에서 CreateWidget을 사용해 HUD 인스턴스를 생성하고 AddToViewport()로 화면에 추가.
✔ GameState와 UI 데이터 연동
Binding 방식: GetText() 함수에서 GameState의 값을 반환하여 자동 갱신.
SetText 방식: GameState::UpdateHUD()에서 직접 TextBlock->SetText()를 호출해 UI 업데이트.
✔ UMG 모듈 추가
UMG 모듈을 SpartaProject.Build.cs에 추가하지 않으면 CreateWidget 호출 시 오류 발생.