Text는 레이아웃을 결정하는데 중요한 역할을 할 때가 많다. 대표적인 것으로 "가독성"을 책임지는 것이다.
그래서 이번엔 Text와 관련된 대표적인 속성들을 정리해보도록 하겠다.
Text 구성 명칭

텍스트의 내부에는 명칭이 존재한다.
-
어센더(ascender): 소문자 중x-height보다 위에 있는 기준선 -
캡 하이트(cap height): 대문자의 높이의 기준이 되는 기준선 -
엑스 하이트(x-height): 말 그대로 '소문자 x'의 높이의 기준선 -
베이스 라인(baseline): 문자를 가지런히 정렬하는 밑 기준선 -
디센더(descender): 소문자baseline보다 아래에 있는 기준선
x-height는 우리가 본 적이 있을 것이다. 바로 단위의 ex의 값으로 사용되는 것이다.
하지만 여기서 가장 중요한 것은 baseline이다.
basline는 vertical align이라는 속성을 이해를 도와주기 때문이다.
vertical-align
vertical-align은 "세로 정렬"을 위한 속성이다.
하지만 <p>와 <div> 같은 Block-level-Elements를 같은 Block-level-Elements 요소의 가운데에 있는 텍스트를 세로로 정렬하기 위한 용도는 아니다.
vertical-align은 오로지inline-Elements와table-cell에만 적용이 된다.
vertical-align의 속성은 다양하다.
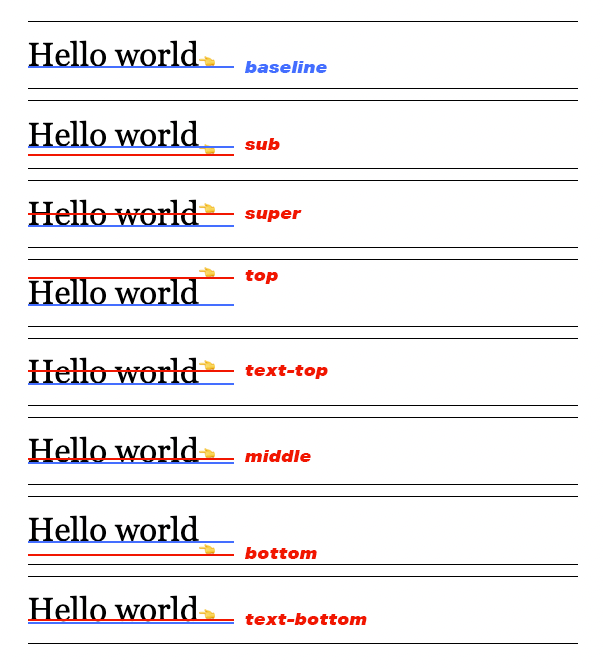
baseline: 속성의 기본값, 부모의baseline에 맞추어 해당 요소의baseline을 정렬한다.sub: 부모 요소의 아래첨자 기준선에 정렬한다.super: 부모 요소의 윗첨자 기준선에 정렬한다.top: 해당 요소의 맨 위를 기준으로 부모 요소 내 가장 높은 요소에 맞춰 정렬한다.text-top: 해당 요소의 맨 위를 부모 요소의 폰트 높이 최상단에 맞춰 정렬한다.middle: 부모 요소의 중앙에 정렬한다.bottom: 해당 요소의 맨 아래를 기준으로 부모 요소 내 가장 낮은 요소에 맞춰 정렬한다.text-bottom: 해당 요소의 맨 아래를 부모 요소의 폰트 높이 최하단에 맞춰 정렬한다.
.one span {
vertical-align: baseline;
}
.two span {
vertical-align: sub;
}
.three span {
vertical-align: super;
}
.four span {
vertical-align: top;
}
.five span {
vertical-align: text-top;
}
.six span {
vertical-align: middle;
}
.seven span {
vertical-align: bottom;
}
.eight span {
vertical-align: text-bottom;
}<div>
<p class="one">Hello world<span>👈</span></p>
<p class="two">Hello world<span>👈</span></p>
<p class="three">Hello world<span>👈</span></p>
<p class="four">Hello world<span>👈</span></p>
<p class="five">Hello world<span>👈</span></p>
<p class="six">Hello world<span>👈</span></p>
<p class="seven">Hello world<span>👈</span></p>
<p class="eight">Hello world<span>👈</span></p>
</div>
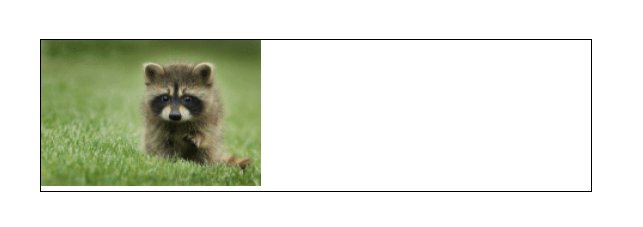
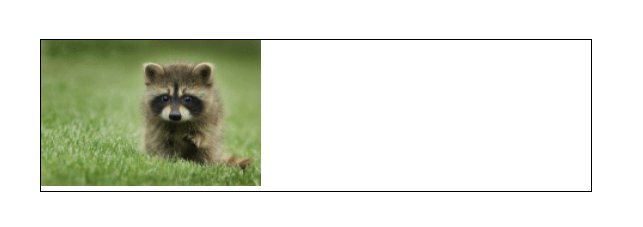
vertical-align은 주로 <img>태그의 바깥쪽 여백을 없애기 위해 주로 사용한다.
여백이 생기는 이유는 inline-Elements이기 때문에 부모 요소의 baseline에 기준하기 때문이다.

위의 이미지를 보면 부모 요소의 콘텐츠인 "HELLO"의 baseline에 정렬이 되었고 이미지의 상단에 여백이 생긴 것을 볼 수 있다. 여백을 제거하기 위해 vertical-align : top을 사용한다.
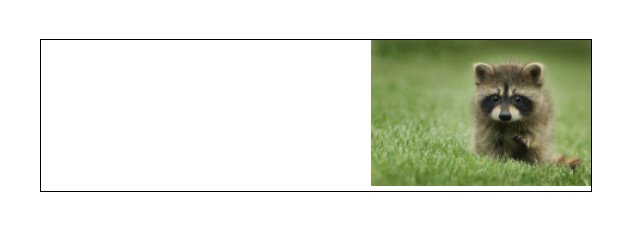
아래 이미지를 vertical-align : top을 적용한 결과이다.

line-height

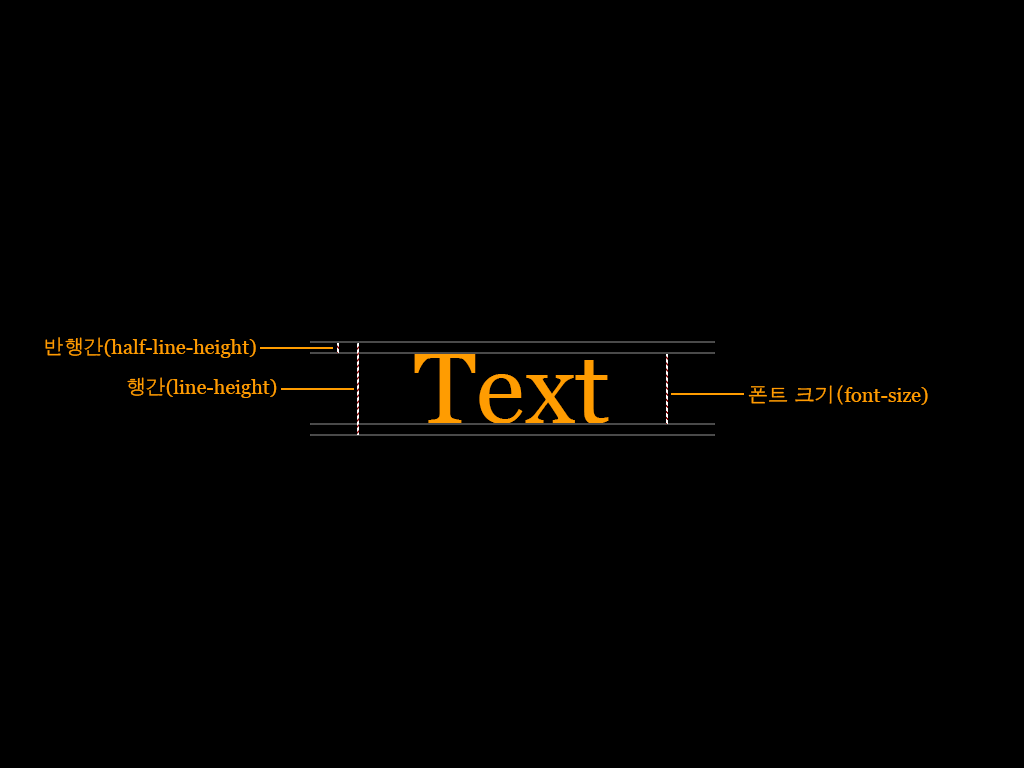
line-height는 "텍스트가 가지는 총 높이"를 말한다.
위의 이미지를 보면 line-height는 순수한 font-size의 높이보다 half-line-height라는 "반 행간"을 2개를 더 포함한 것이 보일 것이다.
즉, font-size + (2 * half-line-height) = line-height 이다.
예를 들면,
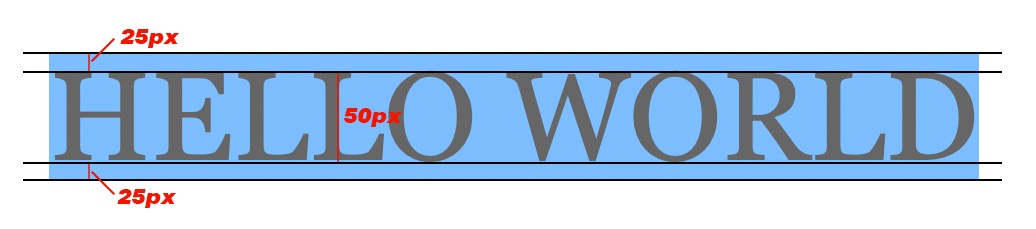
만약 텍스트에 적용된 스타일이 font-size:50px이고 line-height:70px있다고 가정을 해보자.
line-heihgt - font-size인 20px을 반을 나눈 10px이 위 아래로 적용되는 2개의 half-line-height가 실질적으로 적용되는 line-height인 것이다.
아래 이미지는 실제로 적용한 결과이다.

line-height는 세 가지 형식의 값을 가질 수 있다.
normal: 속성의 기본값이다.font-family에 따른 텍스트의 높이를 의미한다. 기본값이라 해서 다 같은 것은 아니고font-family에 적용된 폰트마다 다른 값을 가진다.
p {
font-size: 50px;
line-height: normal;
}
.blue{
font-family: Georgia, serif;
}
.pink{
font-family: "Noto sans", sans-serif;
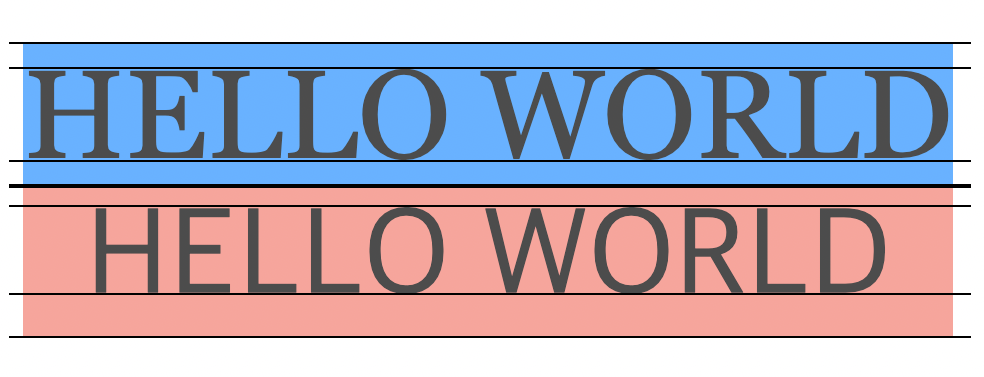
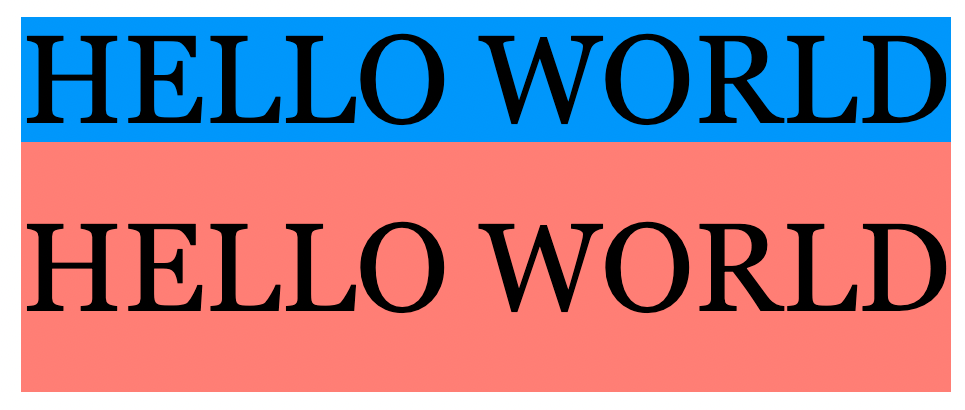
}아래 이미지는 font-family에 따라 바뀌는 line-height를 보여주는 예이다.
폰트는 파란색은 "Georgia", 분홍색은 "Noto sans"를 사용했는데 서로 다른 line-height 상태를 볼 수 있다.

number(%): 단위가 붙지않은 숫자값을 의미한다. 1은 텍스트의font-size값을 말하며 2는font-size의 2배를 의미한다. 주로 많이 사용하는 값 형식이다.



같은 font-family에 font-size:50px인 텍스트에 파란색은 1로 지정했을때, 분홍색은 2로 지정했을 때의 결과이다.
파란색은 font-size의 크기인 '50px'이 적용되었고 분홍색은 2배인 '100px'이 적용되었다.
px/em: 단위를 적용한 값을 의미한다.px과em은 부모나 주변 요소의font-size변경에 따라 UI가 달라질 수 있기 때문에 상황에 따라 사용하는 것이 좋다.
text-decoration
text-decoration은 텍스트에 직접 붙어 꾸며주는 속성이다.
text-decoration은 축약형으로 사용할 수 있는데, 순서대로 text-decoration-line, text-decoration-style, text-decoration-color, text-decoration-thickness 값을 입력하면 된다.
** IE는 text-decoration-thickness를 지원하지 않아 크로스 브라우징을 위해 사용을 지양해야한다.
각 속성의 값은 MDN에서 확인이 가능하다.
참고로
text-decoration은 대체로 사용하지 않는 편이지만<a>태그의 기본 속성인 밑줄을 없애는데 속성값none을 많이 사용한다.
.one {
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: seagreen;
text-decoration-thickness: 1px;
}
.two {
text-decoration: underline wavy seagreen 1px;
}
다르게 적용했지만 같은 결과를 얻은 것을 볼 수 있다.
text-align
text-align 속성은 "인라인 콘텐츠의 정렬"에 대한 속성이다.
대표적으로 많이 사용하는 속성값은 4가지이다.
left: 인라인 콘텐츠를 좌측 정렬한다.center: 인라인 콘텐츠를 우측 정렬한다.right: 인라인 콘텐츠를 중앙 정렬한다.justify: 인라인 콘텐츠를 양쪽 정렬한다.
.one {
text-align: left;
}
.two {
text-align: center;
}
.three {
text-align: right;
}
.four {
text-align: justify;
}<div>
<p class="one"><span>HELLO WORLD</span></p>
<p class="two"><span>HELLO WORLD</span></p>
<p class="three"><span>HELLO WORLD</span></p>
<br />
<p class="four">
<span>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Placeat
exercitationem aliquam quod deserunt suscipit officiis quas rerum iure
ut? Aut sunt ducimus quod sed beatae? Quia, earum dolor. Similique,
fuga. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Enim
ut quas placeat? Vel quasi consectetur animi delectus expedita dolor,
aliquid rerum asperiores, laboriosam assumenda voluptas! Repellendus
ullam dolore architecto ea?
</span>
</p>
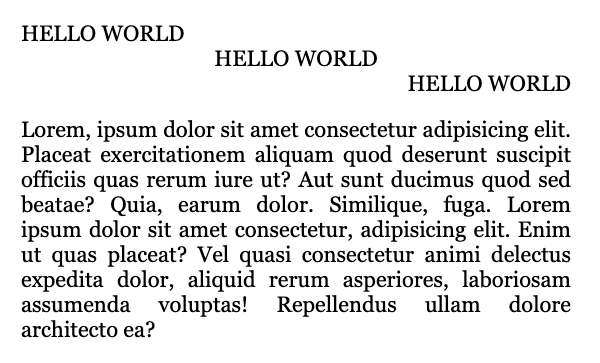
</div>위 소스코드의 결과는 아래처럼 출력된다.

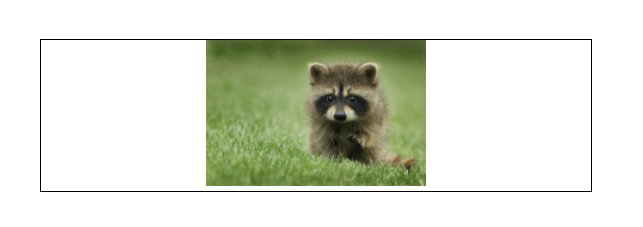
그리고 굳이 "인라인 콘텐츠"라고 언급한 이유는 "이미지" 또한 인라인 콘텐츠이기 때문에 정렬이 된다는 것이다.

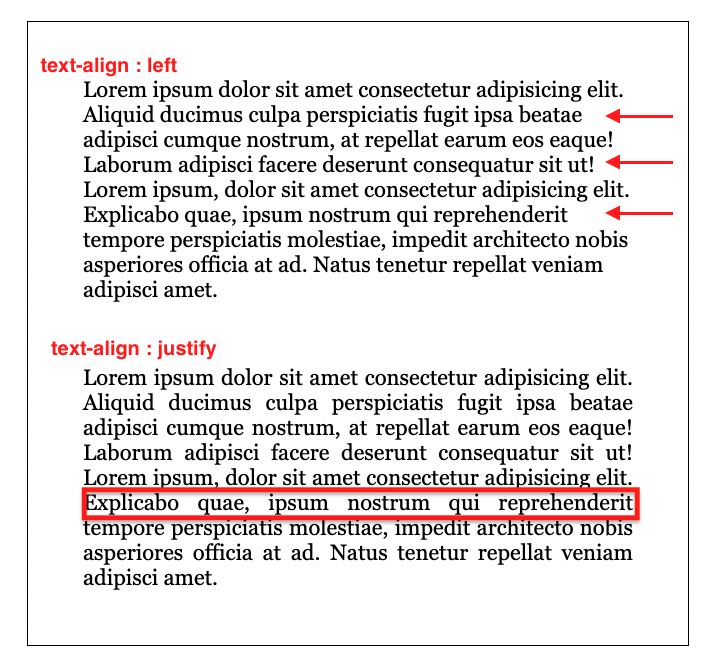
left와 justify의 차이
아래 이미지는 같은 텍스트이다.
하지만 left를 적용한 문단은 왼쪽 정렬이 되었으나 끝부분이 일정하지 않게 정렬되어있는 것을 볼 수 있다.
반면에 justify를 적용한 문단은 끝부분이 일정하게 정렬되어 있다는 것을 볼 수 있다. justify는 시작과 양끝을 나란히 정렬시키고 남은 공간을 단어들 간격을 일정하게 조절한다.
하지만 justify 문단의 빨간 사각형부분을 보면 간격이 너무 넓어진 것을 볼 수 있는데 이것은 줄의 너비가 너무 좁거나 매우 긴 단어가 포함되면 이런 문제가 발생한다.
이러한 문제는 word-break 속성을 사용하여 해결할 수 있다.

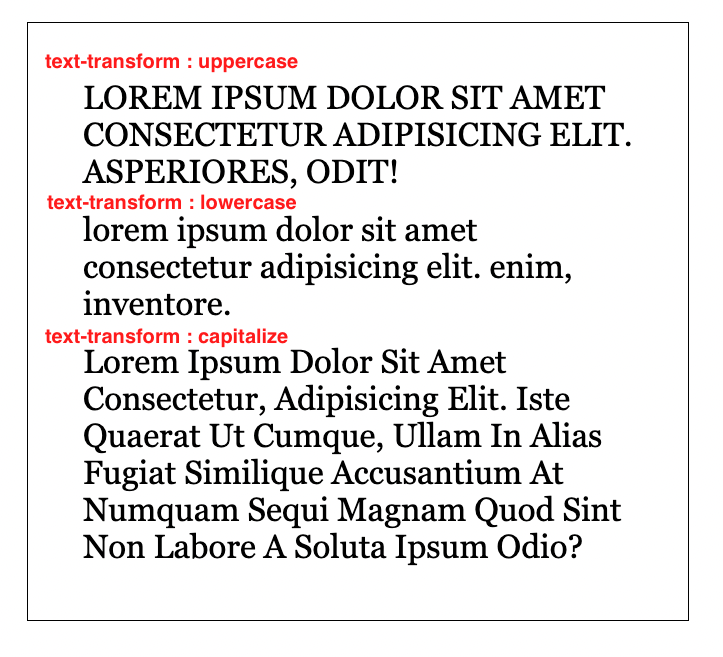
text-transform
text-transform은 "텍스트의 형태"에 대한 속성이다.
대표적으로 3가지의 속성 값이 있다.
uppercase: 모든 텍스트를 대문자로 변환한다.lowercase: 모든 텍스트를 소문자로 변환한다.capitalize: 각 단어의 첫번째 텍스트만 대문자로 변환한다.
.one {
text-transform: uppercase;
}
.two {
text-transform: lowercase;
}
.three {
text-transform: capitalize;
}<p class="one">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Asperiores, odit!
</p>
<p class="two">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Enim, inventore.
</p>
<p class="three">
Lorem ipsum dolor sit ametconsectetur, adipisicing elit. Iste quaerat ut cumque, ullam in alias fugiat similique accusantium at numquam sequi magnam quod sint non labore a soluta ipsum odio?
</p>위의 소스코드의 결과는 아래와 같다.

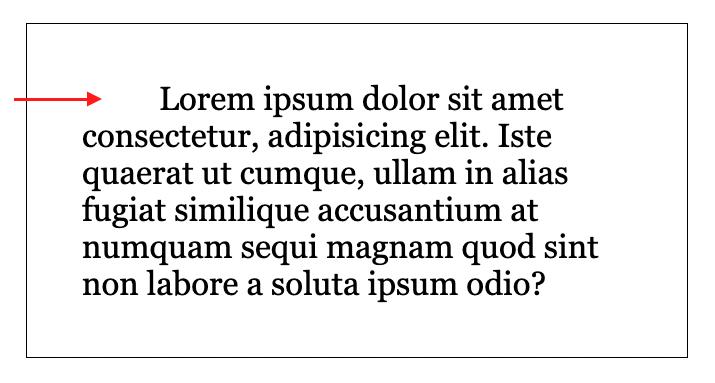
text-indent
text-indent는 텍스트가 시작하기 전에 들여쓰기 공간을 설정하는 속성이다.
값으로는 음수와 양수값 모두 가능하며 단위로는 px, em, %, mm, cm가 있다.
주로 px을 사용하며 %는 요소의 넓이에 비례하여 적용이 된다.

들여쓰기 용도로 많이 사용하지만 보통 웹접근성을 위해 각 항목의 역할을 -9999px을 줘서 화면의 밖으로 이동시켜 화면에 별도로 표시하지 않지만 "스크린 리더기"의 사용자를 위해 판독 가능하게 하는 'IR기법'을 위해 많이 사용한다.
정리를 마치며 ⛳️
확실히 예제를 직접 만드는데 시간이 더 많이 드는 것 같다.
하지만 직접 만드는 만큼 기억에는 잘 남는 것 같은 느낌이 든다.
그리고 생각보다 예제 이미지와 코드를 작성하는게 재미있다 😊
조금 힘들다면 조금 쉬어가되 직접 만들어 이해하는 방식은 바꾸지 않을 것이다! 👍

