
이미지 관련 태그에 이어 이번엔 미디어 관련 태그를 배워보자.
미디어 태그는 대표적으로 <iframe> <video> <audio> 이렇게 3개가 있다.
간단하게 동영상을 재생하거나 음성 파일을 재생하는 태그라고 생각하면 될 것이다.
<iframe> 🖥
<iframe>
: <iframe>은 현재 HTML 페이지에서 또 다른 HTML 페이지를 보여주고 싶을 때 사용한다. 나는 <iframe>이 HTML 페이지가 아닌 동영상만을 가져오는 줄 알았는데 그게 아니였다.
<!-- 현재 페이지에서 HTML 페이지를 가져오는 iframe -->
<iframe width="1000px" height="500px" src="http://paullab.co.kr/" frameborder="0"></iframe>
<iframe width="300px" height="300px" src="https://www.naver.com" frameborder="0"></iframe>
<iframe width="300px" height="300px" src="https://www.daum.net" frameborder="0"></iframe>
위처럼 홈페이지를 가져오지만 아무 페이지나 가져올 수 있는 것은 아니다. 위의 페이지 중 정상적으로 열리는 것은 가장 첫번째 <iframe>밖에 없다. 왜냐하면 https는 <iframe>으로 "백도어"를 만들 수 있기 때문에 보안에 취약하기 때문에 막아놓아다고 한다.
** 위의 이미지에서 두번째 줄 첫번째인 naver는 나오지 않지만 무슨 이유인지 마지막인 daum은 열린다. 강사님 말씀으론 네트워크의 문제일 수도 있다는 말씀을 하셨다.
나는 HTML 페이지에서 다른 HTML 페이지를 보여주는 것을 역할로 설명했지만 보통은 HTML 페이지에 src 속성을 통해 Youtube의 동영상을 불러오는데 가장 많이 쓰인다.
아래의 코드는 Youtube 동영상을 src 속성에 동영상의 주소을 넣은 상태의 태그이다.
<!-- Youtube에서 동영상을 가져오는 iframe -->
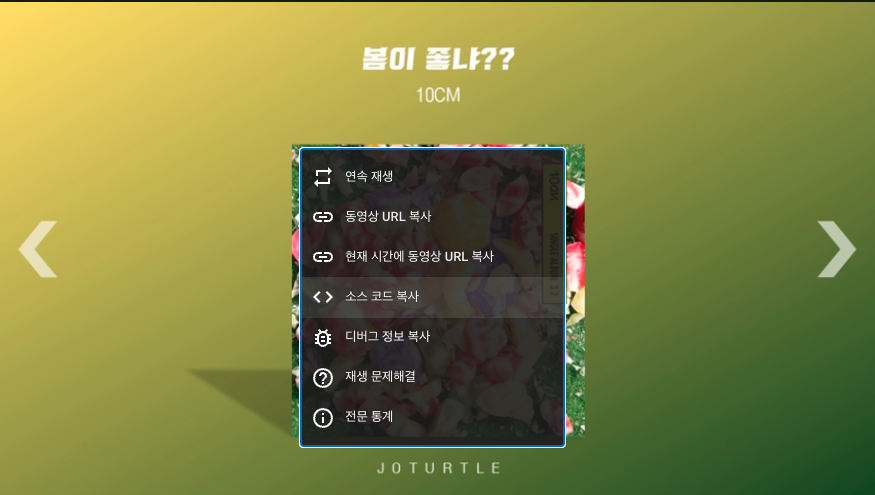
<iframe width="894" height="503" src="https://www.youtube.com/embed/POJ5S2aUizA" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>속성이 너무 많아서 조금 당황스러울 수 있지만 이것은 Youtube의 동영상을 우클릭 시 나오는 소스코드를 복사만 하면 자동적으로 태그와 속성이 완성이 된다.

<iframe>의 속성을 살펴보자.
title를 제외한 frameborder 그리고 많은 속성값을 가지고 있는 allow과 allowfullscreen 속성이 보인다.
frameborder: 동영상의 '테두리'를 설정하는지 결정하는 속성이다. 값은 '0'과 '1'로 설정한다. 하지만 이제는 더이상 사용하는 태그가 아니라서 CSS의border로 대체되었다.allow: 속성 내의 값이 많아 3가지만 설명하겠다.accelerometer: 스마트폰같은 가속도센서 지원 기기에서 가로세로 전환 자동 지원autoplay: 동영상 자동재생 지원picture-in-picture: 스마트폰에서 떠있는 작은화면으로 동영상 재생 지원
allowfullscreen: 전체화면 기능을 지원한다.
<video> 📼
video
: 동영상 파일을 재생하기 위한 태그이다.
<video src="batman.mp4" controls autoplay loop width="450" height="300"></video>src: 브라우저에 파일의 위치와 파일명을 알려주는 속성controls: 영상 파일을 재생하는데 필요한 컨트롤러를 불러오는 속성autoplay: 동영상의 자동재생을 설정하는 속성loop: 동영상의 반복을 설정하는 속성width/height: 동영상의 가로/세로 넓이를 설정한다. 기본 단위는 px을 사용한다.
부가적으로 <video>에 <track> 태그와 다양한 속성을 함께 사용하면 "크로스브라우징"과 "사용자 친화적인 비디오"를 구현할 수 있다.
<video controls poster="batman.jpeg" preload="auto" width="450" height="300">
<source src="batman.mp4" type="video/mp4">
<source src="batman.ogv" type="video/ogg">
<source src="batman.webm" type="video/webm">
<track kind="subtitles" src="foo.en.vtt" srclang="ko" label="batman">
</video><source>: 다른 Embeded 태그들과 마찬가지로 source 요소를 통해 브라우저가 지원하는 파일 포멧을 여러가지 지정하는 태그poster: 영상이 로딩 중 일 때 대신해서 화면에 보여줄 이미지를 지정함
<track>:<audio>혹은<video>요소의 자식으로 자막과 같은 시간 기반 텍스트 데이터(텍스트 트랙)를 보여주고자 할 때 사용하는 태그이다. 다양한 속성을 가진다.kind: 텍스트 트랙의 종류를 지정하는 속성, subtitles(자막), captions(설명) 등을 지정 가능하다.srclang: 텍스트 트랙의 언어를 지정하는 속성label: 텍스트 트랙의 제목을 설정하는 속성
참고) <track>에서 사용하는 자막은 WebVTT(Web Video Text Tracks)이라고 하는데 .vtt 확장자로 표시한다.
preload: 비디오의 로딩의 여부를 결정하는 속성none: 비디오 파일을 미리 로딩하지 하지않음. 서버가 최소한의 트래픽을 유지하며 페이지 로딩이 좀 더 빨라짐metadata: 비디오 파일을 미리 로딩하지 않지만 파일의 메타데이터(예를 들어서 영상의 길이)를 미리 가져옴auto: 비디오 파일을 미리 로딩하여 사용자가 바로 영상을 볼 수 있도록 준비함
자막(subtitles)과 캡션(caption)의 차이 (웹접근성의 차이)
자막은 시청자가 이해할 수 없는 언어에 대한 번역을 제공한다. 하지만 캡션의 경우 자막을 포함한 오디오 트랜스크립션(소리를 내는 주체, 음악이나 효과와 같은 비 언어적 소리를 포함한 모든 소리 데이터를 문자로 표현하는것)을 제공한다. 주로 청각장애를 가진 사용자에게 사용한다.
코덱(codec)과 포맷(format)의 차이
코덱은 촬영을 통해 얻은 원본 영상을 편집하여 압축한 결과물(H.246, ProRes 등)을 의미한다.
포맷은 코덱을 담아 재생 가능한 플레이어에 전달되는 컨테이너의 역할을 한다. 대표적으로 mp4, WebM 등이 있다.
즉, 비디오 파일은 코덱과 포맷의 조합이다.
비디오 파일을 선택하는데 코덱의 종류에 따라 영상의 퀄리티와 용량이 결정되고 담을 수 있는 포맷도 다르며, 브라우저에 따라 지원하는 코덱과 포맷 또한 모두 다르기 때문에 용도에 따라 신중히 결정해야한다.
이 링크에서 브라우저 별 코덱 지원 현황을 볼 수 있다.
<audio> 🎧
<audio>
: 음악 컨텐츠를 재생하기 위한 태그이다. src 속성은 브라우저에게 오디오 파일의 위치 및 파일명을 알려주는 역할을 한다. 다른 속성을 아래에서 설명하겠다.
<audio controls autoplay loop class="bgm">
<source src="https://drive.google.com/uc?export=download&id=1xbevC0q-fNUDuoFCSLUdot0OIO81LgpE" type="audio/mp3" >
</audio>
controls: 음악 파일을 컨트롤 할 수 있는 컨트롤러를 불러온다.autoplay: 로딩이 완료된 파일을 자동으로 재생하는 속성, 크롬 브라우저는 정책 상 해당 속성이 안된다. 간혹 되는 경우가 있지만 안되는 경우가 정상이다. 그래서 자바스크립트를 이용하여 컨트롤하는 경우가 많다.loop: 음악을 반복하는 속성
<audio controls>
<source src="flow.ogg" type="audio/ogg">
<source src="flow.mp3" type="audio/mpeg">
</audio><audio> 또한 <source> 태그를 이용하여 "크로스브라우징"을 위해 "다양한 파일 포맷"을 지원할 수 있다.
autoplay 속성 사용에 주의점 🚫
autoplay 속성은 간혹 브라우저 정책 상 일부 모바일 브라우저에서 동작하지 않을 수 있고, 반드시 mute 속성과 함께 사용하여야한다.
mute속성과 함께 사용함으로서 autoplay기능으로 인해 의도하지 않은 트래픽 유발을 방지하고 "웹접근성"을 고려해야하기 때문이다.
결론은 autoplay를 속성으로 가지는 <iframe> <video> <audio>를 사용할 때 주의를 기울려야 할 것이다.
