우리는 HTML로 마크업을 한 후 스타일을 주기 위해 CSS를 작성하는데 보통 단위(Units)을 정말 많이 사용한다. px라던지, 최근에야 자세하게 배웠던 em과 rem 등 😄
그런데 우리가 자주 쓰는 단위보다 더 다양한 단위가 있다고 한다.
개인적으로 수업을 들으면서 "이런 단위가 있었나?"라는 생각을 시간마다 했다.
그정도로 배워야하는 단위였지만 몰랐다는 뜻은 "자주 쓰이지 않는다."라는 결론이 나온다. 하지만 우리가 언제 쓸지 모르니 배워놓는 것이 좋겠다라는 생각에 정리를 하려고 한다.
단위(Units)의 분류
단위는 총 3가지의 분류로 나뉜다.
-
절대 길이 단위 : 절대적으로 바뀌지 않는 고정 단위를 말한다.
px,cm,mm등이 있다. -
상대 길이 단위 : 상대적으로 여러가지 원인(스크린 크기 등)에 의해 변할 수 있는 가변 단위를 말한다.
em,rem,vh,vw등이 있다. -
백분율 : 말 그대로
%로 표기하는 단위를 말한다.
나는 실무적으로 많이 쓰이는 단위를 위주로 정리하려고 한다.
변하지 않는 절대 길이 단위 ❌
px: '화소'를 의미하는Pixel의 약자이며 디바이스 화면에서 이미지를 표현하는 가장 작은 단위이다. 값이 고정된다는 이유로 직관적으로 쉽게 사용할 수 있고 가장 많이 사용되는 단위이다.
주로 요소의 width나 height, padding, margin, border, font-size 등 값의 단위에 많이 사용된다.
예제를 보면 각각 다른 font-size를 주었다.
<style>
h1 {
font-size: 20px;
}
p {
font-size: 14px;
}
span {
font-size: 5px;
}
</style><h1>Hello world - h1</h1>
<p>Hello world - p</p>
<span>Hello world - span</span>
결과는 다 알맞게 들어갔다 했으나 오늘 처음 안 사실이 있었다.
브라우저마다 기본 font-size를 정해놓는다는 것을 알고 있었다. 예를 들어 크롬 브라우저는 기본 font-size가 16px로 지정되어 있다.
하지만 최소 font-size가 정해져 있다는 것은 오늘 처음 알았다. 자세히 보니 <span>의 사이즈가 이상하다.

분명 5px이 적용되어 있지만 계산됨, computed 탭으로 가보면

font-size가 10px로 적용되어 있다. 10px 이하로 내려가면 무조건 10px에 맞추어 적용된다.
<style>
p:nth-child(1) {
font-size: 9px;
}
p:nth-child(2) {
font-size: 8px;
}
p:nth-child(3) {
font-size: 7px;
}
p:nth-child(4) {
font-size: 6px;
}
</style><p>Hello world - p</p>
<p>Hello world - p</p>
<p>Hello world - p</p>
<p>Hello world - p</p>
cm과 mm는 사용하면 이상한 사람이다.
브라우저 마다 최소 폰트 크기가 있다는 것을 알아놓아야 겠다.
변하는 상대 길이 단위 ⭕️
-
em: 배수 단위이며, 부모 요소의 글자 크기를 기준점으로 한다. -
rem: 최상위 요소인<html>의 글자 크기를 기준으로 한다.
아래의 소스코드는 em과 rem의 예제이다.
<style>
html {
/* 최상위 요소 font-size는 15px이다. */
font-size: 15px;
}
.parents-em {
font-size: 2em;
color: red;
}
.child-em {
font-size: 1.5em;
}
.parents-rem {
font-size: 2rem;
color: dodgerblue;
}
.child-rem {
font-size: 1.5rem;
}
</style><!-- em -->
<div class="parents-em">
HELLO EM
<p class="child-em">HELLO EM</p>
</div>
<!-- rem -->
<div class="parents-rem">
HELLO REM
<p class="child-rem">HELLO REM</p>
</div>
계산이 어떻게 되는지 잘 알아야한다.
우선 부모를 기준으로 하는 em의 결과를 살펴보자.
우리는 <html>태그에 기본 font-size를 15px로 설정했다. 그래서 첫번째 빨간색 글씨의 2em은 부모인 <html>의 15px를 받아 15 * 2인 30px로 계산된다.
그리고 두번째 빨간색 글씨인 1.5em은 부모인 "첫번째 글씨"의 크기인 30px을 받아 30 * 1.5인 45px로 계산이 된다.
다음 최상위 태그를 기준으로 하는 rem의 결과를 살펴보자.
rem은 최상위 태그인 <html>의 15px을 기준으로 한다.
그래서 첫번째 파란색 글씨의 2rem은 15 * 2인 30px로 계산된다.
그리고 두번째 파란색 글씨는 1.5rem은 <html>의 15px을 기준으로 15 * 1.5인 22.5px로 계산된다.
주의해야 할 점은 rem 단위가 적용된 자식 요소는 rem의 계산을 마친 부모 요소의 font-size가 아닌 최상위 태그 <html>의 font-size를 기준으로 해야한다.
-
%: 백분율 단위이다. -
vw: 디바이스의 화면 넓이를 기준으로 하는 백분율 단위이다.1vw는 디바이스 화면 넓이의1%이다. -
vh: 디바이스의 화면 높이를 기준으로 하는 백분율 단위이다.1vh는 디바이스 화면 높이의1%이다. -
vmin: 디바이스의 화면 넓이와 높이 중 작은 값을 기준으로 하는 백분율 단위이다.1vmin은 화면의 넓이와 높이 중 작은 값의1%이다. -
vmax: 디바이스의 화면 넓이와 높이 중 높은 값을 기준으로 하는 백분율 단위이다.1vmax은 화면의 넓이와 높이 중 작은 값의1%이다.

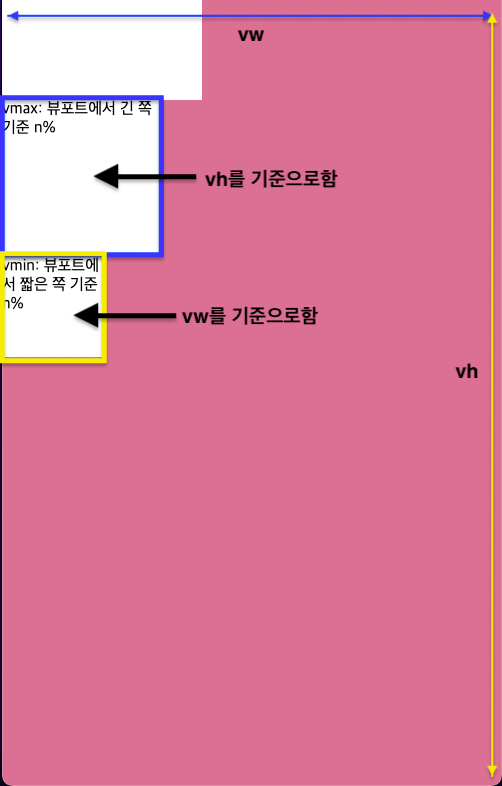
위의 이미지는 vmin과 vmax를 설명하기 위한 이미지이다.
파란 박스는 vmax 단위이기 때문에 화면의 넓이와 높이 중 높이가 크기 때문에 높이를 기준으로 크기가 결정된다.
노란 박스는 vmin 단위이기 때문에 화면의 넓이와 높이 중 넓이가 작기 때문에 높이를 기준으로 크기가 결정된다.
ex: 현재 폰트의x-height의 값이다. 즉 현재 폰트의 '소문자 x'의 높이 값을 기준으로 한 백분율 단위이다.

중간의 연한 주황색을 보면 '소문자 x'의 위아래의 크기가 딱 맞게 된 부분이 x-height이다. 이 부분의 크기가 10px이라면 1ex는 10px로 계산된다.
이외의 단위들
-
in:inch를 나타내는 단위이다. 1인치는2.54cm이며96px이다. -
pc:Picas의 약자이며1pc는 "1인치의 6분의 1"의 크기를 나타내는 단위이다. -
pt:Point의 약자이며1pt는 "1인치의 72분의 1"의 크기를 나타내는 단위이다.
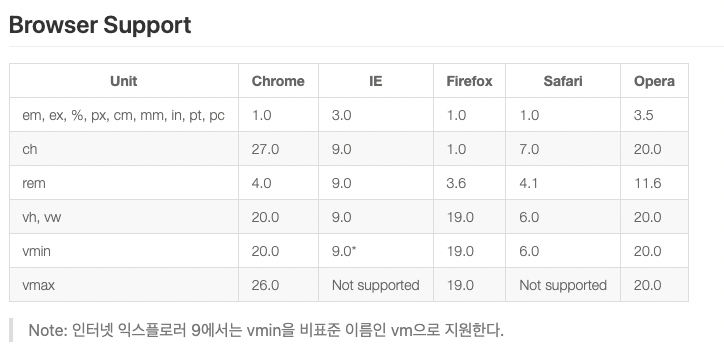
브라우저의 단위 지원현황

정리를 마치며 ⛳️
분명 내가 쓰는 단위는 몇 개 없었는데 이렇게 많은 단위를 CSS에서 사용할 수 있다는 것에 한번 더 놀란 하루였다.
하지만 강사님께서 우리는 자주 쓰는 단위만 쓰게 되니 굳이 신경쓸 필요는 없고 간혹 쓰는 개발자를 만난다면 그때 다시 보고 배우는 것으로 생각하라고 하셨다.
걱정말고 그냥 한번 읽어보고 눈에 익히는 정도만 알아두도록 하자!
출처

