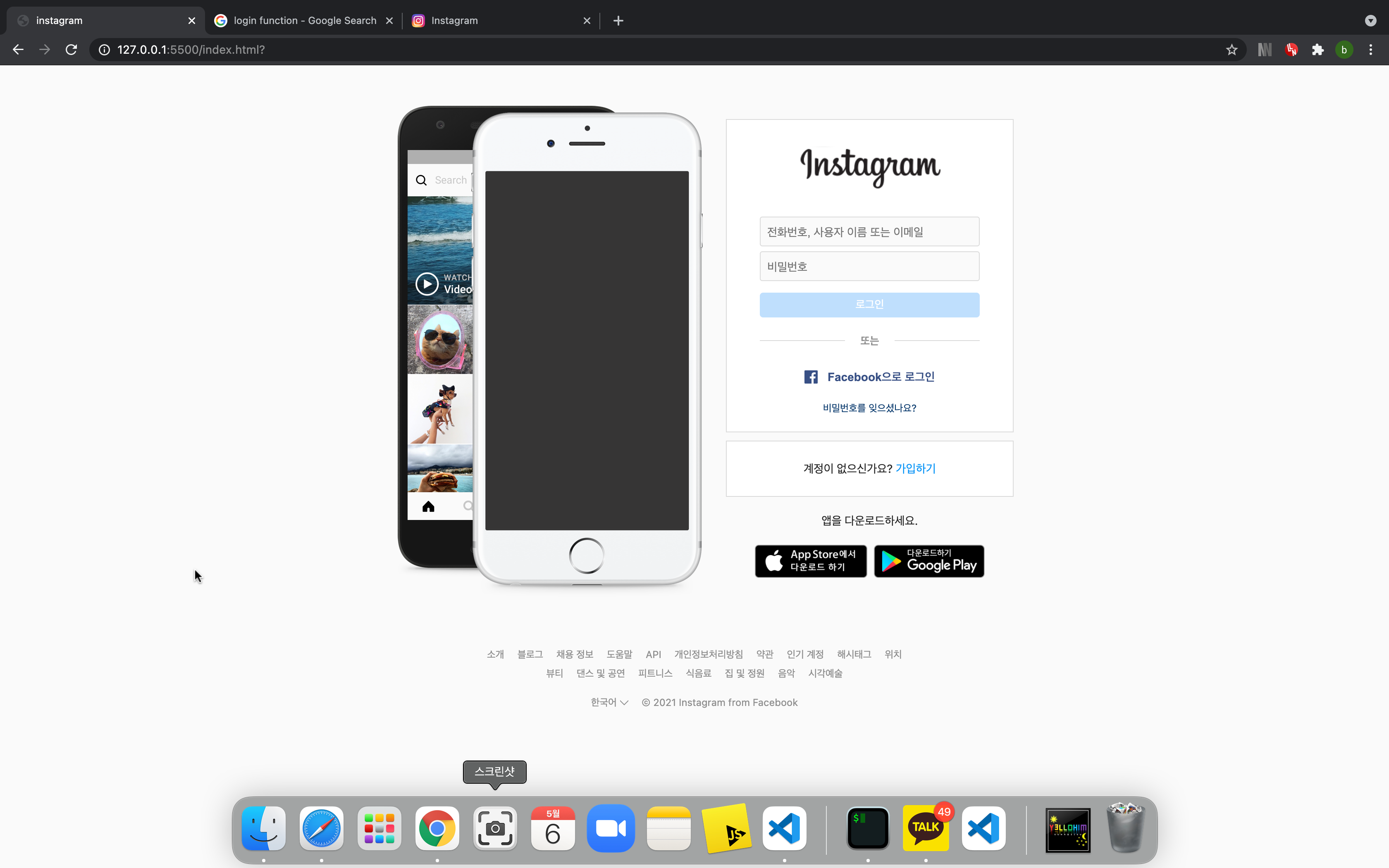
| 문제상황 |


/* CSS left container */
background-image: url('/img/background-image.png');
기존의 표기는 이러했다.
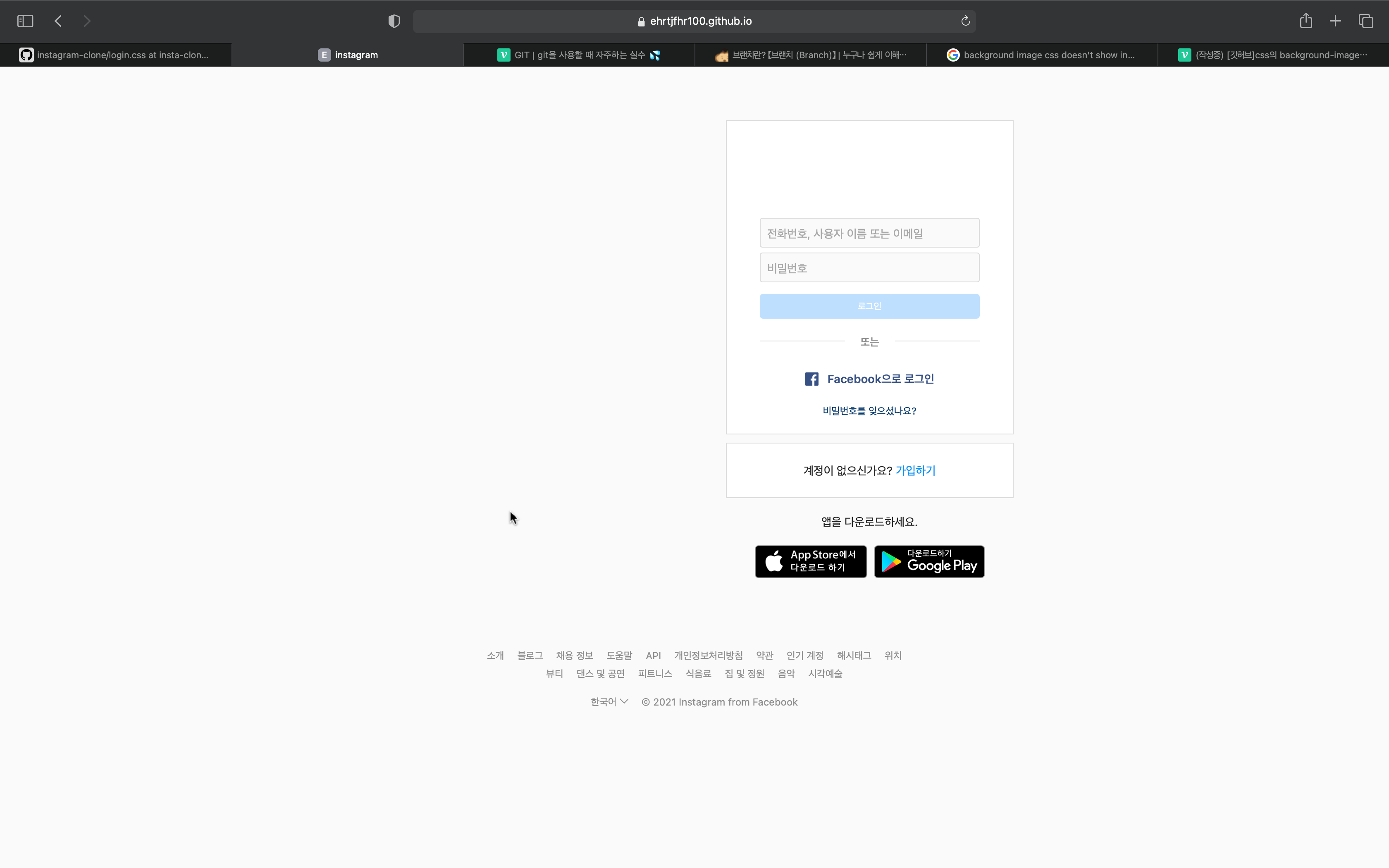
| 해결방법 |
나의 저장소
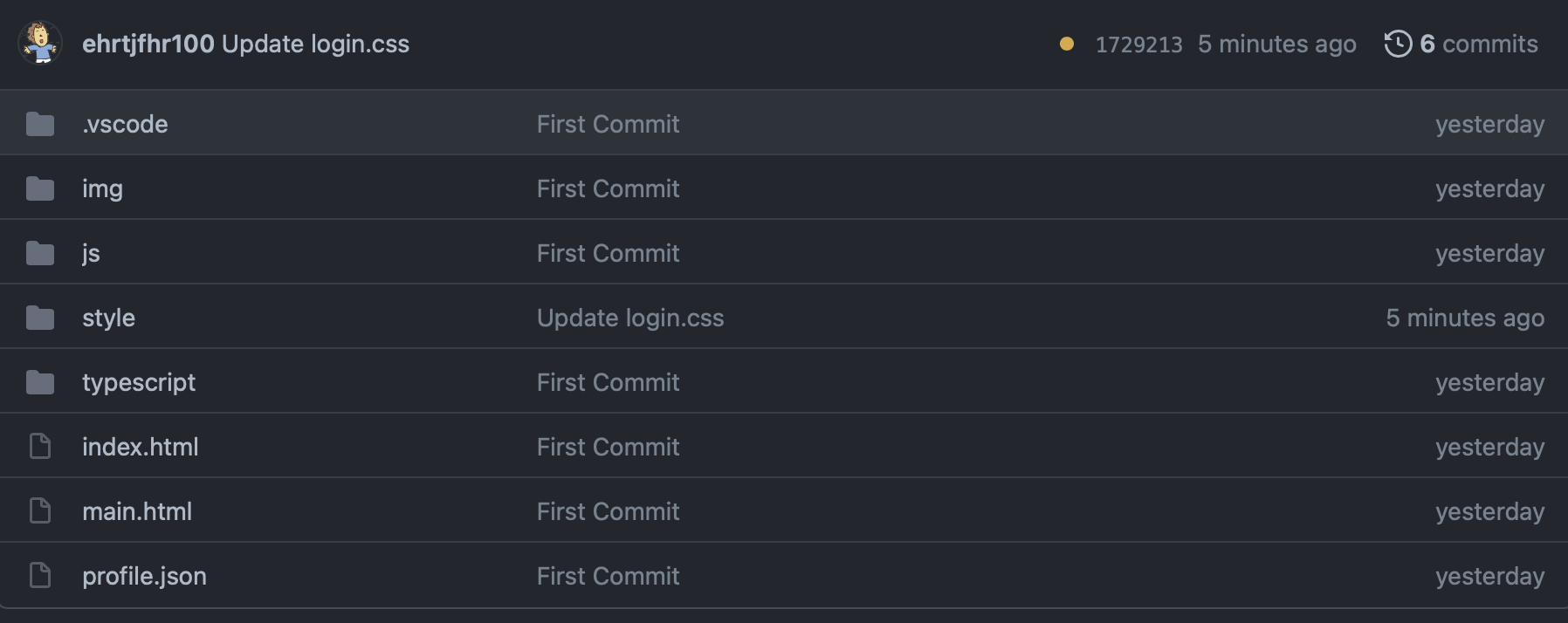
css파일은 style 폴더 아래에 있고, 위 이미지파일은 img 폴더 안에 있다.

내 폴더의 생김새는 이러했는데,
./ 는 같은 디렉토리라는 뜻이다.
같은 디렉토리라 함은 style 폴더이므로 img 폴더로 가기 위해 상위 디렉토리로 올라간다.
../img/bacground-image.png 로 바꾸니 잘만 나온다
☺️
