3. 대화 상자
3-1. alert (알려 줌)
- 함수가 실행이 되면 메시지를 띄우게 되고 사용자가 확인 버튼을 누를 때까지 계속 보여짐
- 사용자와 상호 소통을 하기 보다는 일방적으로 알리는 용도
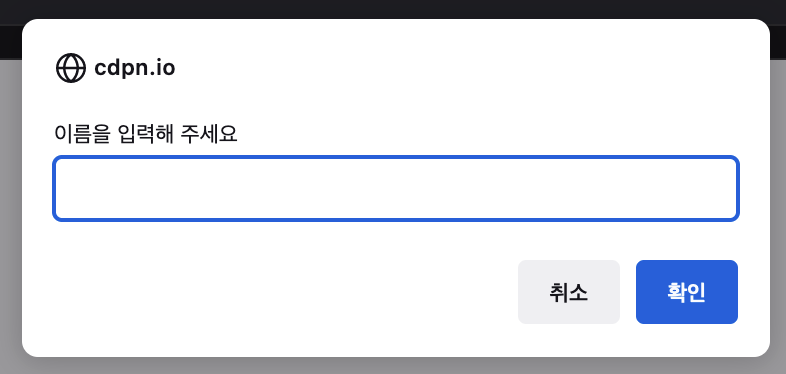
3-2. prompt (입력 받음)
- 값을 입력 받을 때 사용
- 입력 창에 아무것도 입력하지 않을 경우 null 값을 가져 옴
const name = prompt("이름을 입력해 주세요");
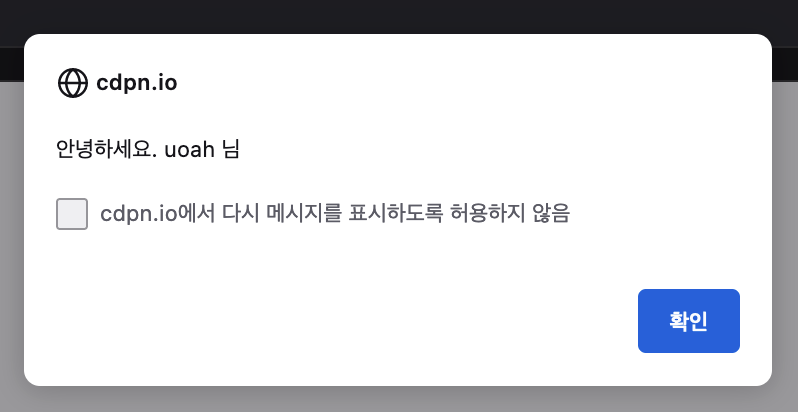
// alert ("환영합니다," + name + "님.");
alert (`안녕하세요. ${name} 님`)
const date = prompt("예약일은 입력하여 주세요.","2023-1-");
// 뒤에 "2023-1-" 값은 디폴트 값 (placeholder) 

3-3. confirm (확인 받음)
- alert 와 다른 점 : [확인],[취소] 버튼으로 사용자가 선택할 수 있도록 함
- 확인 : true, 취소 : false
const isAdult = confirm ("당신은 성인입니까?");
console.log(isAdult);
대화 상자의 단점
- 창이 떠 있는 동안 스크립트가 일시 정지 되어 창을 닫기 전까지는 행동에 제약을 받게 됨
- 스타일링이 불가
그럼에도 빠르고 쉽게 적용할 수 있다는 장점이 있어 많이 사용되고 있음