
🚀 오늘의 학습 목표
- 객체 메서드 (methods), 계산된 프로퍼티 (property)
- Object.keys()
- Object.values()
- Object.entries()
- Object.fromEntries()
3. 계산된 프로퍼티(Computed property)
'age' -> [a] 로 사용해도 변수 a 에 할당된 값이 들어간다.
이를 computed property (계산된 프로퍼티) 라고 부른다.
let a = 'age';
const user = {
name : 'mike',
[a] : 30, // age : 30
}
console.log(user);
/*
Object { name: "mike", age: 30 }
*/아래처럼 입력하는 것도 가능하다.
const member = {
[1 + 4] : 5,
["안녕" + "하세요"] : "Hello"
}
console.log(member);
// Object { 5: 5, "안녕하세요": "Hello" }3. 메서드 (Methods)
3-1. Object.assign() 객체 복제
3-1-1. 예제
const user = {
name : 'mike',
age : 30,
}
const cloneUser = user;
console.log(cloneUser); //{ name: 'mike', age: 30 }객체가 복사가 되는 것이 아닌 참조값이 저장된다.
결국, cloneUSer 로 동일한 참조값만 ({ name: 'mike', age: 30 }) 복사된다.
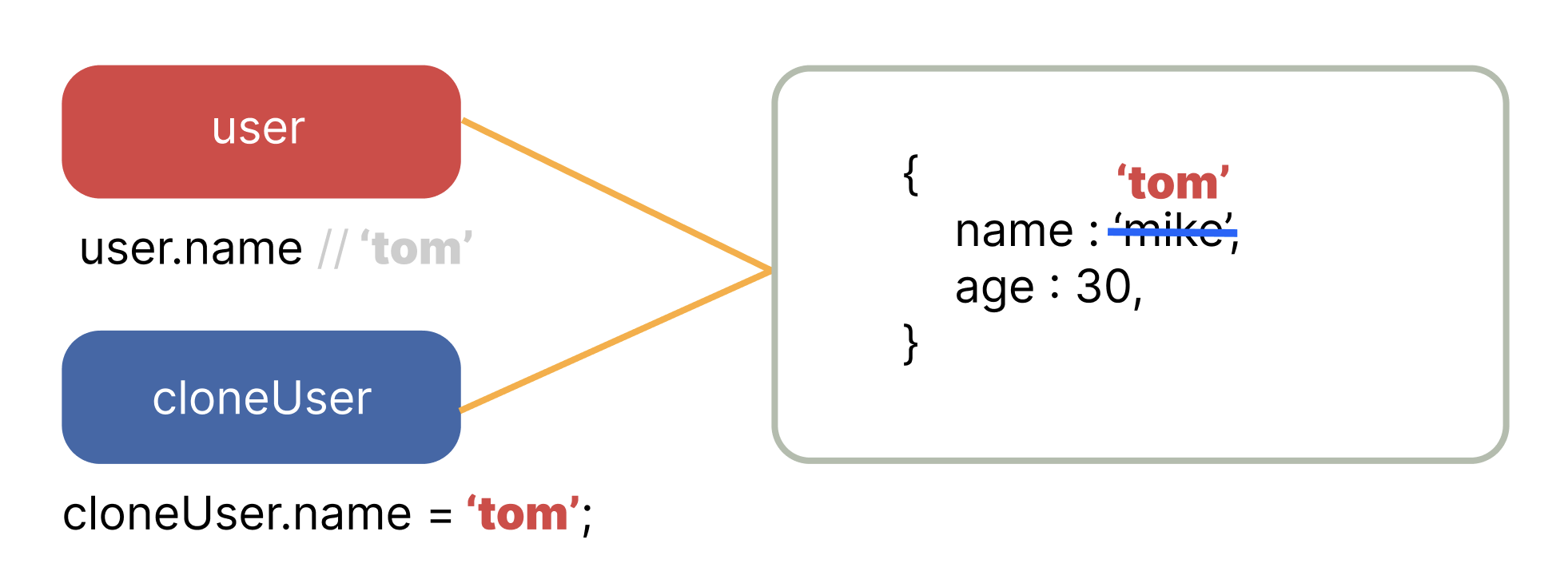
아래의 예제를 보면 cloneUser.name 을 'tom' 바꾸면 user.name 도 'tom' 으로 바뀌는 것을 볼 수 있다.
하나의 객체를 두 변수가 접근하는 것이다.
const user = {
name : 'mike',
age : 30,
}
const cloneUser = user;
cloneUser.name = 'tom';
console.log(user.name); // 'tom'- 하나의 객체를 두 변수가 접근

동일하게 복사하려면 object.assign() 메서드를 써야 한다.
const newUser = object.assign({}, user);여기에서 {} 빈 객체는 초기값 이다.
두 번째 매개 변수부터 들어 온 객체들이 (위 예제에서 user) 초기값에 병합된다.
{} + { name : 'mike', age : 30 } =
{
name : 'mike',
age : 30,
}빈 객체에 user 가 병합되므로 복제가 되는 것이다.
이렇게 되면 이름을 바꾸어도 user 는 변함이 없다.
같은 객체가 아니다.
const user = {
name : 'mike',
age : 30,
}
const newUser = Object.assign({},user);
newUser.name = 'uoah';
console.log(newUser.name); // uoah
console.log(user.name); // mike
newUser != user
3-1-2. 예제
만약, 성별값만 있는 객체가 user 를 병합하게 되면서 총 3개의 프로퍼티를 갖게 된다.
const user = {
name : 'mike',
age : 30,
}
const newUser = Object.assign({gender : 'male'}, user);
console.log(newUser); // { gender: 'male', name: 'mike', age: 30 }3-1-3. 예제
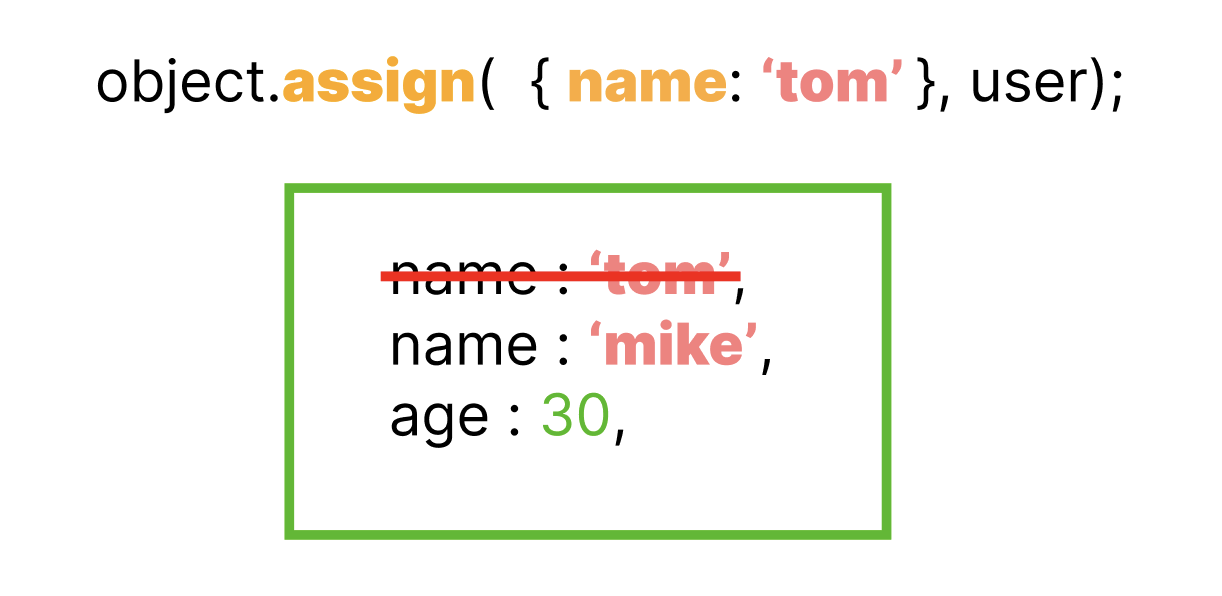
이번에는 병합을 하는데 키(key)값이 같다면 어떻게 될까.
const newUser = Object.assign({name : 'uoah'}, user);
console.log(newUser); // { name: 'mike', age: 30 }
이와 같이 덮어 쓰게 된다.
3-1-4. 예제
info1, info2 가 user 에 병합되어 아래와 같이 나타낼 수 있다.
const user = {
name : 'mike'
}
const info1 = {
age : 30
}
const info2= {
gender : 'male',
}
Object.assign(user, info1, info2);
console.log(user);
// { name: 'mike', age: 30, gender: 'male' }3-2. Object.keys() 키 배열 반환
객체 프로퍼티의 키(key) 를 배열로 반환한다.
아래 예제의 const user 를 Object.keys() 의 인수로 전달하면, 프로퍼티의 키(key) 들이 배열로 반환된다.
const user = {
name : 'mike',
age : 30,
gender : 'male',
}
const newUser = Object.keys(user);
console.log(newUser); // [ 'name', 'age', 'gender' ]3-3. Object.values() 값 배열 반환
객체 프로퍼티의 값(vlaue) 를 배열로 반환한다.
아래 예제의 const user 를 Object.values() 의 인수로 전달하면, 프로퍼티의 값(value) 들이 배열로 반환된다.
const user = {
name : 'mike',
age : 30,
gender : 'male',
}
const newUser = Object.values(user);
console.log(newUser);
// [ 'mike', 30, 'male' 3-4. Object.entries() 키/값 배열 반환
키와 값을 쌍으로 묶어 배열로 반환한다.
배열 안에 각 키와 값이 들어 있다.
const user = {
name : 'mike',
age : 30,
gender : 'male',
}
const newUser = Object.entries(user);
console.log(newUser);
//[ [ 'name', 'mike' ], [ 'age', 30 ], [ 'gender', 'male' ] ]3-5. Object.fromEntries() 키/값 배열을 객체로
Object.entries() 키/값 배열 반환의 반대 개념이라고 생각하면 된다.
키와 값을 쌍으로 묶은 배열을 넣어 주면 객체로 만들어 준다.
const arr = [
[ 'name', 'mike' ],
[ 'age', 30 ],
[ 'gender', 'male' ]
]
const newArr = Object.fromEntries(arr);
console.log(newArr);
//{ name: 'mike', age: 30, gender: 'male' }🧑🏻💻 예제로 쉽게 이해하기
[예제] 계산된 프로퍼티(Computed property)
let n = 'name';
let a = 'age';
const user = {
[n]: 'mike',
[a]: 30,
[1 + 4] : 5,
};
console.log(user);
//{ '5': 5, name: 'mike', age: 30 }[예제]
함수를 하나 만들어 보자.
아래 예제와 같이 어떤 게 키(key) 가 될지 모르는 객체를 만들 때 유용하다.
function makeObj(key, val){
return{
[key] : val
}
}
const obj = makeObj("성별", "male");
console.log(obj);[예제] 객체 복사 (Object.assign)
const user = {
name : 'mike',
age : 30,
}
const newUser = Object.assign({}, user);
newUser.name = 'jane';
console.log(newUser.name); // 'jane'
console.log(user.name); // 'mike'[예제] 키 배열 반환 (Object.keys)
const user = {
name : 'mike',
age : 30,
}
const newUser = Object.keys(user); // [ 'name', 'age' ]
console.log(newUser);[예제] 값 배열 반환 (Object.values)
const user = {
name : 'mike',
age : 30,
}
const newUser = Object.values(user);
console.log(newUser); // [ 'mike', 30 ][예제] 키/값 배열 반환 (Object.entries)
const user = {
name : 'mike',
age : 30,
}
const newUser = Object.entries(user);
console.log(newUser);
//[ [ 'name', 'mike' ], [ 'age', 30 ] ][예제] 키/값 배열을 객체로 (Object.fromEntries)
const user = [
[ 'name', 'mike' ],
[ 'age', 30 ],
]
const newUser = Object.fromEntries(user);
console.log(newUser);
// { name: 'mike', age: 30 }