.png)
Javascript
1. 자바스크립트란?
🔧 자바스크립트는 스크립트 언어, 인터프리터 언어이다.
-
스크립트 언어 : 어떤 어플리케이션에서 그 코드를 이해하고, 실행할 수 있는 엔진이 존재해서 그 스크립트로 해당 어플리케이션을 제어하기 위해 쓰이는 언어이다.
-
인터프리터 언어 : 소스 코드를 한줄씩 바로바로 읽으면서 해석하고 실행하는 언어이다.
스크립트 엔진을 가지고 있는 대표적인 어플리케이션이 바로 웹 브라우저이다!
웹 브라우저가 페이지를 불러올 때 HTML, CSS, JS를 불러와서 실행을 시킨다.

HTML은 웹 브라우저의 구조와 컨텐츠를 표시하고, CSS는 그 모습을 이쁘게 만들어준다. JS는 동적으로 컨텐츠를 바꾸고, UI를 바꾸는 등 여러가지 일을 할 수 있다.
또한 크롬브라우저에서 사용하는 JS엔진을 이용해서 서버 사이드 어플리케이션을 만들 수 있는 Node.js가 등장했다. ✨ 이렇게 JS는 더 이상 웹을 위해서만 쓰이는 언어가 아니게 되었다.
- ECMA-262 에서 표준 명세를 정의하고 있다. (ECMAscript)
- ES5 가 표준이고, 가장 많이 쓰이고 있다. 요즘엔 ES6가 떠오르는 추세이다. 📚
특징
- 객체 기반 언어
- 인터프린터 언어 > 클라이언트의 웹 브라우저에 의해 해석되고 실행된다.
- HTML 문서 내에 기술되고, HTML 문서와 함께 수행된다.
- HTML에 연산 제어 등 프로그래밍적인 요소를 추가하고, 클라이언트의 자원을 활용할 수 있게 해준다.
- 싱글 스레드 기반이고 콜백 큐를 사용한다.
장단점
장점 👍🏻
- 컴파일 과정이 없기 때문에 빠른 시간 안에 스크립트 코드를 작성할 수 있다.
- 어휘적인 유효범위를 가진 일급 객체인 함수를 제공한다.
- 실행될 때의 상황이 아닌 선언한 범위에서 값을 참조한다.
- 일급 객체 : 함수를 변수처럼 대입, 매개변수로 전달, 연산에 사용, 반환값을 사용 가능한 객체를 의미한다.
- 변수 타입을 지정해주지 않는다. 따라서 타입 오류가 발생하지 않는다. ( 파이썬처럼 동적인 변수 할당 )
- 자바 스크립트에서는 클래스가 존재하지 않는다.
- 객체 리터럴 표기법으로 객체를 생성하고 이를 모델화 한다.
- 프로토 타입 기반 언어로 클래스가 없고, 객체를 생성한다.
단점 👎🏻
- 성능이나 보안 측면
- 내부에서 제공되는 기능이 제한적이고, 관련된 개발 도구가 적은 편이다.
- HTML 소스코드에 함께 작성되면서 소스코드가 외부로 공개된다. > 보안 취약점
- 너무나도 동적이다. 전역변수에 기초를 하기때문에 메모리 성능관리를 어렵게 한다.
- 브라우저에 종속적이다.
- 어떤 브라우저에서 돌아가느냐에 따라 개별적으로 신경써줘야 할 부분이 많고, 잘 돌아가던 코드가 어느날 갑자기 브라우저의 정책이나 지원에 따라 이상하게 작동할 수도 있다.
- OS에 직접 접근할 수 없고, 하드디스크를 읽거나 쓸 수 없다.
JS엔진
JS엔진은 JS 코드를 실행하는 인터프리터이다.
자바스크립트 엔진의 대표적인 예는 Google V8 엔진이다.
V8은 Chrome과 Node.js에서 사용하고 있다.
빠른 속도를 얻기 위해 V8은 인터프리터를 사용하는 대신 JS 코드를 머신 코드(기계 코드)로 변환한다.
- JIT(Just-In-Time) 컴파일러로 JS코드를 기계 코드로 컴파일한다.
- V8은 변환 과정에서 중간코드를 생성하지 않는다.

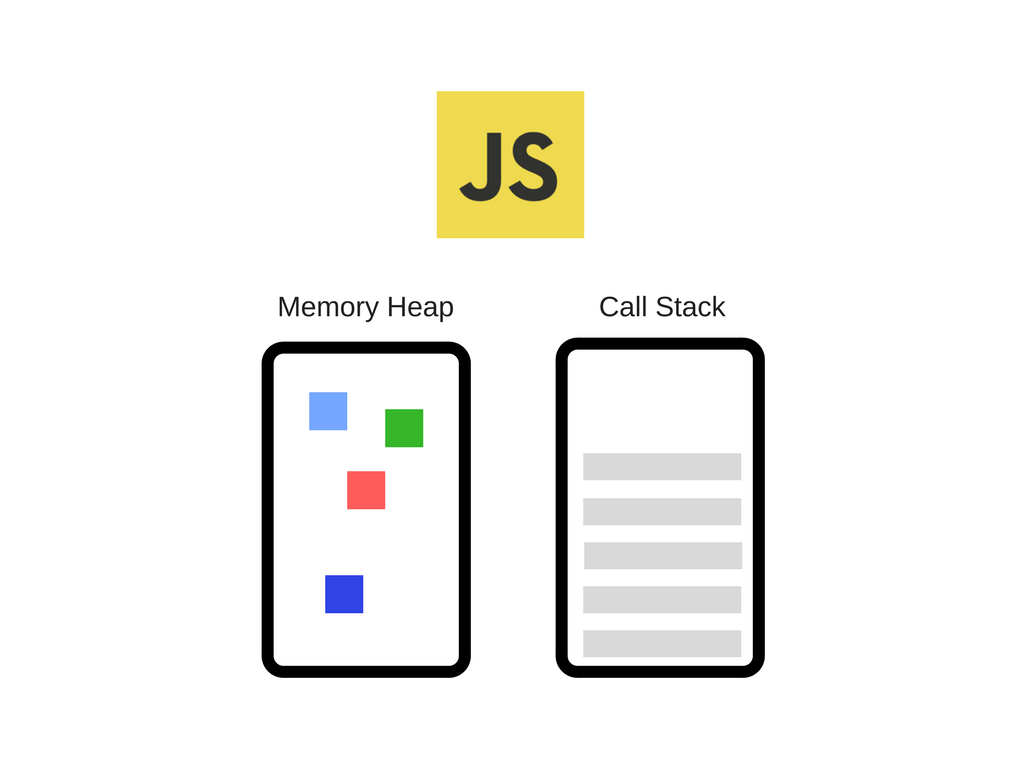
엔진은 두 구성요소로 이루어져 있다.
1. Momory Heap : 메모리 할당이 일어나는 곳
2. Call Stack : 코드 실행에 따라 호출 스택이 쌓이는 곳
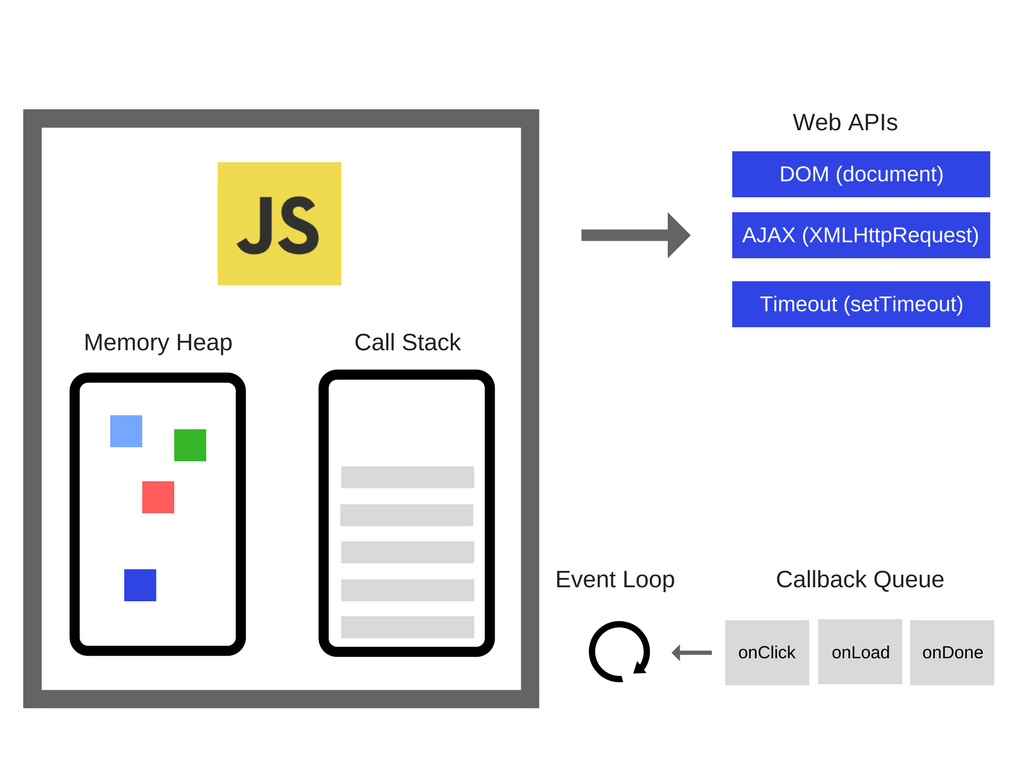
런타임
자바스크립트 엔진 이외에도 JS에 관여하는 다른 요소들이 많다.
DOM, Ajax, setTimeout과 같이 브라우저에서 제공하는 Web API라고 한다.

호출 스택(Call Stack)
JS는 싱글 스레드 기반 언어로, 호출 스택이 하나이다.
따라서 한번에 한 작업만 처리할 수 있다.
호출 스택은 우리가 프로그램 상 어디에 있는지 기록하는 자료 구조다.
함수가 실행된 후 원래 프로그램이 실행되던 곳으로 돌아가기 위해 쓰인다.
호출 스택은 스택 프레임 + 스택 프레이스로 구성된다.
호출 스택의 각 단계인 스택 프레임 +
예외가 발생했을 때 console log 상에서 나타나는 스택 트레이스들로 구성된다.
스택 트레이스는 에러가 발생했을 때의 호출 스택의 단계를 의미한다.
비동기 콜백
호출 스택에 처리 시간이 정~말 오래 거리는 함수가 있으면 어떻게 될까?
브라우저는 페이지를 그리지도 못하고, 어느 코드도 실행하지 못하게 되는 걸까?
그렇지 않다.
비동기 콜백을 통해 페이지 렌더링 동작도 방해하지 않고, 브라우저의 응답도 끊지 않으면서 연산량이 많은 코드를 실행할 수 있게 된다.
비동기 처리
특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고, 다음 코드를 먼저 실행하는 JS의 특성을 말한다.
제이쿼리의 Ajax 통신, Web API의 setTimeout()
console.log('Hello');
setTimeout(function() {
console.log('Bye');
}, 3000);
console.log('Hello Again');출력:
Hello
Hello Again
3초 후에 Bye
콜백 함수
콜백 함수는 식당에 자리 예약을 하는 것과 같다.
대기자 명단에 이름을 쓰고, 주변을 구경하다가 이름이 불리면 식당으로 가는 것이다.
자리가 나면 연락이 오기 때문에 미리 가서 기다릴 필요도 없고, 자리가 비어있는지 확인할 필요도 없다!
콜백 지옥
비동기 처리 로직을 위해 콜백 함수를 연속해서 사용할 때 발생한다.
Promise나 Async-Await을 사용해서 해결할 수 있다.
1-1. 실습 준비
- 크롬 브라우저, node.js, VScode 설치하기
- 이미 모두 설치 되어있다.
- node.js 설치 되었는지 확인하기
- #node -v
- js 파일을 만들고, terminal을 통해 다음과 같이 화면에 출력할 수 있다.
- #node 1.print_log.js

참고
1. [JavaScript] 자바스크립트란 무엇인가?
2. 자바스크립트의 장점
3. 자바스크립트의 치명적인 단점이 뭐라고 생각하시나요?
4. 자바스크립트의 동작원리: 엔진, 런타임, 호출 스택
