[React] You attempted to import logo.jpg which falls outside of the project src/ directory.
에러 한바가지
목록 보기
6/16

상황
css 파일에서 background-image로 이미지 경로를 지정해주니 에러가 발생했다.
에러 코드
Module not found: You attempted to import ../img/logo.jpg which falls outside of the project src/ directory. Relative imports outside of src/ are not supported.해결 방법
도깨비! 님의 react에서 이미지 경로 문제 글을 보고 해결했다.
js파일에 import하거나 css 파일에서 background로 사용되는 경우 모두, 컴파일시 이미지 자체도 포함되어 진행되기에 발생하는 이슈인듯 합니다. 그러나 Img 태그의 src는 컴파일이 완료된 이후에 public/index.html기준으로 이미지를 불러옵니다.
creat-react-app에서 import로 엮인 js, css, img등등의 컴파일은 src파일 안에서만 이뤄진다는 사실을 잊지 않으면, import오류는 발생하지 않을듯 하네요^^
img 태그의 src는 제외하고, 나머지 경우에선 이미지가 src 폴더 내부에 있어야 한다.
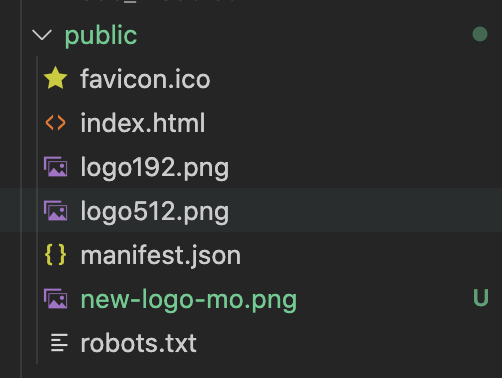
[에러가 발생한 경로] : src 폴더 바깥에 이미지가 위치한다.

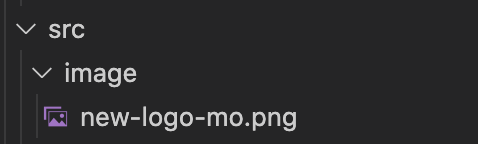
[에러가 해결된 경로] : src 폴더 내부에 image 폴더를 만들어주었다.

이미지 경로를 신경 써줘야겠다.
