상황

json object를 props로 받아서 수정을 했는데 리렌더링이 되지 않는다.
useState가 ,, 말을 듣지 않는다.
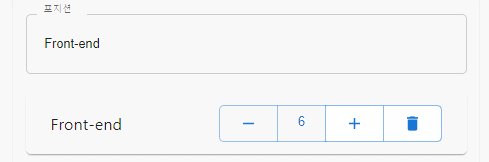
우선 상위 컴포넌트에서 {"frontend":1} 과 같은 정보를 뿌려주면
현재 컴포넌트에서는 정보를 받아와 화면에 띄운다.
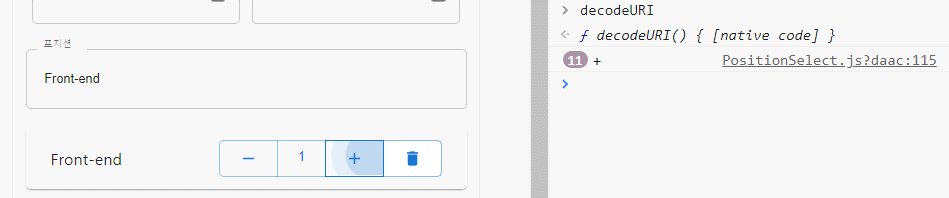
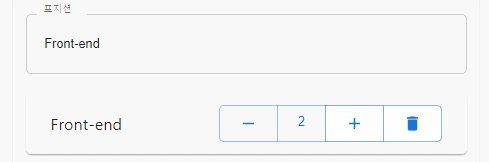
현재 컴포넌트에서 + 버튼을 누르면 수가 증가 되도록 하려고 했다.

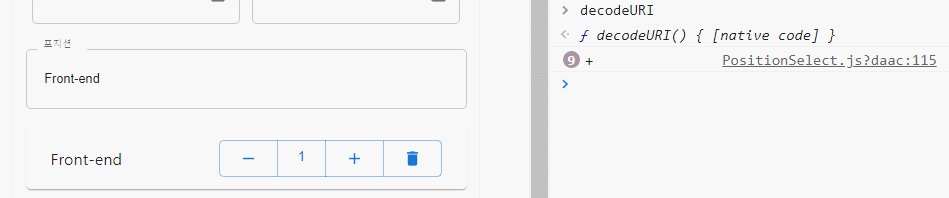
+ 버튼이 눌렸다고 콘솔엔 뜨는데, 컴포넌트가 변경되지 않는다.
// props.positions == {"frontend":1}
function plusCount(name){
let newPos = props.positions;
newPos.map(pos => {
if (pos.name === name) {
pos.count++;
}
});
console.log("+");
// 값은 변경 되었다!
props.setPositions(newPos);
// 상위 컴포넌트로 변경된 값을 보냈는데 변경 되지 않는다.
}
에러 코드
에러 코드라도 나면 좋을텐데 콘솔 창이 깨끗해서 눈물이 났다.해결 방법
- 검색 키워드는
useState 객체 깊은 복사
객체를 변경하기 전 얕은 복사를 한 것이 문제였다.
let newPos = props.positions; // 얕은 복사
자바스크립트에서 객체 복사를 할때는 깊은 복사를 해야한다.
객체는 참조 변수이기 때문이다.
JSON.parse(JSON.stringify(객체))를 사용해서 깊은 복사를 해주었다.
요렇게 변경했다.
let newPos = JSON.parse(JSON.stringify(props.positions))
진짜 기본 중에 기본인데 이걸~~~ 몇 시간을 끙끙 헤맸다.

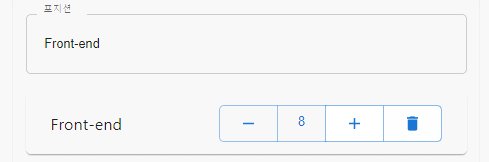
넘나 잘 동작한다. .. . ^^
반드시 객체는 깊은 복사를 해야함!
왜냐하면 객체 변화 여부를 레퍼런스 기준으로 감지해서 리렌더링하기 때문!