상황
webpack을 사용하기 위해 js 파일에 있는 함수들을 export 한 뒤, html에서 함수가 정의되지 않았다고 표시된다.

// pagelink.js
export function noBack() {
window.history.forward();
}// webpack.config.js
const path = require("path");
module.exports = [
{
entry: "./pagelink.js",
output: {
path: path.resolve(__dirname, "public"),
filename: "question_bundle.js",
},
mode: "development",
module: {
rules: [
{
// css 로드
test: /\.css$/i,
use: ["style-loader", "css-loader"],
}
],
},
},
];// index.html
<!doctype html>
<html>
<head>
<title>쪽지 MBTI 테스트</title>
<meta charset="utf-8">
</head>
<body onload="noBack()" onpageshow="if(event.persisted) noBack()" onunload="">
<div class="content_wrapper">
<div class="content">
<div class="images">
<div class="title">
</div>
</div>
<div class="answers">
<div><input class="button" type="button" value="시작하기" onclick="BtnClick('./view/0.html'), init();"></input></div>
</div>
</div>
</div>
</div>
<script src="./public/question_bundle.js"> </script>
</body>
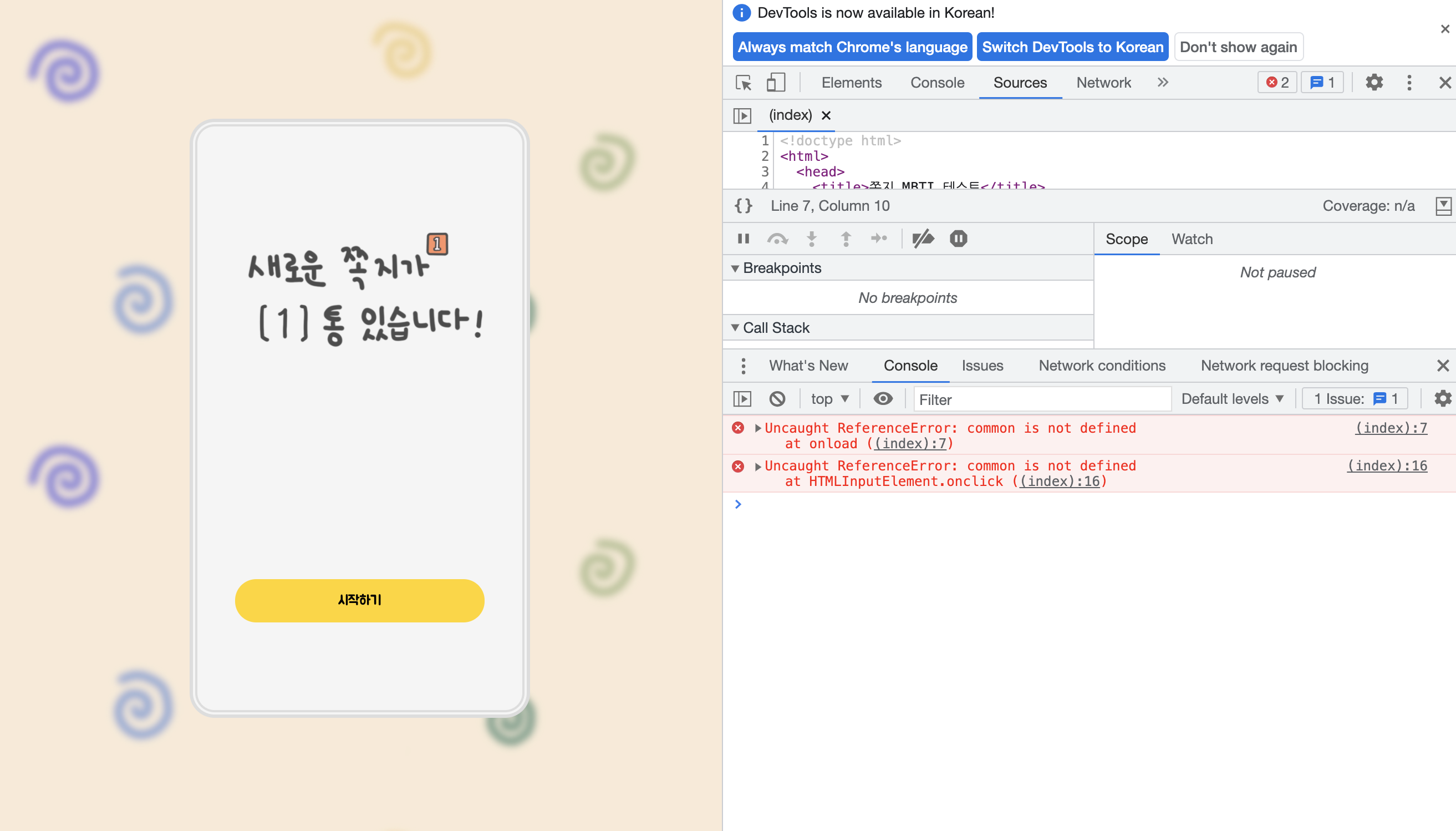
</html>에러 코드
(index):7 Uncaught ReferenceError: common is not defined
at onload ((index):7)
(index):16 Uncaught ReferenceError: common is not defined
at HTMLInputElement.onclick ((index):16)해결 방법
-
github issue / [How to export a function with Webpack and use it in an HTML page?]
-
webpack 공식 가이드 / [Expose the Library]
webpack.config.js에 output.library 옵션을 사용해, html에서 해당 라이브러리를 진입점으로 사용해주었다.
// 기존 방식
noBack();
----------------------------------
// webpack.config.js 에 library 추가
library: "common"
// 변경된 방식
common.noBack();-
Output.library-
entry point (entry 옵션에서 지정한 path) 에서 내보낸 요소들을 외부에서 사용하기 위해 사용하는 옵션
-
library 옵션에서 지정한 이름을 변수처럼 사용하면서 export 했던 요소에 참조할 수 있음 !
-
// webpack.config.js
const path = require("path");
module.exports = [
{
entry: "./pagelink.js",
output: {
path: path.resolve(__dirname, "public"),
filename: "question_bundle.js",
library: "common", // !!!추가!!!
},
mode: "development",
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
}
],
},
},
];//index.html
<!doctype html>
<html>
<head>
<title>쪽지 MBTI 테스트</title>
<meta charset="utf-8">
</head>
<body onload="common.noBack()" onpageshow="if(event.persisted) common.noBack()" onunload="">
<div class="content_wrapper">
<div class="content">
<div class="images">
<div class="title">
</div>
</div>
<div class="answers">
<div><input class="button" type="button" value="시작하기" onclick="common.BtnClick('./view/0.html'), common.init();"></input></div>
</div>
</div>
</div>
</div>
<script src="./public/question_bundle.js"> </script>
</body>
</html>참고하면 좋을 웹 페이지
- library 옵션과 type에 대한 설명이 자세하게 되어있다.
- WebPack Output Library
+) export default, export
처음엔 이 에러가 발생하는 이유가 메소드를 export default , export 로 내보내준 차이인 줄 알았다.
메소드를 잘못 export 해줘서 참조가 안되는 줄 알고 구글링을 하던 중 아래의 글을 보고 두 방식에 큰 차이가 없다는 걸 알았다.
[임고미님의 포스트] export default와 export 의 차이
export default와 export (함수 이름) 차이는 함수에 이름이 있는가 없는가로 나뉜다!
default로 내보내주게 되면 이름이 없어도 된다.
이미 그 당사자를 가르키고 있기 때문이다.반면 그냥 export 로 내보내주게 되면 이름이 없기 때문에 정확하게 찾지 못하게 된다.