브라우저 렌더링 : MPA / SPA / CSR / SSR
CSRClient Side RenderingMPASSRmultiple page applicationserver side renderingsinple page applicationspa브라우저 렌더링웹 렌더링
WEB
목록 보기
6/8

SPA
- Single Page Application
- 한 개의 페이지로 된 어플리케이션
- 웹 어플리케이션에 필요한 모든 정적 리소스를 최초 접속 시 한번에 다운로드 함
이후에 새로운 페이지 요청이 있을 때, 갱신에 필요한 데이터만 전달받아서 페이지를 갱신함 - vue나 react가 index.html 페이지 하나에 컴포넌트를 갈아끼우는 걸 떠올리자.
SPA 장점
1. 페이지 변환이 자연스럽다.
당연함. 처음 접속할 때 다 다운받아 놓음. 깜박임 X
2. 필요한 리소스만 부분적으로 로딩
캐시로 저장해놓기 때문에 성능면에서 좋음!
3. 컴포넌트 별 개발 용이
SPA 단점
- 정적 파일을 번들링해서 초기에 한번에 받기 때문에
최초 접속 시 속도가 느림- 검색 엔진 최적화 (SEO)가 어려움
(SSR로 해결 가능함)- 보안 이슈
SSR에선 사용자에 대한 정보를 세션으로 관리하지만,
CSR에선 쿠키말고는 저장할 공간이 마땅치 않음
MPA
- Multiple Page Application
- 여러 개의 페이지로 구성된 어플리케이션
- 새로고침을 하거나 새로운 페이지를 요청할 때마다 서버에 정적 리소스를 요청한다.
매번 전체 페이지가 다시 렌더링 된다.
MPA 장점
1. 검색 엔진 최적화 (SEO)가 쉬움
서버로부터 view(HTML)를 리턴받기 때문에,
검색 엔진이 크롤링하기 쉬움!
2. 초기 로딩 시간이 짧음
아무래도 첫 페이지만 렌더링해서 가져오니까~
MPA 단점
- 새로운 페이지로 이동 시 페이지가 깜빡 거림
- 페이지 이동시 불필요한 템플릿도 중복해서 로딩
(성능 저하)- 서버 렌더링에 따른 부하
위에서 봤듯이 SPA는 클라이언트에서 대부분 렌더링하고,
MPA는 서버에서 렌더링해서 제공해주기 때문에
SPA == CSR , MPA == SSR 라고 공식처럼 생각하기 마련이다.
근디 SPA도 SSR로 구현할 수 있다!
Nuxt 맛보기 해봤는데 이것도 글로 남겨야겠다.
React - Next.js
Vue - Nuxt.js
Angular - Angular Universal
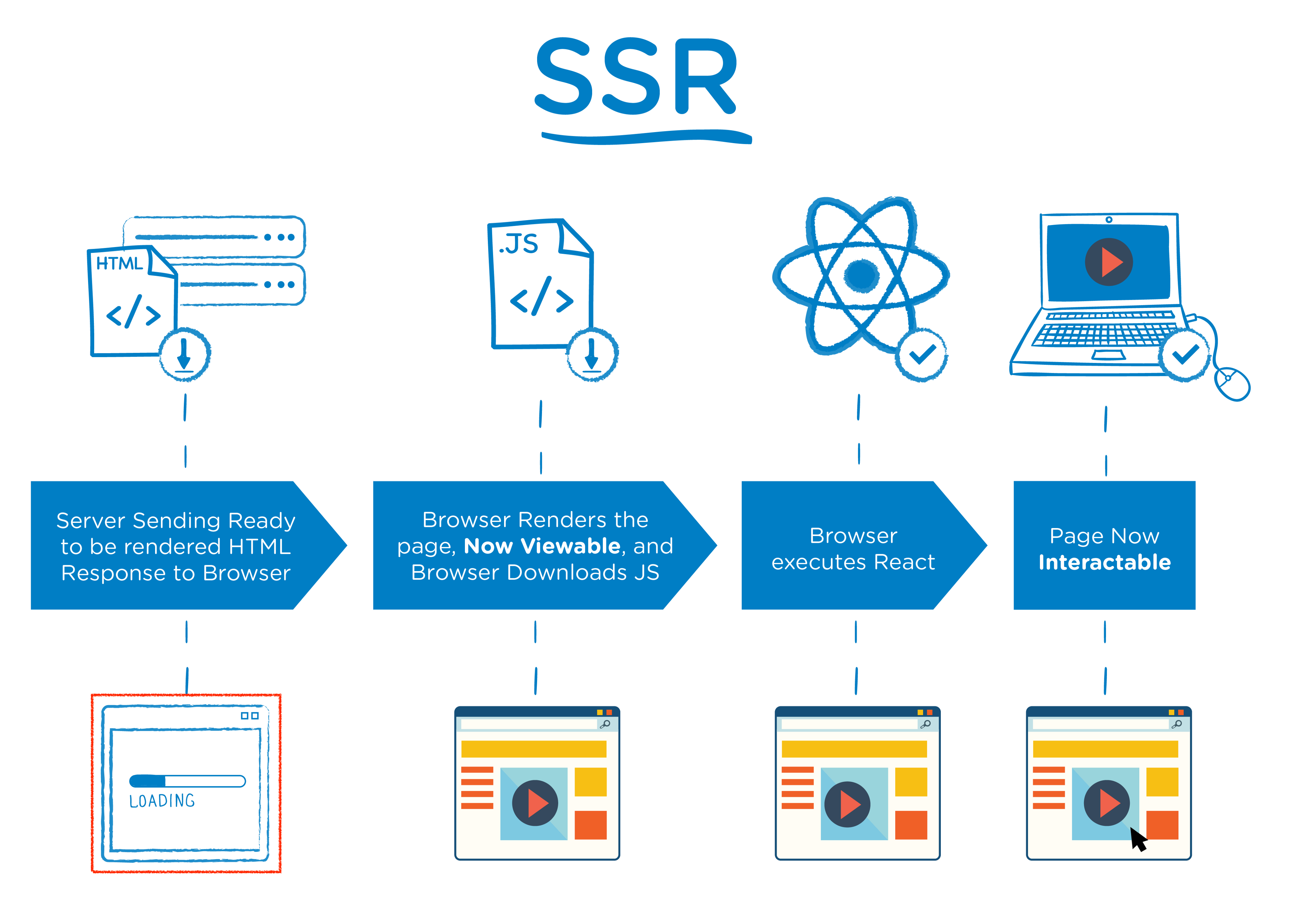
MPA : Server Side Rendering

- 웹 서버에서 View를 생성
- 페이지 전환할 때마다, 브라우저(클라이언트)가 서버에 view 요청을 하고,
서버는 view를 생성 후 클라이언트에게 보내줌
-> 때문에 View 전환 속도가 상대적으로 늦음 - page 요청이 빈번해질 수록 CSR에 비해 서버 부하가 더 커짐
동작 확인
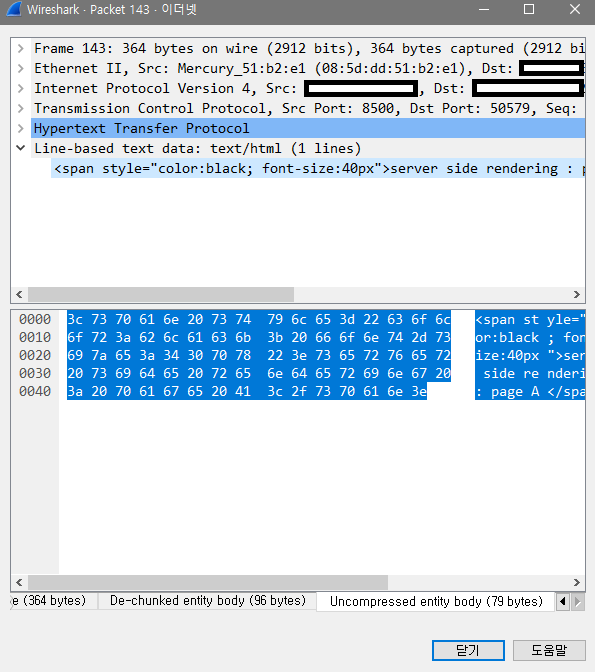
Wireshark를 이용해서 동작을 확인해보았다.- 페이지를 이동할 때마다
서버에 요청을 보내고 응답을 받는 걸 볼 수 있다. - 파란색 client, 보라색 server

응답에 view(HTML) 가 포함되어 있음
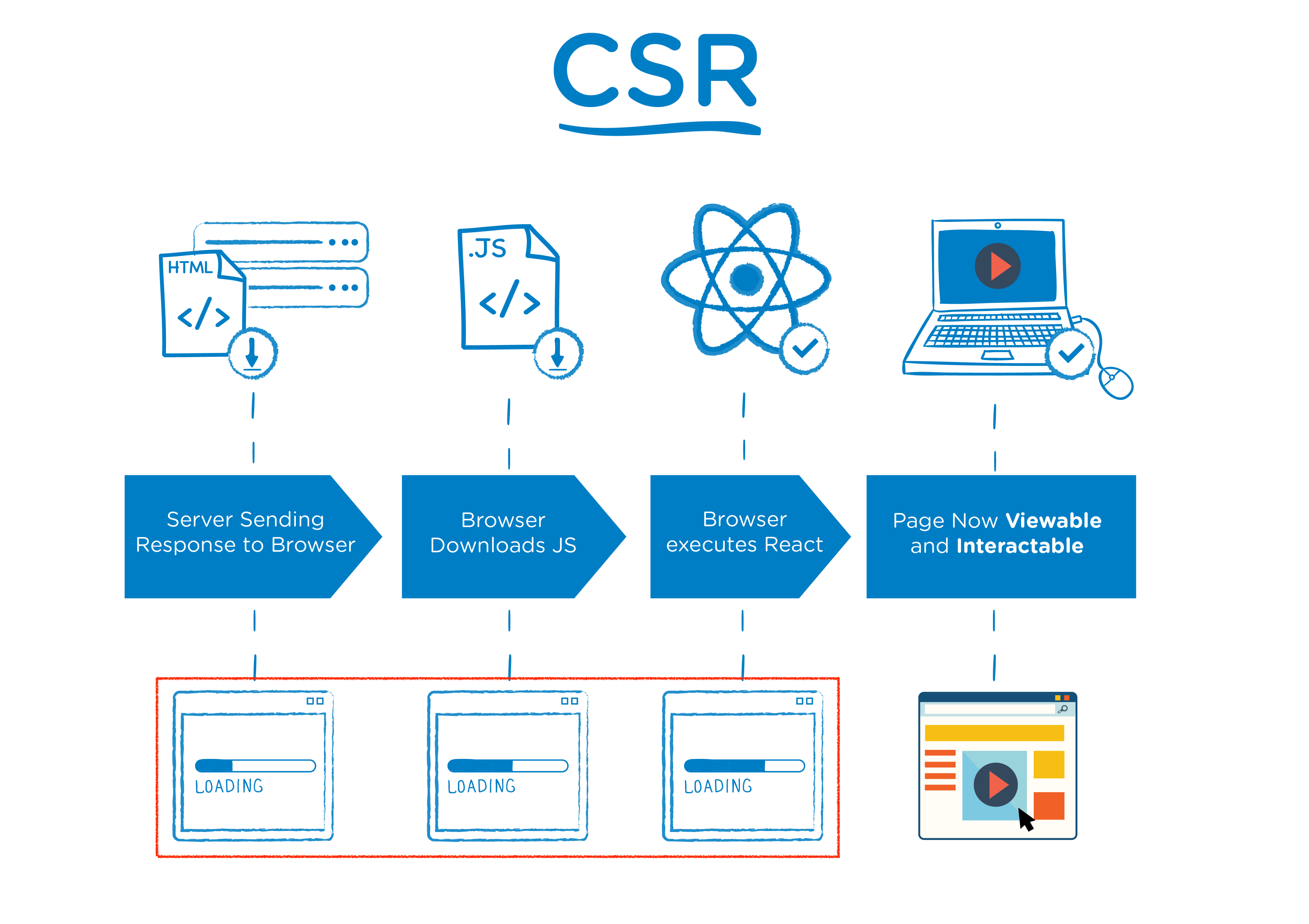
SPA : Client Server Rendering

- 브라우저 (클라이언트)에서 JS에 의해 View(HTML)을 동적으로 생성함
- 따라서 페이지 전환이 SSR보다 상대적으로 빠름
- 대신 최초 접속 시, 모든 JS와 static 파일(HTML, image)를 가져와야 함
때문에 최초 접속 시 로딩은 SSR에 비해 늦음
동작 확인
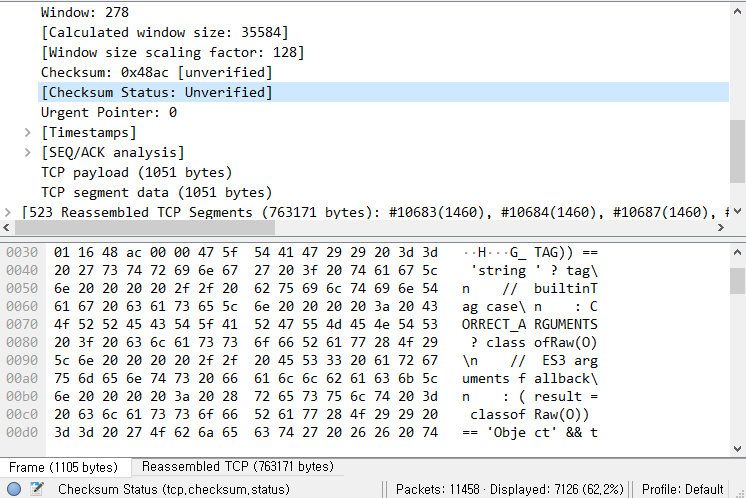
- 마찬가지로 wireshark를 이용해서 동작을 확인해보았다.
- 페이지를 이동해도 서버에 따로 요청을 하지 않는다.

- js & static 패킷 내용
- 정적 파일들이 번들링 된 모습을 확인할 수 있다.