
프론트엔드 개발자라면 반드시 알아야 하는 웹팩
나는 그동안 그냥 "웹팩이.. 대충 묶는 도구 아니야..?" 라고 알고 있었다 ㅎ
그리고 그렇게 알고 개발을 했고, 놀랍게도 그동안 특별한 문제는 없었다..
머.. 모르고 대충 살아도 크게 지장은 없지만 ..
정확하게 웹팩이 뭔지 왜 쓰이는지 알아보려고 한다.
왜냐면 누가 웹팩에 대해서 물어보면 멋있게 설명해주고 싶기때문~
모듈, 번들러, 웹팩, 로더를 아라보자
모듈
- 웹팩을 이해하기 위해선 모듈에 대해 정확하게 알아야 한다.
개발하면서 209384번은 보고 들었던 모듈, 근데 이게 정확히 뭘까?
- 여기 두 명의 소희가 있다. 나는 가수 소희를 부르고 싶다.
이 때 내가 "소희야!" 하고 부르면, 둘 다 돌아볼 것이다. (오히려 좋아)
왜냐? 이름이 같으니까~

- 소중한 소희의 시간을 뺏지 않기 위해서, 어떤 소희인지 확실하게 불러야겠다.
가수 소희인지, 배우 소희인지! - 자바스크립트도 같다.
같은 변수명을 가졌을 때 특별한 명시 없이 코드를 작성한다면 의도치 않은 결과가 생길 수 있다.
이런 결과가 생기는 것을 막기 위해 모듈이 생겼다.
모듈 어떻게 쓰지요? 🤨
- 기존의 HTML 에서 js 파일을 불러오기 위해선 script 태그와 src 속성을 사용해서 불러왔다.
// main.html
<script src="./배우.js"></script>- 모듈을 사용하려면 아래와 같이 script에
type을module로 정해준 뒤,
특정 경로로부터 원하는 변수를import해주면 된다.
js 파일에서는 사용하려는 변수를export해줘야 한다.
// main.html
<script type="module">
import 배우_소희 from 배우.js;
import 가수_소희 from 가수.js;
</script>// 배우.js
var 소희 = "한소희";
export default 소희;
// 가수.js
var 소희 = "안소희";
export default 소희;모듈 뭐가 문제야 🤨
- import, export 는 비교적 최신 기능이기 때문에, 오래된 브라우저에선 동작하지 않는다.
- 소희의 이름을 부르기 위해선, 네트워크에선 두 번의 파일을 로드해야 한다.
지금 소희가 두 명이니 망정이지,, 1억명이라면 1억번을 로드해야 한다는 의미이다.
웹팩

그래서 웹팩이 뭔데 🤨
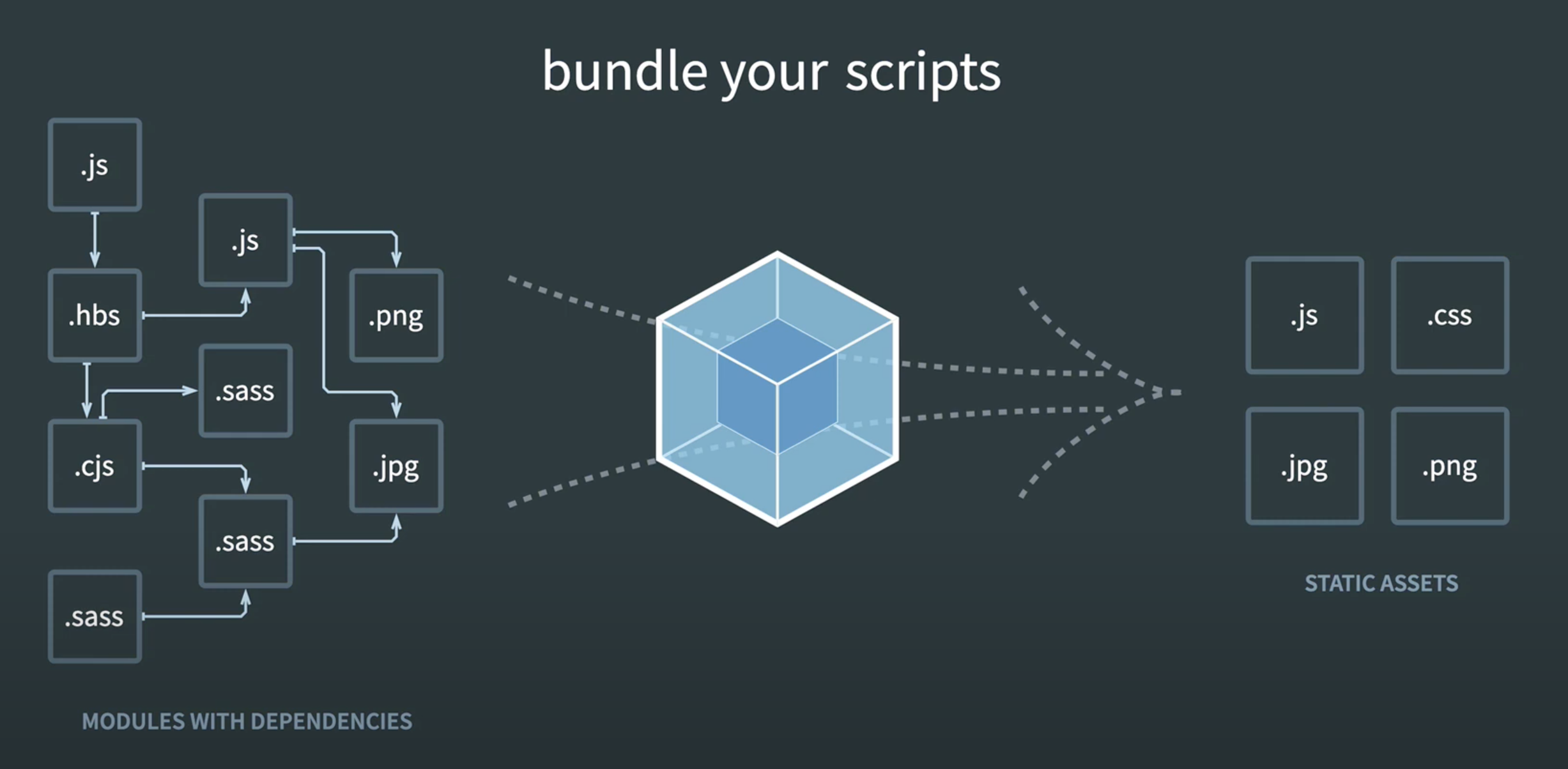
- 여러 개의 리소스 파일(js, css, jpg)을 하나의 js로 묶어주는 번들러다.
번들러
- Bundle은 묶는다는 뜻!
- 번들러는 여러 가지 파일을 묶는 도구라는 뜻! 🎀
- 여러 번들러가 있지만 그 중에서 제일 인기 많은 번들러는 웹팩이다.
- WebPack, Broserify, Parcel ..
아니 파일들을 왜 묶는데 🤨
-
왜 묶는지 알기 전에 내가 진행했던 프로젝트를 함 보자
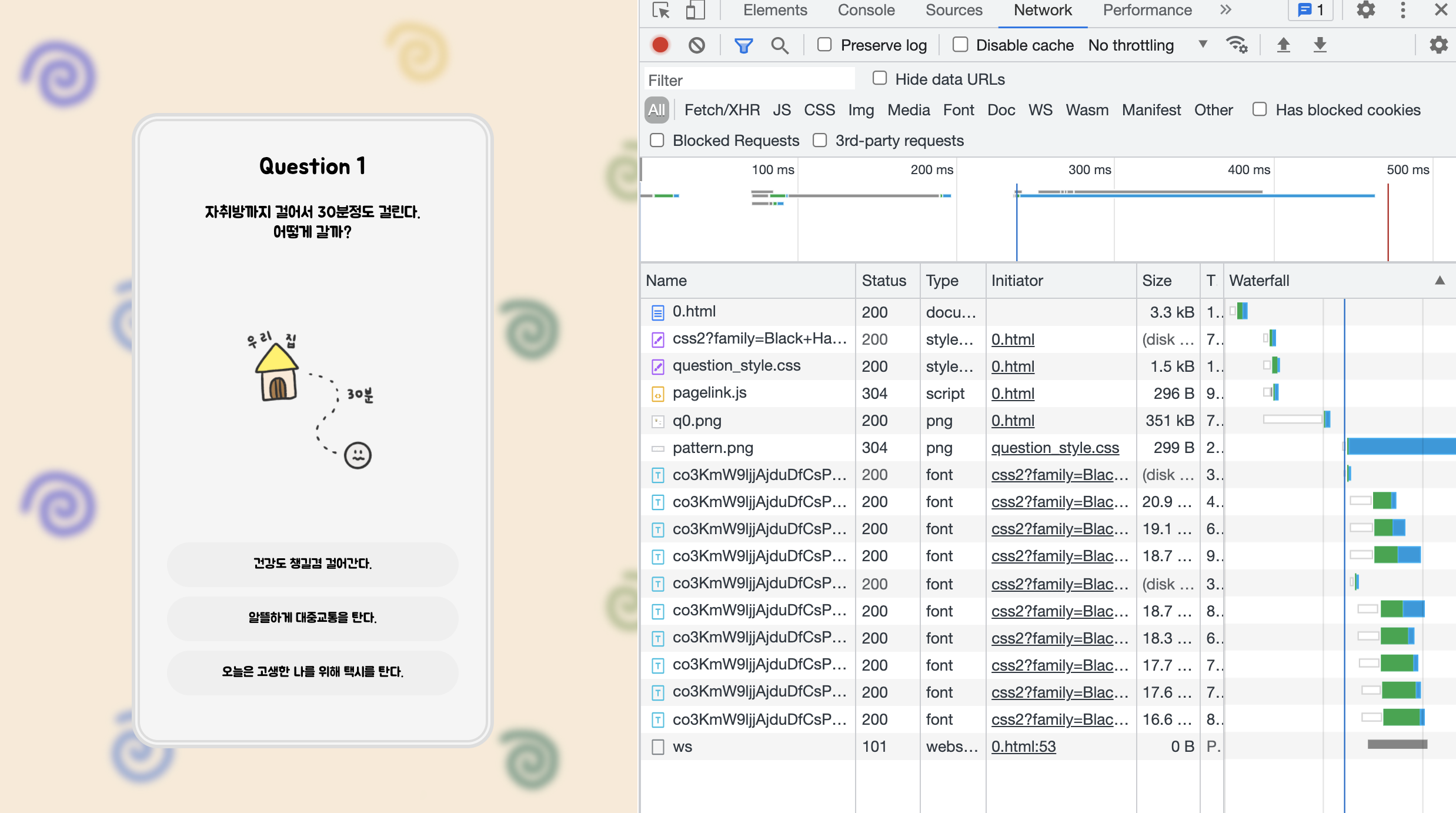
mbti.. 과몰입러로써 함.. 만들어봤던 사이트다.
크롬 개발자 도구의 네트워크 탭을 보면, 이 페이지를 로딩할 때 어떤 데이터를 다운 받았는지 알 수 있다.

- 우측 하단을 보면 다운 받은 파일들이 한바가지인 것을 볼 수 있다.
이건,, 별로 좋지 않다는 의미이다.
이게 왜 나쁜디? 🤨
- 서버와의 접속이 많을 수록 ( = 많은 파일이 다운 받아질 수록) 애플리케이션이 느리게 로딩되기 때문이다. 🐢
웹팩을 사용해야 하는 이유 🤨
- 위에서 봤듯이 여러 개의 파일을 단 한개의 js 파일로 묶어주기 때문에 네트워크 접속의 부담을 줄일 수 있다.
- 당연히 묶었던 파일을 분리해서 사용할 수도 있다.
- 여러개의 서로 다른 패키지들이 서로 같은 이름의 전역 변수를 사용하면 프로그램은 어리둥절할 것이다.
이런 문제를 해결하기 위해 나온 도구가 번들러다.
🚨 그럼.. 웹에서도 모듈을 사용하고, 여러 파일을 묶어서 사용할 수 있는 방법은 없는걸까?
- 그래서 킹갓번들러가 나오게 되었다.
웹팩 설치
- 우선 웹팩을 사용하려면 node.js 프로젝트로 만들어야 한다.
- 그러려면 node.js 설치를 먼저 해야한다.
$ node --version
// 버전이 뜬다면 설치가 잘 되었다는 뜻!-
node를 설치했다면 npm 커맨드를 사용할 수 있다.
npm 커맨드를 이용해 현재 디렉토리를 node.js 프로젝트로 만들자
$ npm init
// package.json이 생겼을 것이다.- 이제 웹팩을 설치하자
$ npm install -D webpack webpack-cli-
프로젝트에 설치한 웹팩을 사용할 땐
npx커맨드를 사용할 것이다.웹팩을 통해 묶은 js 파일은 public 폴더에 넣어줄 것이다.
$ npx webpack --entry ./pagelink.js --output-path ./public/question_bundle.js-
못보던 키워드가 나와도 당황하지 말자. 쥔짜 쉬움
-
⭐️
--entry: 내가 묶을 파일의 경로
⭐️--output-path: 내가 묶은 js를 어디에 저장할지-
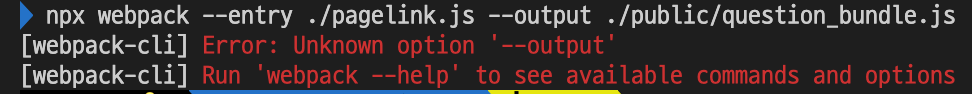
참고로 생활코딩 강의에선 그냥
--output명령어로도 됐는데 이젠 안되는 것 같다.

-
버전이 업그레이드 되면서 생긴 차이 같다. (웹팩 버전 4 ↔️ 5 차이인듯!)
-
-o나--output-path를 사용하면 잘 동작한다.
-
-
$ npx webpack --help
Usage: webpack [entries...] [options]
Alternative usage to run commands: webpack [command] [options]
The build tool for modern web applications.
Options:
...
--entry <value...>
The entry point(s) of your application e.g. ./src/main.js.
-o, --output-path <value>
Output location of the file generated by webpack e.g. ./dist/.-
이렇게 매번 코드를 입력하는 건 좀 귀찮다. 그래서 나온 게
config 파일이다.webpack 의 공식 문서에 친절하게 가이드가 적혀있다.
//webpack.config.js
const path = require("path");
module.exports = [
{
entry: "./pagelink.js",
output: {
path: path.resolve(__dirname, "public"),
// __dirname = webpack.config.js 파일이 위치한 경로
// public : output을 가져다 놓을 경로
filename: "question_bundle.js",
},
mode: "development",
// 어떤 모드로 웹팩 옵션을 지정할지 정할 수 있음
},
];
- 커맨드창에서 옵션을 주는 형태로 웹팩을 핸들링할 수도 있지만, config 파일에 적어서 핸들링할 수도 있따.
이게 더 편함!
$ npx webpack --config webpack.config.js
또는
$ npx webpack
// 디폴트가 webpack.config.js임!- 웹팩 mode
- development : 개발을 위한 모드
- 변수가 그래도 조금 친절
- production : 실서비스를 위한 모드
- 용량을 줄이기 위해서 최대한 변수가 간단하게 표시됨
- none : 기본 최적화 옵션
- development : 개발을 위한 모드
그래서 웹팩 이게 끝인가?
- 어림없지 웹팩의 꽃, 로더가 남았다.
로더 (loader)
웹팩의 핵심개념!
- 웹팩은 js 뿐만 아니라 여러 파일을 묶을 수 있음!
- 파일을 묶은 뒤, 사용하기 위해 다시 로드하는 과정에서 쓰이는 것이 로더다.
css-loader
- 🔗 공식 문서
- CSS를 번들러로 로드해보자
- 우선 css-loader와 style-loader를 설치해주었다.
$ npm install --save-dev style-loader css-loader- 우리가 하나의 파일로 묶을 pagelink.js 파일에 css를 import 시켜주었다.
// pagelink.js
import question_style from "./Style/question_style.css";
...
export {... , question_style};- webpack.config.js를 수정해보좌
- 🔥 확장자가 css인 파일을 로드하는 방법을 알려주기 위해서 로더를 사용하는 것~
- loader는 뒤에서부터 로딩됨
- css-loader ➡️ style-loader 순으로 사용됨!
const path = require("path");
module.exports = [
{
entry: "./pagelink.js",
output: {
path: path.resolve(__dirname, "public"),
// __dirname = webpack.config.js 파일이 위치한 경로
// public : output을 가져다 놓을 경로
filename: "question_bundle.js",
},
mode: "development",
// 추가된 부분!
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
],
},
},
];
- 이 이외에 font와 png도 번들링을 한 뒤, 로더를 사용해서 불러올 수 있다!
참고
🔗 생활코딩 웹팩
