List
순서없는 리스트
<ul>: 순서없는 목록을 만들어주며,<li>태그를 이용하여 목록을 만들어 준다.
순서있는 리스트
<ol>: 순서있는 목록을 만들어주며<li>태그를 이용하여 목록을 만들어 준다.
type 어트리뷰트 : 순서를 소문자 알파벳, 로마숫자 등 지정해 줄 수 있다.
start 어트리뷰트: 시작 숫자를 지정해준다.
reversed 어트리뷰트:리스트의 숫자를 거꾸로 만들어 줄 수 있다.
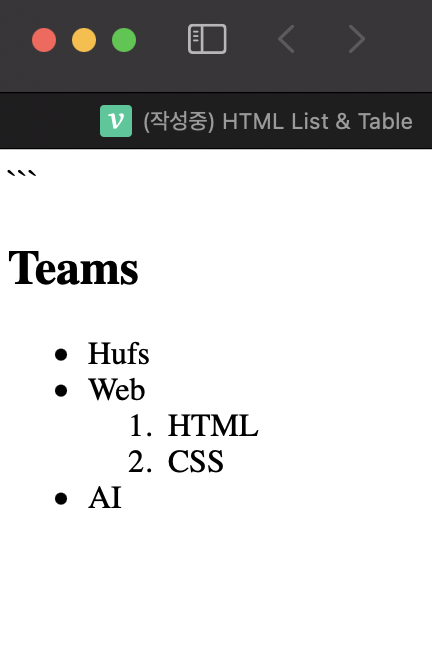
중첩된 리스트
- 여러 리스트 태그를 중첩하여 구조화하면, 리스트를 중첩하여 표현 해 줄 수 있다.
<!DOCTYPE html>
<html>
<body>
<h2>Teams</h2>
<ul>
<li>Hufs</li>
<li>Web
<ol>
<li>HTML</li>
<li>CSS</li>
</ol>
</li>
<li>AI</li>
</ul>
</body>
</html>
테이블
- 과거에는 이 태그를 이용해서 레이아웃을 만들었으나 요즘은 div 를 대신하여 쓰고 이 태그는 레이 아웃을 만드는데 쓰이지 않는다.
<table>: 표를 감싸는 태그<tr>: 표 내부의 행 (table row)<th>: 행 내부의 제목 셀 (table heading)<td>: 행 내부의 일반 셀 (table data)
border: 표 테두리 두께 지정. (CSS border property를 사용하는 것이 더 나은 방법이다.)rowspan: 해당 셀이 점유하는 행의 수 지정colspan: 해당 셀이 점유하는 열의 수 지정
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid blue;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
</style>
</head>
<body>
<h2>2개의 culumn을 span</h2>
<table>
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Uomnf97</td>
<td>010 123 1234</td>
<td>02 2182 1234</td>
</tr>
</table>
</body>
</html>2개의 column을 span으로 표현하기
| Name | Cellphone | Telephone |
|---|---|---|
| Uomnf97 | 010 123 1234 | 02 2182 1234 |
참고: PoiemaWeb
