1. 문서 정의 태그
앞서 언급했듯 모든 html앞에 오는 태그로 문서별로 단 하나만 존재한다. XHTML인지, HTML 5인지 그 문서의 형식을 알려준다.
- HTML 5 :
<!DOCTYPE html>- HTML 4.01:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">- XTML 1.0:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2. html tag
-
html : 문서 형식을 지정하는
<DOCTYPE html>을 제외하고 모든 HTML요소의 부모 요소 이다. 따라서 html의 열림 태그와, 닫힘 태그 안에 모든 html요소가 구서되어있어야한다. -
Lang Attribute : 보통 Lang 어트리뷰트와 함께 쓰이는데, 언어에따라 ko, es, en등의 축약형으로 언어를 지정한다. 위키백과같은 코드를 복사해서 실습을 해본다면, 해당언어로 되어있는 부분만 출력하는 것을 알 수 있다. 즉, 그 HTML content를 제한해준다고 볼 수 있다.
3. head tag
- head: 헤드 태그는 그 문서의 메타 데이터를 담고 있는 요소이며 문서에 단 하나만 존재해야 한다. 메타데이터의 종류로는 title, style, link, script에 대한 데이터이다. 이때 head태그로 감싼 코드는 문서내에서 표시 되지 않는다.
- 메타데이터 태그 종류
1. title tag : title 요소는 문서의 제목을 의미하고, 브라우저 탭부분에 표기 된다.
2. style tag: style요소는 문서의 style 정보를 제공한다. 글자 색상, 폰트, 배경 색 등이 정의되어있다.
3. link tag : link 요소는 외부 리소스와 연계 정보를 저장한다. 주로 HTML과 외부 CSS파일을 연계해서 사용한다. 이때 링크의 href에서는 링크할 파일을 설정해준다.
4. script tag : script요소를 통해 client-side java 를 정의한다. src어트리뷰트를 사용하여 자바스크립트 파일을 로드할 수 있다.
5. meta tag : meta 요소는 description, keywords, author, 기타 메타데이터 정의에 사용된다. 메타데이터는 브라우저, 검색엔진(Keywords)등에 사용된다.
- charset : 문서가 사용할 문자셋을 의미한다.
ex) utf-8, ascii etc - name="keywords" : SEO(검색엔진 최적화)를 위해 검색엔진이 사용할 Keywords을 정의한다.
- name="descriptions" : 웹페이지의 설명을 정의한다.
- name="author" : 웹페이지의 저자를 명시한다.
- http_equiv="refresh" : 웹페이지를 일정 시간마다 Refresh 한다.
4. body tag
- body tag: HTML문서의 내용을 나타내며, 웹페이지에 표현되는 모든 요소든의 부모 요소이다. 메타데이터를 제외한 대부분의 요소가 기술되어있으며, 문서상 하나만 존재한다.
1~4번의 내용을 가지고 가상 html문서를 만들어보았다.
<!doctype html>
<html lang ="ko">
<head>
<meta charset="utf-8">
<meta name="Keyword" content ="실습, HTML, 태그">
<meta name="description" content="HTML Practice">
<meta name="author" content="김주원">
<meta http-equiv="refresh" content="10">
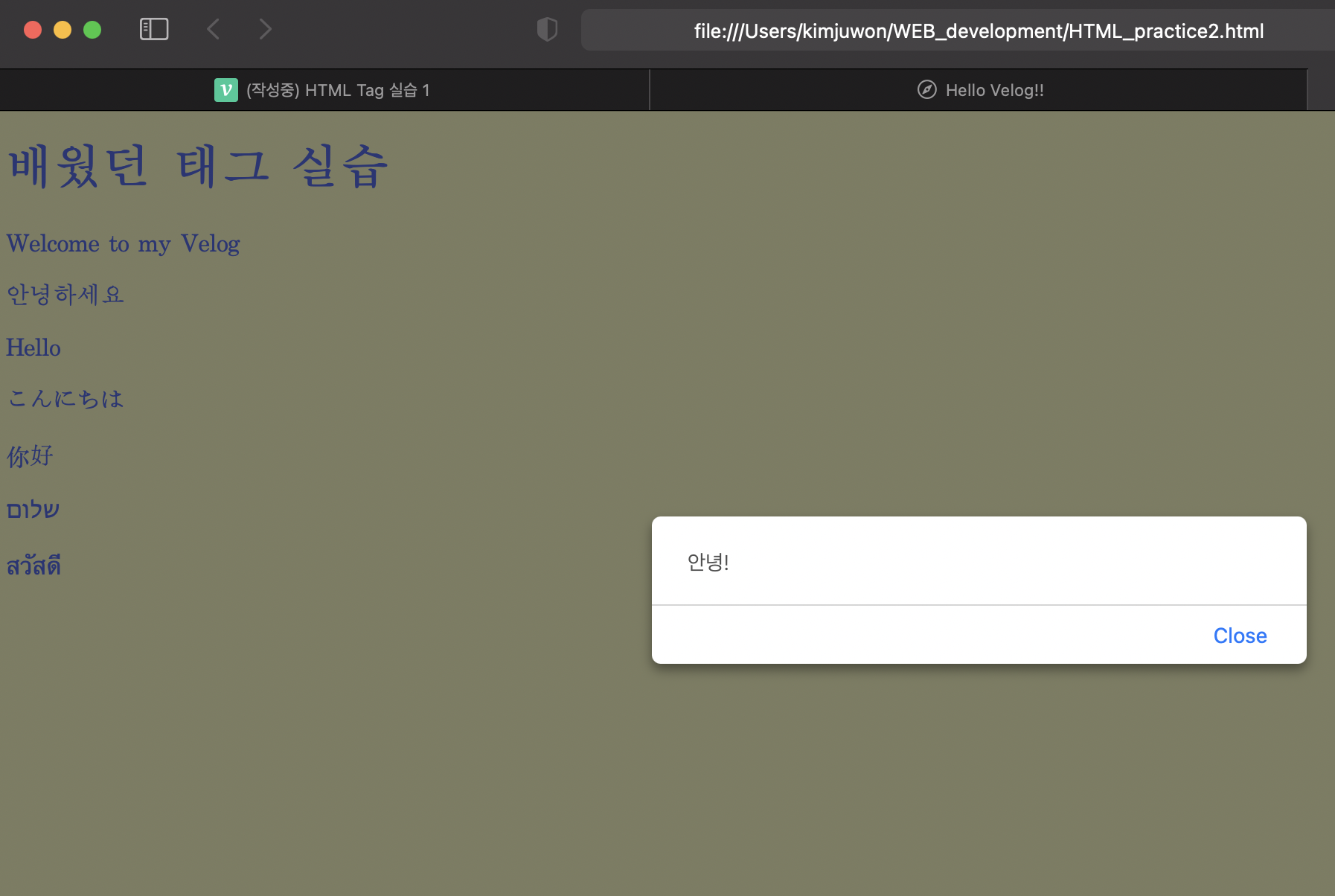
<script>
document.addEventListener('click', function () {
alert('안녕!');
});
</script>
<title>HTML실습!!</title>
<style>
body {
background-color: rgb(207, 207, 161);
color: rgb(67, 90, 196);
}
</style>
</head>
<body>
<h1>배웠던 태그 실습</h1>
<p>Welcome to my Velog</p>
<p>안녕하세요</p>
<p>Hello</p>
<p>こんにちは</p>
<p>你好</p>
<p>שלום</p>
<p>สวัสดี</p>
</body>
</html>결과:


- 이외의 태그 reference 정리 : http://www.tcpschool.com/html-tags/link
참고: PoiemaWeb
