안녕하세요! 제이덥입니다~ 오늘은 React.js로 웹페이지 Footer/Header를 만들려고 하는데요! TailwindCSS Config를 다루고 해당되는 부분의 코드를 함께 작성해보려고 합니다!

1. React-App 생성하기
+) yarn이 안깔려 있는 분은 여기로!
+) react가 안깔려 있는 분은 여기로!
- 처음에 해주어야 하는건 우선 React-app을 생성하는 것입니다. 저는 yarn을 이용해서 생성을 해줄 건데요, 만약 npm으로 설치하는 분들은
npm create-react-app <web이름>을 입력해주면 됩니다.
yarn create react-app webstructure- 설치가 다 되면 아래 문구가 뜰꺼에요!(저는 이미 webstructure라는 이름으로 디렉토리를 만들어둔 상태라 디렉토리 이름을 다르게 설정하기는 했습니다. 하지만 webstructure로 옮겨서 나머지 작업은 진행할 예정입니다)

- 이후 다음 입력어를 입력하면 react.js가 시작됩니다! 그럼 벌써 1단계가 마무리 되었네요~!
yarn start
2. TailwindCSS 설치하기
- TailwindCSS는 CSS 프레임워크입니다. 다른 태그안에 속성을 넣어주는 방식으로 디자인을 진행합니다. 기존 CSS에서는 따로 내용을 커스터마이징을 해주어야하나, Tailwindcss에서는 미리 해당 내용이 정의되어 있어, 개발 시간을 단축해줍니다. 코드가 조금 길어지고, 보기 어렵다는 단점이 있기는 하지만, 간단한 페이지를 구현하고, 빠른 개발을 해야한다면 사용하기 편한 프레임워크입니다.
- 또한 일반 CSS처럼 커스터마이징도 해줄 수 있기 때문에 확장성도 갖추고 있습니다.
2.1 TailwindCSS설치하기
그럼 설치해볼까요? 설치는 다음과 같은 입력어를 통해 설치해줄 수 있습니다. 본인이 쓰고 있는 것을 이용해서 설치해주시면 됩니다.
yarn add -D tailwindcss postcss autoprefixer
npm install -D tailwindcss아래와 같이 나오면 저희가 활용할 CSS설치까지 마무리 되었네요!
이제 tailwind.config.js파일을 추가해줍니다! 아래 명령어를 추가해주시면tailwind.config.js파일이 추가된 것을 보실 수 있습니다!
npx tailwindcss init
이후 tailwindcss파일을 다음과 같이 수정해주세요! 전체 복사하셔서 기존 있던 내용을 모두 지우시고 넣어주시면 됩니다~!
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}그리고 추가로 src > index.css파일에 들어가서 해당 내용을 깔끔하게 날리신 뒤에~ 이 내용을 추가해주시면 됩니다 :)
// index.css 파일 내부 내용
@tailwind base;
@tailwind components;
@tailwind utilities;3. Craco 설치
- create-react-app은 PostCSS를 지원해주지만, 재정의를 할 수 없기에 TailwindCSS를 이용하기에 다양한 제약이 따릅니다. 따라서 CRACO를 설치하고, craco.config.js파일을 추가해서 쉽고 다양하게 커스터마이징을 할 수 있도록 설정해줍니다.
아래는 다운로드 받을 수 있는 명령어입니다.
yarn add @craco/craco
npm install @craco/craco이것 또한 아래와 같이 나오면 설치가 완료가 된거에요~!
그리고 이제 craco를 이용해서 PostCSS를 활용할 수 있도록 craco.config.js파일을 만들어줍니다. 코드는 다음과 같아요~
module.exports = {
style: {
postcssOptions: {
plugins: [require('tailwindcss'), require('autoprefixer')],
},
},
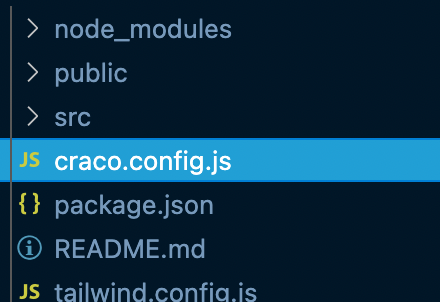
};주의해야하는 부분은 아래와 같이 가장 상위 디렉토리에 저장을 시켜야한다는 것!

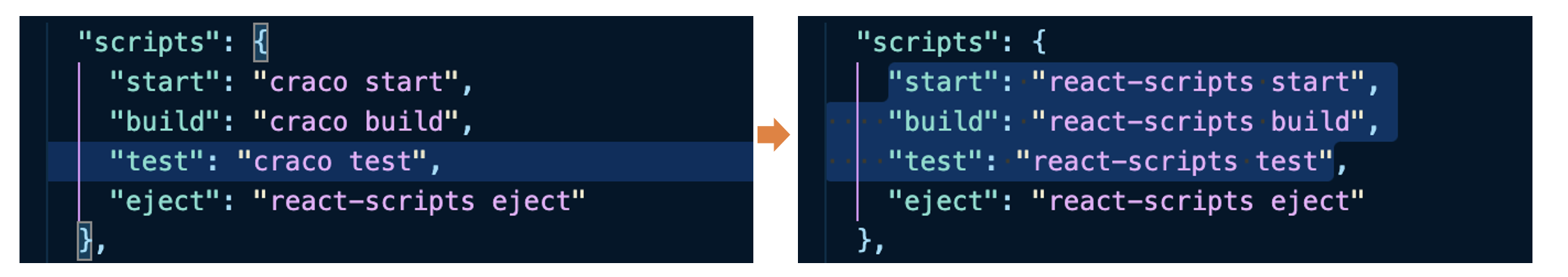
마지막으로 package.json에 이부분을 요렇게 수정해줍니다!

"start": "craco start",
"build": "craco build",
"test": "craco test"위에 코드를 해당하는 부분에 찾아서 붙이시면 됩니다 :)
그럼 모든 세팅은 끝났습니다! Header와 Footer를 만들어볼까요?
4. Header 와 Footer를 만들기
오늘은 Header와 Footer를 만들건데요. 제가 작성한 코드를 임의로 넣어주시면 될 것 같습니다. React-script가 5로 업데이트가 되서 실행이 잘 안되는게 많을 텐데요. craco가 특히 문제가 많다구 하네요;; 빨리 craco가 업데이트 되길바라며.... 아래 따라하시고, 문제 생기시면 연락을 주시기 바랍니다! 시험 화이팅~
4.1파일 정리
우리는 이제 App.css파일이 필요없습니다! src에 있는 App.css 파일을 지워주시고, App.js에 있는 아래 문장을 삭제해줍니다!
import './App.css'4.2
App.js파일을 아래와 같이 수정해줍니다! 전체 내용을 지우시고 복사 붙여넣기 해주시면 됩니다!
import logo from './static/photo/logo.png';
import './index.css';
function App() {
const currentDay = new Date();
const currentYear = currentDay.getFullYear();
return (
<div className="App">
<header className="fixed inset-x-0 top-0 z-50 left-0 bg-white text-gray-700 body-font border-b border-gray-200">
<div className="container mx-auto flex flex-wrap p-5 flex-col md:flex-row items-center">
<div
className="flex title-font font-medium items-center text-gray-900 mb-4 md:mb-0"
>
<img alt="logo" src={logo} className="w-8 h-8 -mr-1" />
<span className="ml-3 text-xl text-indigo-500">동글동글 코인 지표 인덱스</span>
</div>
<nav className="md:ml-auto flex flex-wrap items-center text-base justify-center">
<div className="mr-5 hover:text-gray-900">
Speedometer
</div>
<div className="mr-5 hover:text-gray-900">
Graph
</div>
<div className="mr-5 hover:text-gray-900">
Chart
</div>
</nav>
</div>
</header>
<section className="containe mb-8 mt-24">
Speedometer가 들어갈 자리입니다!
</section>
<section className="containe mb-8 mt-8">
Graph가 들어갈 자리입니다!
</section>
<section className="containe mb-8 mt-8">
Chart가 들어갈 자리입니다!
</section>
<footer className="text-gray-700 body-font">
<div className="bg-gray-200">
<div className="container mx-auto pt-4 px-5 flex flex-wrap flex-col sm:flex-row">
<p className="text-gray-500 text-sm text-center sm:text-left">
© {currentYear} 동글동글
</p>
<span className="sm:ml-auto sm:mt-0 mt-2 sm:w-auto w-full sm:text-left text-center text-gray-500 text-sm">
경기도 용인시 처인구 모현읍 외대로 81, 한국외국어대학교
</span>
</div>
<div className="container mx-auto pb-4 px-5 flex flex-wrap flex-col sm:flex-row">
<span className="sm:ml-auto sm:mt-0 mt-2 sm:w-auto w-full sm:text-left text-center text-gray-500 text-sm">
Developed by 김도영, 김주원, 김태우, 정서영
</span>
</div>
</div>
</footer>
</div>
);
}
export default App;이후 yarn start 혹은 npm run start를 눌러주시면 바로 시작하실 수 있습니다! 아래 같은 화면에서 원하는 대로 디자인을 고쳐보세요! 
파일 구조 및 코드는 아래 깃헙주소에서 확인하실 수 있습니다!
+) 파일 구조 및 코드보러 깃헙에 가기!