#0.2 introduction
강의 소개
- 내용 : use state, use effect에 관해 배우고, hooks library build를 할 것. 이론, 예제, 실전 실습으로 이루어진 강의
- npm : 여러가지 npm package를 등록해두는 곳으로 use-input, use-interval등 여러 패키지를 등록하고 사용할 수 있는 곳.
- To do list: npm package를 생성하여 npm사이트에 등록할 예정.
목록 list
1. useTitle : react document의 Title을 바꾸는 것
2. useInput : input 역할
3. usePageLeave : page를 벗어나는 시점을 발견하고 함수 실행
4. useClick : element가 클릭되는 시점을 발견
5. useFadeIn : 어떤 Element든 안으로 서서히 사라지게 만듦.
6. useFullscreen : 어떤 Element든 풀스크린으로 만들거나 원래화면으로 돌아가게 됨
7. useHover : 마우스가 올라갔을 때 어떤 것인지 감지함
8. useNetwork : useNetwork는 Online 또는 Offline인지 감지함
9. useNotification : notification API를 사용할 때 알림을 보내줌
10. useScroll : 스크롤을 사용할 때를 감지해 알려줌
11. useTabs : 웹사이트에 메뉴 또는 무엇이든지 간에 tab을 사용하기 매우 쉽게 만들어주는 hook
12. usePreventLeave : 유저가 변경사항이 있을 때 저장하지 않고 떠나는 것을 방지해주는 hook
13. useConfirm : 어떤 것을 확인하고 싶을 때 쓰는 hook
14. useAxios : HTTP requests client axios를 위한 wrapper#0.3 Requirements
강의 전 알고 있어야 하는 것들 : 노마드 코더의 Movieapp이나 다른 리액트 강의를 들어봤어야함. set state와 props등을 알고 있어야 hooks가 훌륭한 이유를 이해할 수 있을 것임. Only react, node js가 다운로드 되어 있어야함
0.4 Workflow
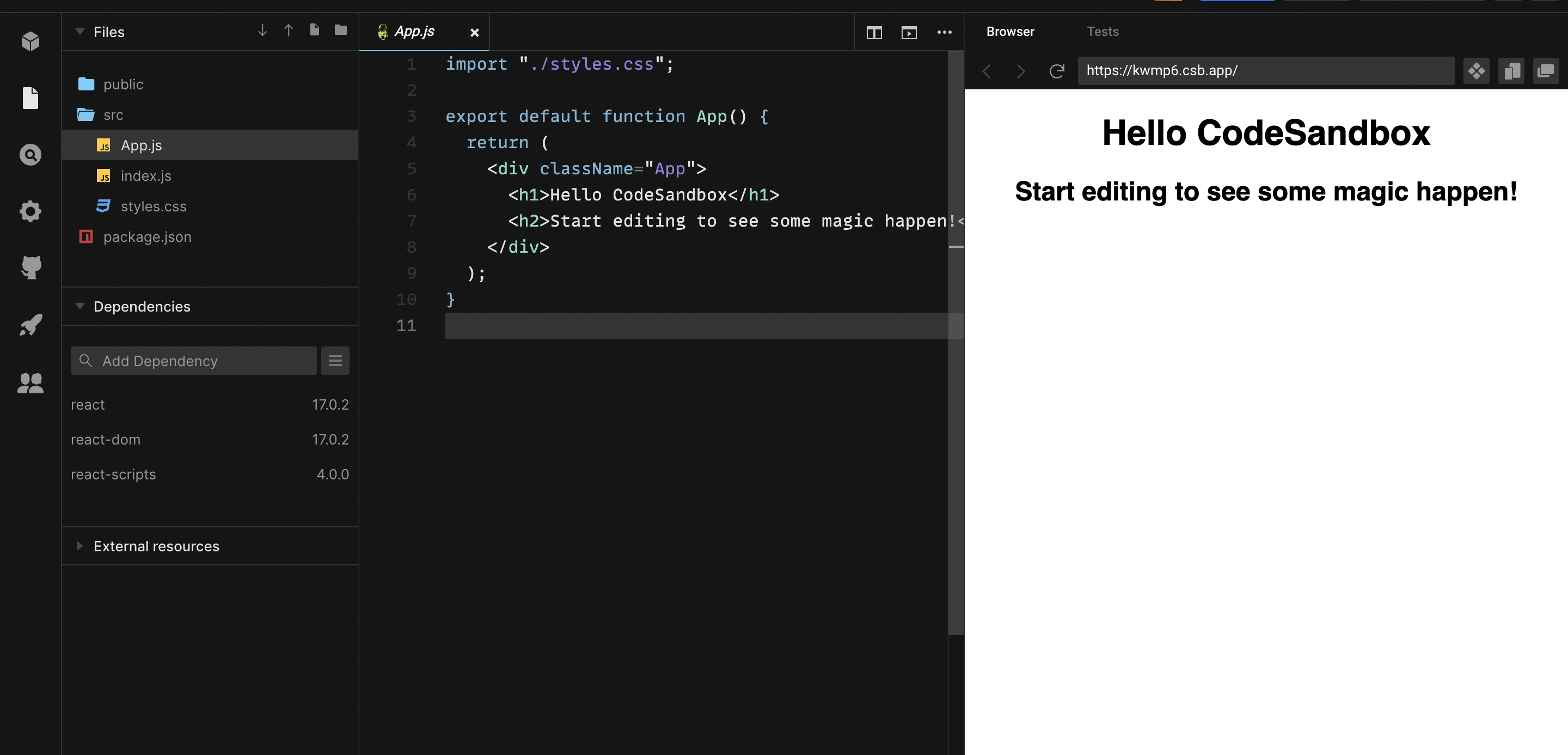
- 작업 환경 : Codesandbox
- 웹으로 하는 작업 환경이며, react, visual studio, node js등 다양한 개발환경을 설정해서 사용할 수 있음.
- 코드 작성 후 결과를 바로바로 확인할 수 있는 장점이 있고, 완성되는 동시에 VS code의 NPM package direcotry에 저장하고 올릴 예정임

- To do list :
- codesandbox 가입
- create sandbox > react 클릭
- codesandbox.io/s/new인 상태에서 저장 단축기 클릭(맥 command + s , 윈도우 : ctrl + s ) -> 화면의 주소 new부분이 변환된것을 체크 했을 때 바뀌어 있으면 올바르게 저장되어 있는 것임을 알 수 있음.
- 기본적인 css, html 코드 등이 제공되고 홈페이지가 어떻게 바뀌고 있는지 확인가능함.
