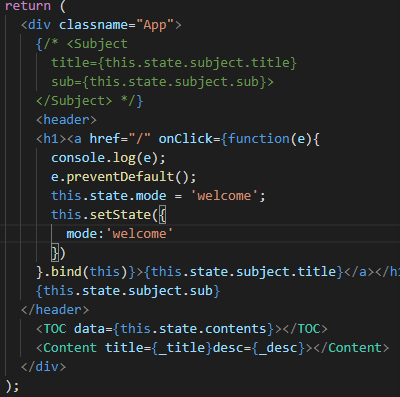
bind 라는건 묶어준다

onClick 함수안에서 this.state.mode 이런식으로 "this"를 사용하는데, 이를 사용할 수 있도록 해주는것이 함수 마지막에있는
.bind(this)
라는것만 알고 넘어가도 된다
this.state.mode = 'welcome'이런식으로 하면 react가 값이 변경됨을 인식하지 못해서
this.setState({
mode: 'welcome'
})이렇게 해줘야 한다

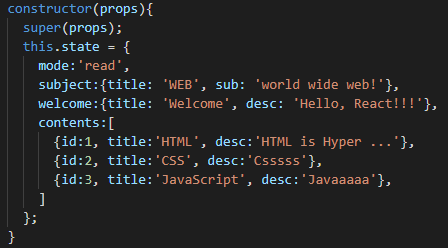
물론 constructor에서는 위와같이 그냥 정의하면 된다
간단 정리
Props와 State가 있는데, 이들은 변경되면 화면을 다시 그림
Props는 매개변수같은 느낌이고,
State는 지금 함수, 클래스 내에서 쓰는 변수라고 생각
상위 컴포넌트가 하위 컴포넌트로 값을 전달할 때는 Props
하위 컴포넌트가 상위 컴포넌트의 값을 바꾸고자 한다면 event
Redux는 전역변수라서 여기에 있는 값이 바뀌면, 속해있는 모든 컴포넌트가 다 바뀜(render함수가 불린다는 뜻)
