internationalization 을 i18n으로 나타낸 것이며, 웹사이트를 구축할 때 다국어처리에 자주 쓰이는 라이브러리
초기에 앱은 단일 언어로 운영하겠다고 설계하였지만,, 당연하게도 변경되었다
다행히 미래를 예견한듯 라벨이나 메세지, 메뉴명 등을 i18n으로 관리하여 개발되었다
i18n 홈페이지
https://react.i18next.com/getting-started
해당 홈피에서 패키지 설치부터 적용방법까지 나와있으니 따라하면 좋다!
패키지 설치
npm install react-i18next i18next --save
패키지를 설치 한 후

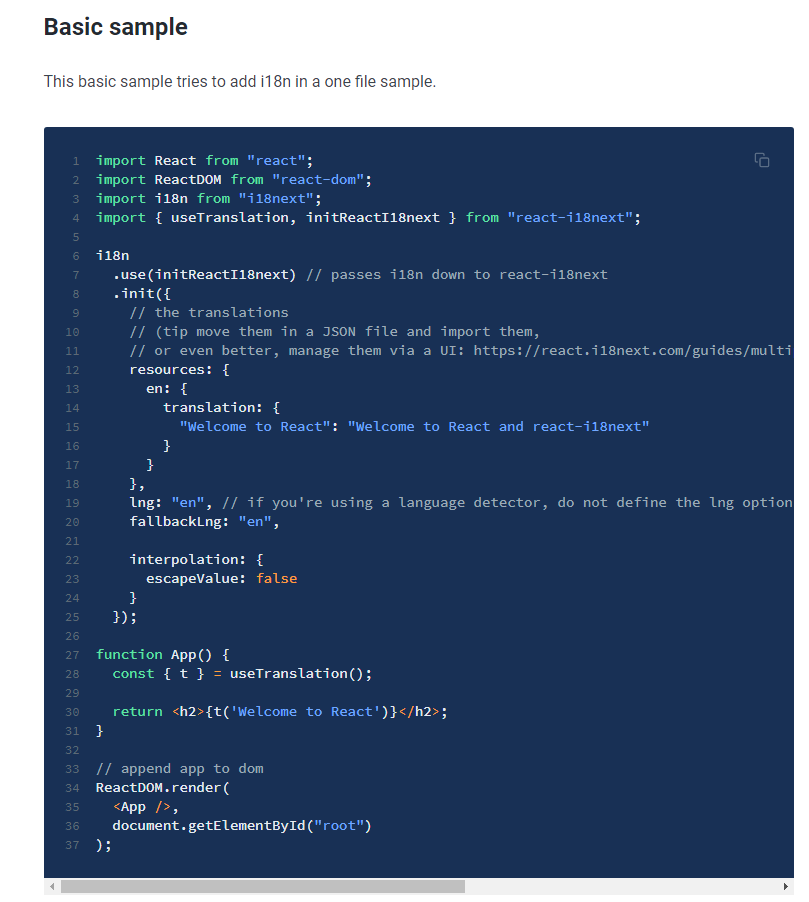
one file sample인데 이렇게 관리하지는 않을테니,
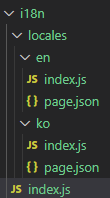
i18n 폴더 생성
src 폴더에 i18n 폴더를 둔다

i18n > locales > en, ko
구조를 잡고, 실제 번역 스크립트는 en, ko 폴더의 json 파일
index.js 파일을 생성해주고, 위의 라인 1~ 25까지 Cpoy & Paste
index.js
// import React from "react";
// import ReactDOM from "react-dom";
import i18n from "i18next";
import { initReactI18next } from "react-i18next";
import en from './locales/en';
import ko from './locales/ko';
i18n
.use(initReactI18next) // passes i18n down to react-i18next
.init({
// the translations
// (tip move them in a JSON file and import them,
// or even better, manage them via a UI: https://react.i18next.com/guides/multiple-translation-files#manage-your-translations-with-a-management-gui)
resources: {
en:en,
ko,ko
},
lng: "en", // if you're using a language detector, do not define the lng option
fallbackLng: "en",
ns:['page'],
interpolation: {
escapeValue: false
}
});
export default i18n
하고 불필요한 라인1, 2는 주석처리 / 마지막에 export default i18n
resources에 en, ko 추가적으로 관리하게되면 이곳에 더 추가해주면 되겠다
ns는 namespace로 label, button, menu 등 구분해서 관리할 경우 필요
locales > en > index.js
import page from './page.json'
export default{
page
}locales > en > page.json
{
"startPage":"Start Page"
}landingPage.js
(적용할 컴포넌트)
import React, {useEffect } from 'react'
import axios from 'axios'
import { useTranslation } from 'react-i18next'
import i18n from "i18next";
function LandingPage(props){
const { t } = useTranslation(['page'])
const onChangeLang = () => {
i18n.changeLanguage('ko')
}
return(
<div style={{
display: 'flex',
justifyContent: 'center',
alignItems: 'center',
width: '100%',
height: '100vh'
}}>
<h2>{t('page:startPage')}</h2>
<button onClick={onChangeLang}>
Change Language
</button>
</div>
)
}
export default LandingPageconst { t } = useTranslation(['page'])
와 같이 작성하고, alert메세지나 버튼, 라벨 등에
t('page:key')
라고 쓴다
적용실패 해결
위 방식으로 하였는데, 웹에 뿌려지는 값은 t안에 든 key값만 나올 뿐, value를 불러오지 못했다
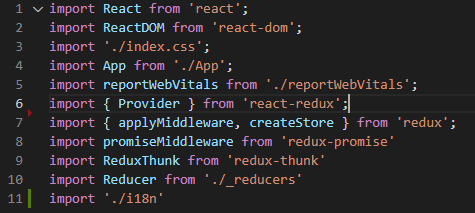
운영소스도 보고 구글링 해보니, main index.js에서 i18n을 import 했어야한다,,

라인 11에서처럼 import를 해주니 key대신 원하는 value를 가져온다.
# 언어 변경
추가적으로 세팅된 언어를 동적으로 변할 수 있음
(홈페이지에서 영어, 중국어, 일본어, ... 등으로 변환하는)
i18n.changeLanguage(lang)
해당 예시는 default가 en인데, 버튼 클릭으로 ko로 바꿔주는것을 한 것이다.
보통은 Drop박스나 Toggle버튼 등으로 처리하거나
서버에서 사용자의 기본언어를 API로 불러와서 세팅해주는 방법도 있겠다
