달력을 통해 날짜를 선택해야하므로 캘린더 라이브러리를 여기저기 찾아보았고 적용된 내용!
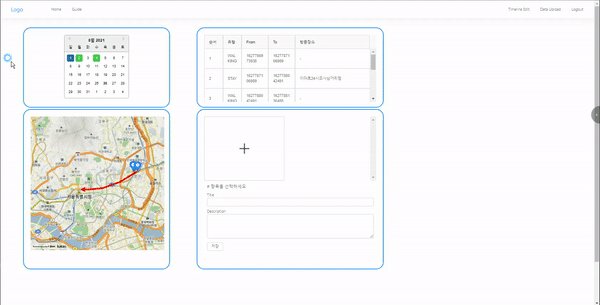
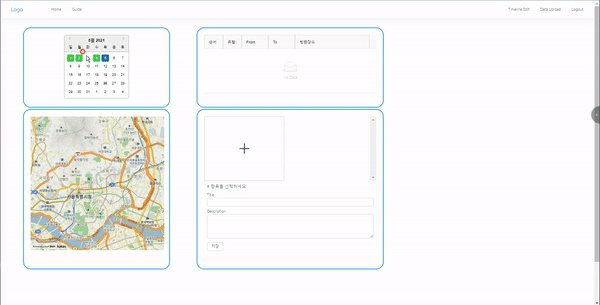
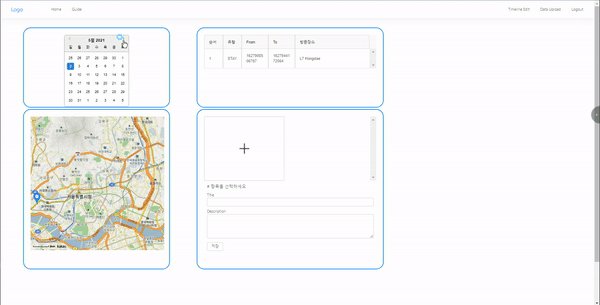
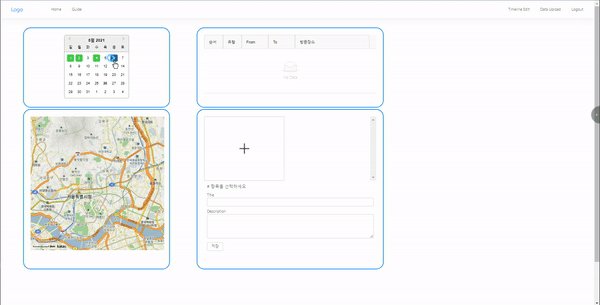
0. 결과물

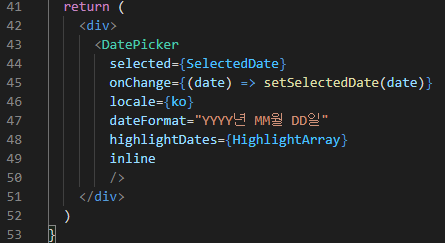
1. DatePicker
https://reactdatepicker.com/#example-display-week-numbers
여기에 접속해보면 이 라이브러리를 활용하기에 대한 예시가 굉장히 많이 있다
달력이 접혀있는 경우 or 열려있는 경우
좌측 시작 요일이 일요일인 경우 or 월요일인 경우 등 참고할 수 있는 자료가 좋다

48번 라인에 highlightDates라는 props가 달력에서 색상을 표현해주는 옵션이다. 이 색상을 변경하고자 하면, css에 직접 접근을 해야한다(important?라는 css방식으로도 가능하다고 한것 같은데, 블로그 작성자 대부분이 자주쓰면 안좋다는 코멘트가 있었다)
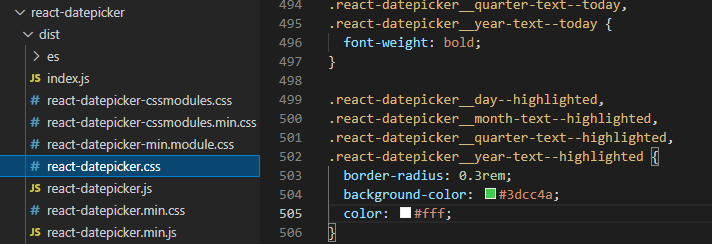
2. CSS

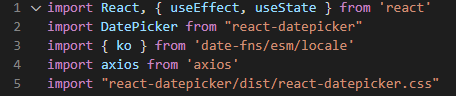
5번 라인에 css를 import해줘야 한다!

css파일이 저장된 위치로가서 highlighted부분을 직접 건드리면 된다

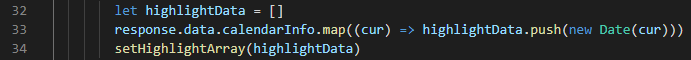
axios로 달력에 저장된 데이터를 읽어와서 거기에 저장된 날짜를 highlightData.psush(new Date(cur))해서 특정 날짜에 색상을 부여하게끔 해주었다
3. Calendar.js 소스
import React, { useEffect, useState } from 'react'
import DatePicker from "react-datepicker"
import { ko } from 'date-fns/esm/locale'
import axios from 'axios'
import "react-datepicker/dist/react-datepicker.css"
/*
HighlightArray[Array]: calendar API 호출해서 데이터 있으면, 색상 표시 해주는 날짜를 담는 배열
SelectedDate[Date]: 선택된 날짜를 담는 변수
updateOnClickDate: props로 상위로 선택한 날짜를 올림
*/
function UCalendar(props) {
const [HighlightArray, setHighlightArray] = useState([])
const [SelectedDate, setSelectedDate] = useState(new Date())
useEffect(() => {
loadList()
}, [])
useEffect(() => {
//console.log('UCalnedar.js::onChange>>SelectedDate', SelectedDate)
props.updateOnClickDate(SelectedDate)
}, [SelectedDate])
const loadList = () => {
axios.get('/api/calendar')
.then(response => {
if(response.data.success){
let highlightData = []
response.data.calendarInfo.map((cur) => highlightData.push(new Date(cur)))
setHighlightArray(highlightData)
} else {
alert("달력 데이터를 가져오는데 실패했습니다")
}
})
}
return (
<div>
<DatePicker
selected={SelectedDate}
onChange={(date) => setSelectedDate(date)}
locale={ko}
dateFormat="YYYY년 MM월 DD일"
highlightDates={HighlightArray}
inline
/>
</div>
)
}
export default UCalendar
/*
https://github.com/Hacker0x01/react-datepicker/blob/master/docs/datepicker.md
https://www.npmjs.com/package/react-datepicker
https://reactdatepicker.com/#example-display-week-numbers
*/