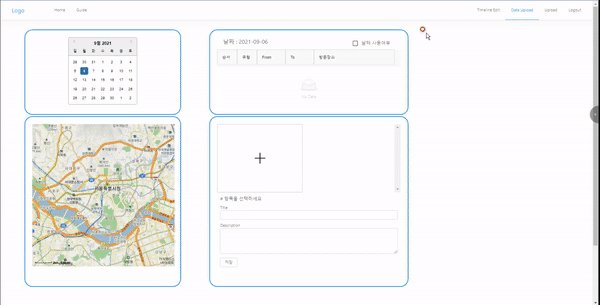
0. 결과물

1. 첨부 후 저장
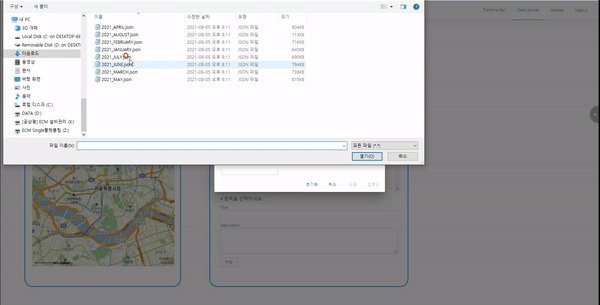
지난 방식으로 xxx.json 파일을 업로드하는것에는 이상이 없었다
그런데 지정된 폴더에 파일을 저장하는데 문제가 생겼다. 파일을 저장할 때, server쪽 DB 링크가 끊어진다.. 확인해보니 nodemon으로 백엔드, 프론트엔드 서버를 올려서 그런다..
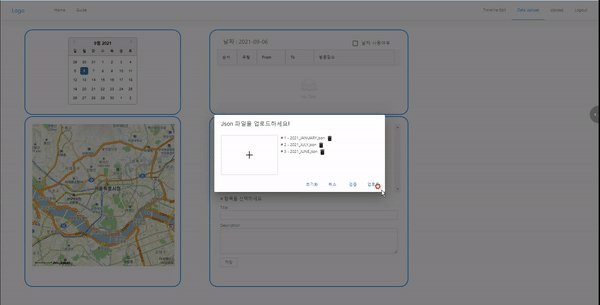
여튼 첨부를 올려서 vaildation이라는 단계를 하나 두어서, 지금 업로드한 json 파일들을 서버에 저장시키고, save를 하도록 바꿨다
시간차이를 두어도 의미없긴하다. 그냥 서버를 따로 구동시켜서 하니까 잘된다
2. Timeline.Save
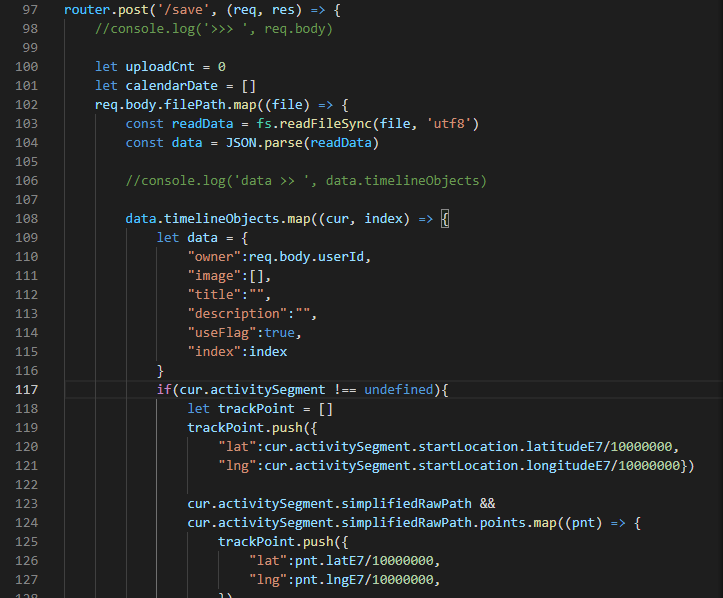
서버에 저장된 json파일의 경로를 통해서 파일을 읽어서 json 파싱을 해준다
파싱한 데이터를 map으로 돌고 하나하나 파싱해서 timeline 데이터를 완성하고 Timeline.save()함수를 이용해서 생성해준다

라인 102번에서 file 경로를 통해 json 데이터를 접근해서
라인 103에서 파일을 읽는다. 이때 파일스트림을 통해 읽는데 readFile의 종류가 2가지가 있다.
일반적으로 파일을 읽는건 비동기로 처리가 되는데, 건수를 받아서 리턴해주기 위해 동기방식으로 처리하고자 readFileSync 함수를 사용했다
라인 108번부터는 json 데이터에 담겨있는 key 값들을 하나하나 파싱해서 data라는 변수를 만들어준다. 여기는 각자 비즈니스 모델에 맞춰 생성해주면 되겠다

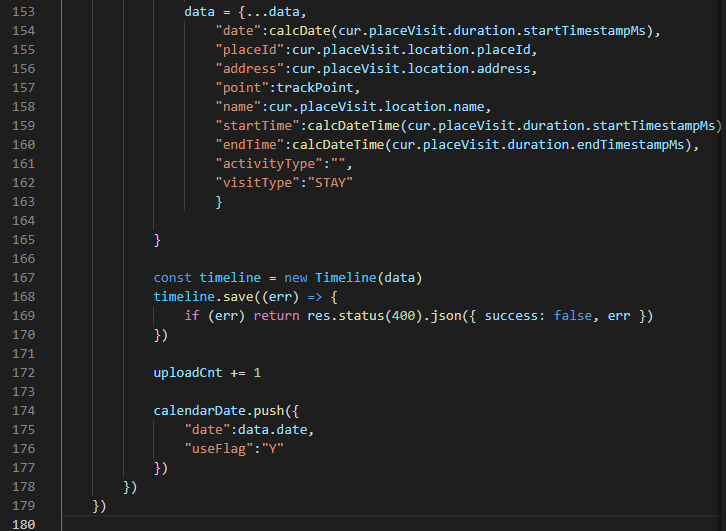
data 를 완성해주고 나면, 라인 167에서 new Timeline(data)를 통해 타임라인 데이터를 생성해준다.
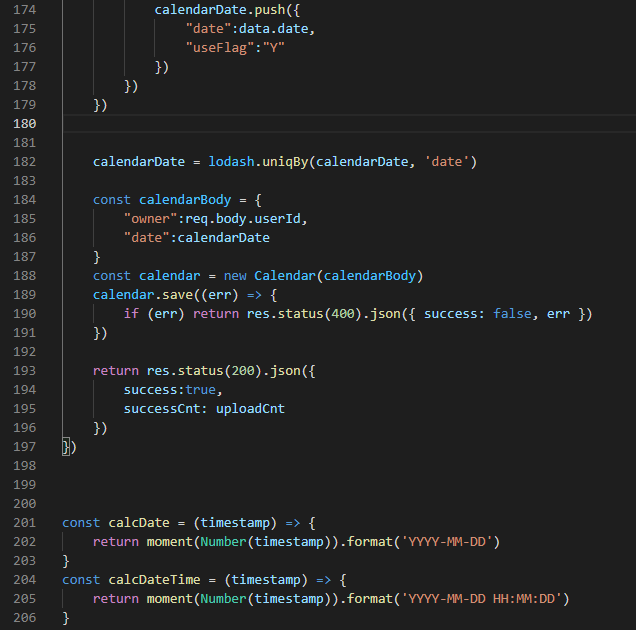
라인 174는 calendar 데이터를 생성해주기 위해 array를 생성하였고,

라인 182는 lodash 라이브러리로 중복제거해준거고
라인 188에서calendar 데이터를 생성한다
이상이 없는 경우 건 수만 리턴한다
#참고로 라인 201~206에는 moment 라이브러리로 날짜 포멧을 완성해주는 함수를 따로 뺀것이다
3. 소스
polyline.js
const express = require('express');
const router = express.Router();
const multer = require('multer')
const fs = require('fs')
const moment = require("moment")
const { User } = require("../models/User")
const { Timeline } = require('../models/Timeline')
const { Calendar } = require('../models/Calendar')
const lodash = require('lodash');
//=================================
// Polyline
//=================================
router.post('/datas', (req, res) =>{
let userId = req.body.owner
let inputDate = req.query.date
//console.log('==> inputDate', inputDate)
Timeline.find({ owner: { $in: userId}, date: inputDate})
.exec((err, polylineInfo) => {
if(err) return res.status(400).json({success:false, err})
return res.status(200).json({
success:true,
polylineInfo:polylineInfo
})
})
})
router.post('/', (req, res) => {
console.log('=====', req.body)
return res.status(200).json({
success: true
})
})
/**
* https://www.a-mean-blog.com/ko/blog/%EB%8B%A8%ED%8E%B8%EA%B0%95%EC%A2%8C/_/Node-JS-Multer%EB%A1%9C-%ED%8C%8C%EC%9D%BC-%EC%97%85%EB%A1%9C%EB%93%9C
*/
var storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, 'uploads')
},
filename: function (req, file, cb) {
cb(null, `${Date.now()}_${file.originalname}`)
}
})
var upload = multer({ storage: storage }).array('file', 10)
router.post('/image', (req, res) => {
//가져온 이미지 저장
console.log('======================')
console.log(req.file)
upload(req, res, err => {
if(err){
return res.status(400).json({ success:false, err})
}
return res.status(200).json({
success:true,
files: req.files
})
})
})
var storageJson = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, 'uploadsjson')
},
filename: function (req, file, cb) {
cb(null, `${Date.now()}_${file.originalname}`)
}
})
var uploadJson = multer({ storage: storageJson }).array('file', 100)
router.post('/vaildation', (req, res) => {
uploadJson(req, res, err => {
//console.log('======================', req.files)
if(err){
return res.status(400).json({ success:false, err})
}
return res.status(200).json({
success:true,
files: req.files
})
})
})
router.post('/save', (req, res) => {
//console.log('>>> ', req.body)
let uploadCnt = 0
let calendarDate = []
req.body.filePath.map((file) => {
const readData = fs.readFileSync(file, 'utf8')
const data = JSON.parse(readData)
//console.log('data >> ', data.timelineObjects)
data.timelineObjects.map((cur, index) => {
let data = {
"owner":req.body.userId,
"image":[],
"title":"",
"description":"",
"useFlag":true,
"index":index
}
if(cur.activitySegment !== undefined){
let trackPoint = []
trackPoint.push({
"lat":cur.activitySegment.startLocation.latitudeE7/10000000,
"lng":cur.activitySegment.startLocation.longitudeE7/10000000})
cur.activitySegment.simplifiedRawPath &&
cur.activitySegment.simplifiedRawPath.points.map((pnt) => {
trackPoint.push({
"lat":pnt.latE7/10000000,
"lng":pnt.lngE7/10000000,
})
})
trackPoint.push({
"lat":cur.activitySegment.endLocation.latitudeE7/10000000,
"lng":cur.activitySegment.endLocation.longitudeE7/10000000})
data = {...data,
"date":calcDate(cur.activitySegment.duration.startTimestampMs),
"placeId":"",
"address":"",
"point":trackPoint,
"name":"",
"startTime":calcDateTime(cur.activitySegment.duration.startTimestampMs),
"endTime":calcDateTime(cur.activitySegment.duration.endTimestampMs),
"activityType":cur.activitySegment.activityType,
"visitType":"MOVE"
}
//console.log("=========activitySegment======\n", body)
} else {
let trackPoint = []
trackPoint.push({
"lat":cur.placeVisit.location.latitudeE7/10000000,
"lng":cur.placeVisit.location.longitudeE7/10000000})
data = {...data,
"date":calcDate(cur.placeVisit.duration.startTimestampMs),
"placeId":cur.placeVisit.location.placeId,
"address":cur.placeVisit.location.address,
"point":trackPoint,
"name":cur.placeVisit.location.name,
"startTime":calcDateTime(cur.placeVisit.duration.startTimestampMs),
"endTime":calcDateTime(cur.placeVisit.duration.endTimestampMs),
"activityType":"",
"visitType":"STAY"
}
}
const timeline = new Timeline(data)
timeline.save((err) => {
if (err) return res.status(400).json({ success: false, err })
})
uploadCnt += 1
calendarDate.push({
"date":data.date,
"useFlag":"Y"
})
})
})
calendarDate = lodash.uniqBy(calendarDate, 'date')
const calendarBody = {
"owner":req.body.userId,
"date":calendarDate
}
const calendar = new Calendar(calendarBody)
calendar.save((err) => {
if (err) return res.status(400).json({ success: false, err })
})
return res.status(200).json({
success:true,
successCnt: uploadCnt
})
})
const calcDate = (timestamp) => {
return moment(Number(timestamp)).format('YYYY-MM-DD')
}
const calcDateTime = (timestamp) => {
return moment(Number(timestamp)).format('YYYY-MM-DD HH:MM:DD')
}
module.exports = router;
