[React-Native] Drawer 네비게이터와 react-native-reanimated 라이브러리 에러 이슈
React-Native의 드로어 네비게이터를 스터디하던 중 예상치 못한 에러를 만났습니다.
Drawer Navigation 설치 과정

react-navigation/drawer 를 설치하려면 해당 라이브러리와 더불어 여러 종속적인 라이브러리를 함께 설치해야 합니다.
1. yarn add @react-navigation/drawer
2. yarn add react-native-gesture-handler
3. yarn add react-native-reanimated여기서 1번은 위 이미지와 같이 Drawer Navigator의 라이브러리,
2번은 드로우 네이게이터에서 사용자의 제스처를 인식하기 위해 내부적으로 사용하는 라이브러러,
3번은 리액트 네이티브에 내장된 애니메이션 효과보다 더욱 개선된 애니메이션 효과를 구현하는 라이브러리 입니다.
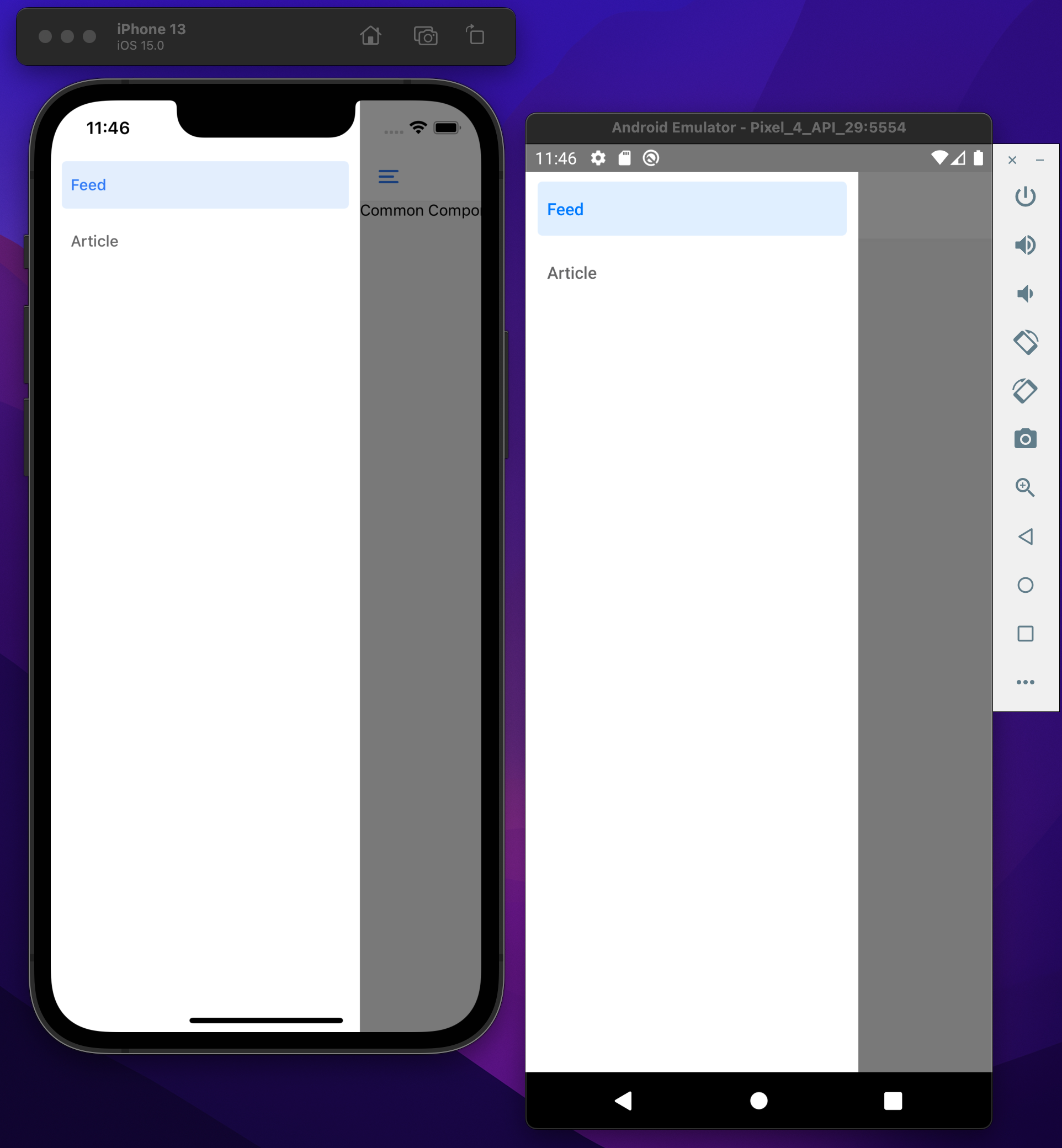
설치 이후, 아래와 같이 Drawer Navigator를 선언하여 쓰면 되는데요,
import {createDrawerNavigator} from '@react-navigation/drawer';
const Drawer = createDrawerNavigator();에러 현상
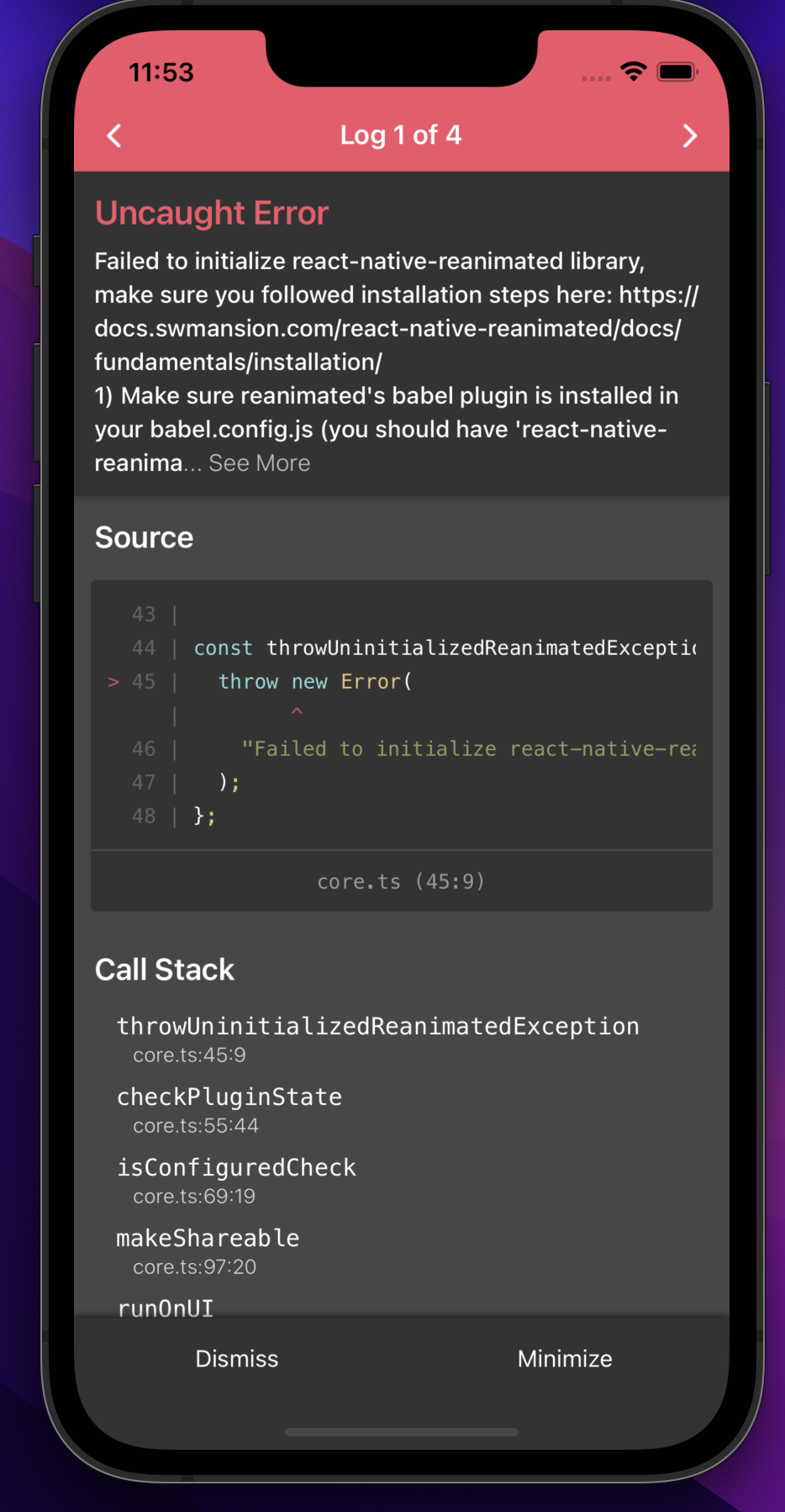
그런데 아래와 같은 에러 결과와 함께

TypeError: Cannot read property 'createDrawerNavigator' of undefined
와 같은 에러 로그가 찍힘을 볼 수 있습니다.
해결 방안
이 에러는
babel.config.js파일 내에plugins: ['react-native-reanimated/plugin'],을 추가해주면 해결됩니다.module.exports = { presets: ['module:metro-react-native-babel-preset'], plugins: ['react-native-reanimated/plugin'], };
추가 사항
추가로 위 에러를 해결하기 위해 스택오버플로우나 여러 커뮤니티에서 관련 사례를 서치 해보았는데
아래와 같은 해결방안과 파생된 다른 에러 이슈가 있었습니다.
-
react-native-reanimated@next설치- 안정적으로 릴리즈된 버전이 아닌 실험적인 버전을 설치하여 해결하는 방안입니다.
- 하지만 위 방법을 사용하였을 때에 정상적으로 Drawer Navigation 이 노출됨을 확인하였지만 작동 시, 아래와 같이 경고문이 지속 발생하였습니다.
WARN Sending 'onReanimatedPropsChange' with no listeners registered.
-
react-native-reanimated@2.8.0다운그레이드 설치- 위 사례와 다르게 오히려 2.8.0 으로 다운그레이드 하여 설치하는 방법입니다. (현재 버전 2.10.0)
- 하지만 이 방법은 ios는 정상 동작함을 확인할 수 있었지만 android에서는 컴파일 에러를 내뱉는 것을 확인할 수 있었습니다.
