HTML과 웹접근성 살펴보기
간단한 HTML의 역사
초창기 HTML1.0 - 2.0
적어도 하이퍼텍스트는 가능했다고 함...
HTML3
암울한 '브라우저의 전쟁'.
넷스케이프와 마이크로소프트가 서로 브라우저를 정복하기위해 싸운다.
각 브라우저 회사들은 자신만의 독점적인 확장 모듈을 추가하려 경쟁하게 되고,
개발자는 각 브라우저에 맞는 버전으로 웹페이지를 각 각 따로 작성해야 했다.
하나는 넷스케이프용, 다른 하나는 익스플로러용...
HTML4
브라우저의 전쟁으로 결국 월드 와이드 웹 컨소시엄(W3C)이 출현한다.
하나의 HTML '표준'을 생성해서 질서를 만들려 했다.
HTML의 구조와 표현 부분을 두 개(구조를 위한 HTML, 프레젠테이션을 위한 CSS)로 분리하고, 브라우저 개발사에게 가장 관심이 가는 표준들을 채택하도록 설득시켰다.
HTML4.01
1999년 HTML 4.01이 등장했고, 이후 10년간 HTML의 '필수'버전이 됐다.
HTML4.0버전에 비해 큰 변화는 없었지만 초창기의 HTML과 비교해보면 거의 모든 브라우저가 웹페이지를 제대로 보여주기 시작하게 된 것이다.
XHTML1.0
XML과 HTML이 만나 XHTML이 되었다. XHTML은 견고함과 새로운 일 처리 방식으로 웹의 문제를 없애려 했지만 사람들은 새로운 방식으로 웹 페이지를 작성하길 원하지 않았다.
이미 알고있던 HTML4.01을 좀 더 개선하기만을 바랬다.
웹 개발자들은 XHTML의 견고함보다는 HTML의 확장성에 훨씬 더 많은 관심을 보였다고 한다.
HTML5
결국 HTML5라는 HTML의 새 버전으로 대체된다.
HTML4.01 표준을 거의 대부분 지원함과 동시에 새 기능을 반영했다.
DOCTYPE
DOCTYPE은 (DTD, Document Type Definition)라고도 하며 마크업 언어에서 문서 형식을 정의한다.
웹브라우저에게 어떤 버전으로 html파일을 해석할지 알려준다고 생각하면 된다.
문서형식의 정의는 root element인 html태그 입력 전 문서의 최상단에서 이뤄져야 한다.
html문서의 맨 위에 <!Doctype html>와 같이 입력해서 문서타입을 지정해주면 된다.
최신의 html버전은 html5버전인데 <!Doctype html>을 입력하면 최신의 html버전으로 정의하는 것이 된다.
이전 버전과는 다르게 선언 방식이 간단명료하다.
이전의 DOCTYPE
HTML4.01버전의 doctype 선언
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">XHTML1.1버전의 doctype 선언
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">이렇게 html의 버전과 표준을 식별하는 파일을 구구절절 적어줘야했었지만 HTML5의 doctype정의는 이전 버전과는 다르게 선언 방식이 간단명료하다.
HTML5버전의 doctype 선언
<!DOCTYPE html>기존 doctype은 버전 번호와 복잡한 구문의 형태였으나 html5의 등장과 함께 doctype은 간단하게 바뀌어서 그냥 html을 사용하고 있다고 브라우저에게 알려주는 것 만으로 표준 HTML을 사용하고 있다고 여긴다.
HTML5라고 부르지 않고 그저 HTML의 최신 버전일 뿐이므로 그냥 HTML이라고 부른다고 한다.
W3C 유효성 검사기
W3C 유효성 검사기로 HTML을 검사할 수 있다.
예를들면 img태그의 필수 속성인 alt속성을 빠뜨리거나 문자 인코딩 설정을 빠뜨린다면 유효성 검사기가 지적해준다.
나와 같은 초보자들은 코드를 자주자주 검사하며 HTML표준을 지키고 있는지 확인해보기 좋을 것 같다.ㅎㅎ
웹 접근성
웹 접근성(Web Accessibility)은 누구나 웹에 접근할 수 있도록 하는 웹 콘텐츠 제작 방식이다.
화려한 디자인과 기능 보다는 신체적, 환경적 조건에 제약이 있는 사람들도 어려움 없이 동등하게 웹 페이지를 이용할 수 있도록 웹 접근성에 신경쓰며 제작해야 한다.
웹의 힘은 보편성에 있다고 한다. 마우스 인터렉션에만 의존하는 ui가 많은데 마우스의 고장 등으로 마우스 사용을 할 수 없는 환경이거나 아예 마우스를 사용할 수 없는 이는..?
불편할 수 있지만 불가능하진 않도록 최대한 접근성을 지키도록 노력해야 한다.
(무분별하게 div태그를 쓰는 것 보다는 해당 영역에 필요한 요소를 적재적소에 맞게 사용하는 것도 접근성을 지키는 것. html구조를 잡을 때 웹페이지의 구조와 웹접근성을 모두 생각하며 신중하게 태그를 선택하자!)
코드를 짜는 것 보다 설계에 더 집중하자!
성능 최적화와 데이터를 효율적으로 관리하기.
그리고 유지보수하기 쉬운 그런 방법론을 고안해내야 한다.
무작정 코드를 짜지 말고 설계하는데 좀 더 집중하고 시간을 들여 섬세하게 작업해야 한다.
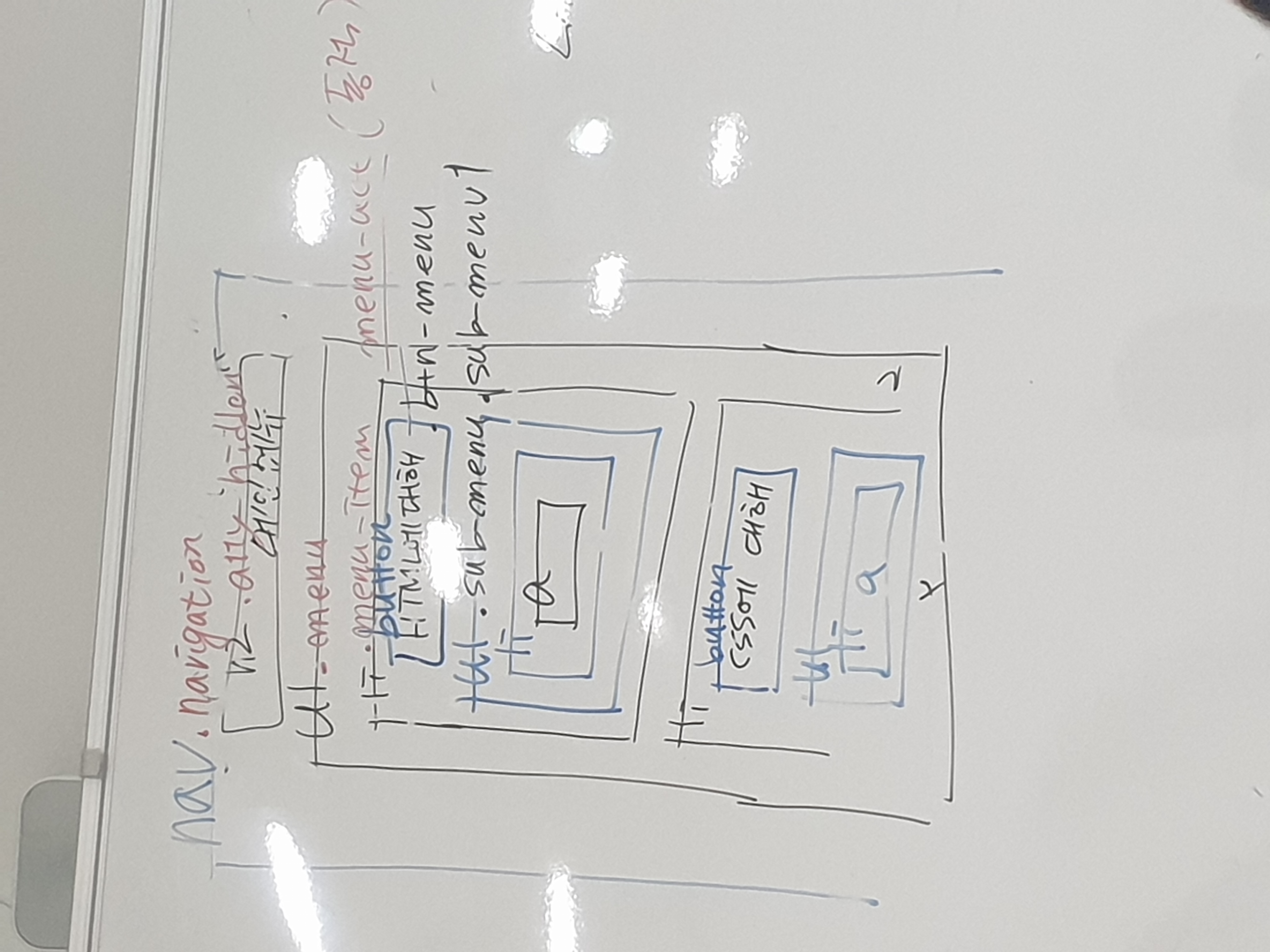
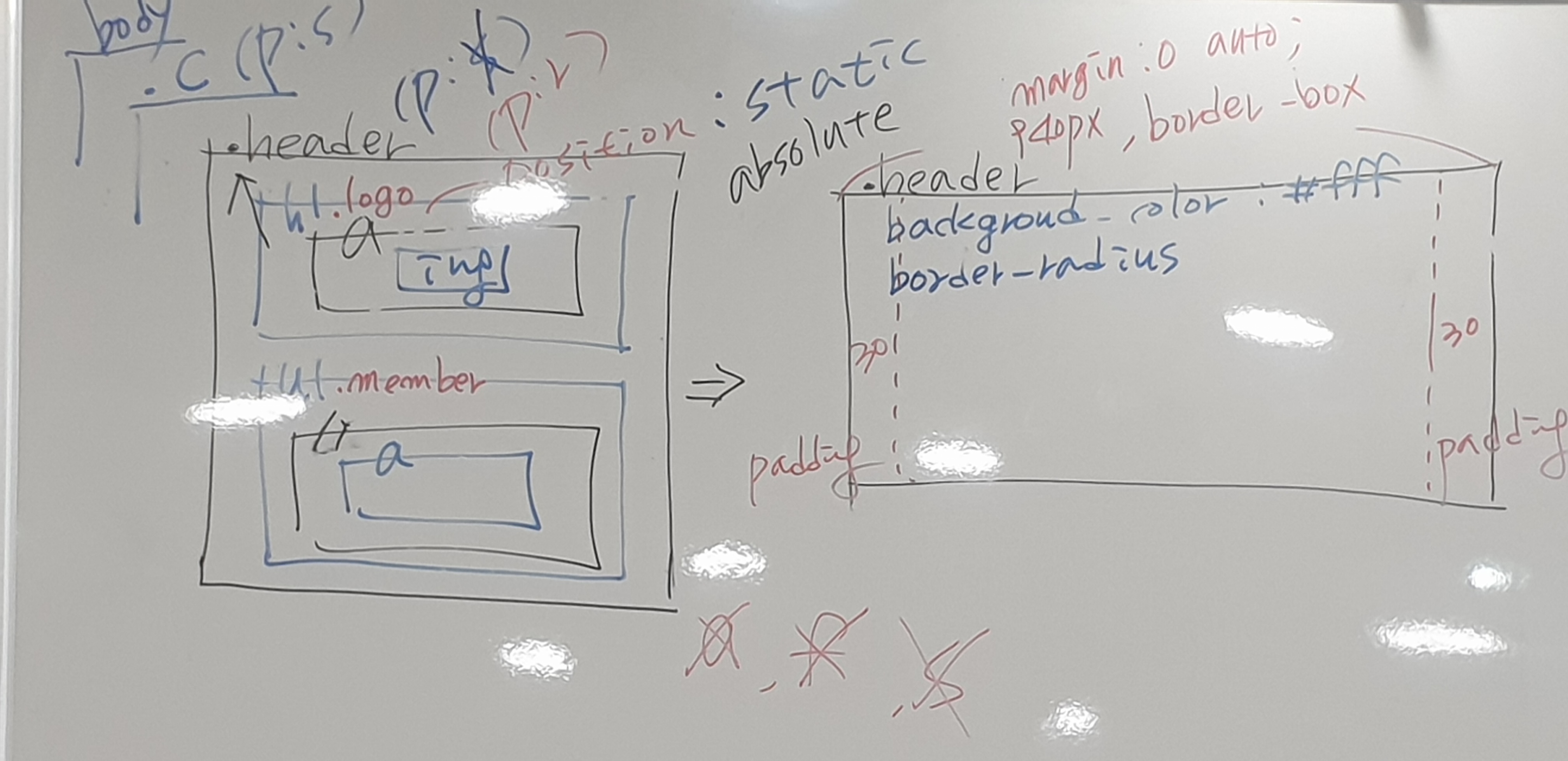
웹페이지의 화면단을 만들려면 일단 html구조를 먼저 파악하며 태그노드를 트리형태와 박스모델 형태로 그려본다.
(특히 박스모델로 구조를 그리는 연습을 많이 해봐야 됨)


위의 그림은 강사님께서 웹페이지 구조를 설명하시며 그린 박스모델형태의 그림이다.
만들려는 웹페이지를 찬찬히 뜯어보며 어떤 구조일지, 어떤 속성이 들어갈지를 그려보는 것이다.
이렇게 그려보면서 어느 코드가 들어가는게 좋을지, 배치가 되는 방법론 중 어떤 것을 선택하는게 좋을지 깊이있게 고민해 보는 과정이 필요하다.
그런 고민하는 과정에서 좀 더 효율적이고 접근성을 지키는 그런 웹페이지를 만들 수 있다.
하나하나 뜯어보기
헤더 영역이 얼마나 되는지,
메인영역의 각 그룹의 크기는 얼마나 될지,
어떻게 정렬하면 좋을지,
전체적인 너비는 얼마가 될지,
여백은 어떻게 표현하면 좋은지 등등 찬찬히 뜯어봐야 좋다.
HTML마크업을 위한 구조설계
먼저, 화면을 보며 머리말, 본문, 바닥글 같이 영역을 나눈다.
그다음 콘텐츠의 제목 및 논리적인 순서를 정한다.
콘텐츠의 논리적인 순서란 화면에 보여지는 순서가 아닌 웹브라우저가 컨텐츠를 탐색하고 이해할 수 있는 선형화 된 순서이다.
예를들어, 메뉴버튼을 누르면 열리는 메인메뉴목록에서 가장 위쪽에 닫기 버튼이 있다고 해서 닫기버튼을 가장 먼저 마크업할 것이 아니라 콘텐츠 관점에서 생각해서 메인메뉴를 모두 탐색한 후 닫기버튼에 도달하도록 선형화된 구조로 마크업하는것이 논리적인 순서의 마크업이다.
콘텐츠 제목
콘텐츠 제목은 헤더부분에 제공되는 브랜드 영역과 메인메뉴 영역, 그리고 그밖에 비주얼영역, 각종 article영역에 제공되는 제목이다.

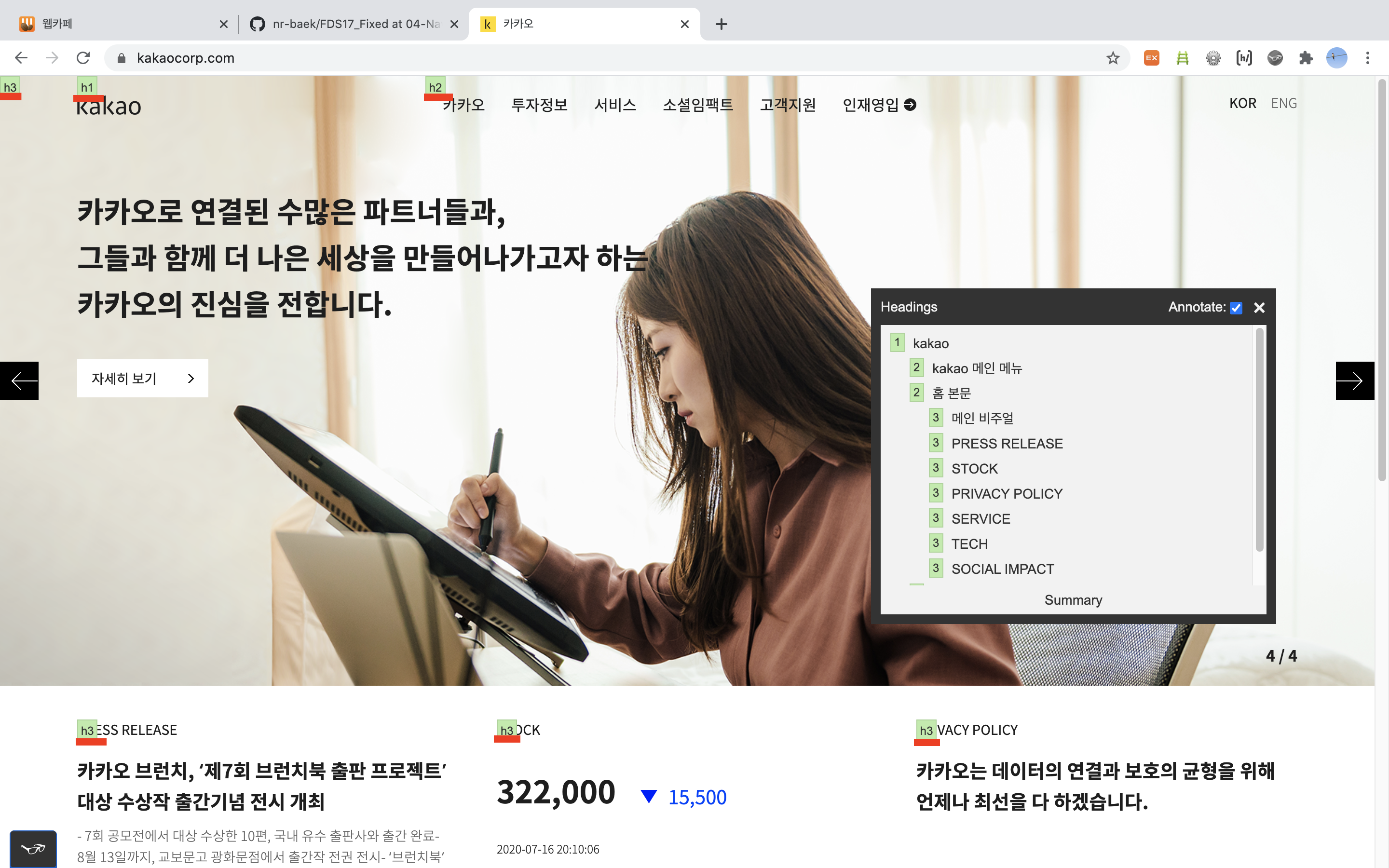
위의 사이트는 카카오의 웹사이트이다.
웹 개발 확장툴을 이용해서 headings영역을 표시해 보았다.
제일 상단 왼쪽의 kakao부분이 h1으로 마크업 된 것을 볼 수 있다.
웹페이지의 브랜드 영역으로 해당 사이트를 대표하는 내용으로 간주하여 최상위 제목인 h1태그로 마크업 한 것이다.
그 밖의 영역은 하위 제목으로 해당 영역의 제목을 표시했다.
headings창을 보면 디자인상 표시되어있지 않은 텍스트들도 있다.
디자인상 제목의 정보가 보여지지 않는곳이더라도 독립된 콘텐츠 영역이라면 각각의 영역을 대표할 수 있는 콘텐츠 블록에 제목을 제공해야 한다.(숨김 형태를 사용하면 된다)
이렇게 하면 보조기기사용자가 콘텐츠를 이해하는데 도움을 받을 수 있다.
이러한 내용을 이해하는데 참고한 아주 유용한 영상이 있다.
AOA(대한민국 웹 접근성 인식 개선, 실무 반영을 목표로 정보화 진흥원(NIA) 연구반이 운영하는 Youtube 채널)
웹접근성의 필요에 대한 여러 예시와 방법론 등에 대한 유익한 영상이 많이 있다.

