타입스크립트는 자바스크립트의 클래스 또한 완벽하게 지원한다.
1. 프로퍼티 초기화
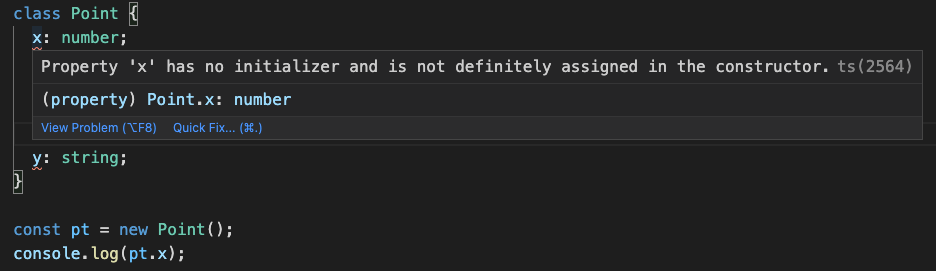
클래스에 관해 반드시 알아야하는 컴파일 옵션이 있는데 --strictPropertyInitialization 옵션이 그것이다. 이 옵션이 true이면

이런 식으로 특정 프로퍼티를 initialization하는 관련 코드가 없을 때 에러를 띄운다. 이를 해결하려면

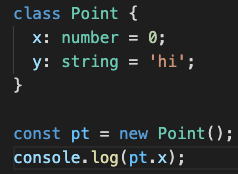
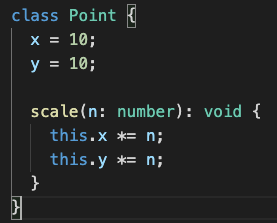
이런 식으로 = 기호를 사용해 initialization을 해주거나

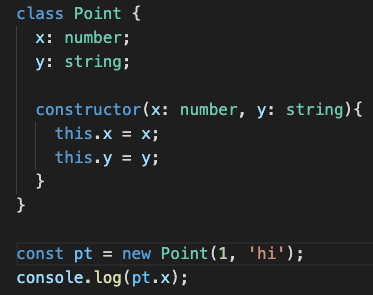
이렇게 constructor 안에 initialize 코드를 두거나

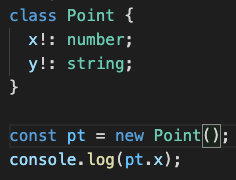
이런 식으로 !(Non-null assertion) 표시를 해서 반드시 해당 프로퍼티의 값을 타입에 맞게 설정할 것임을 명시하면 된다.
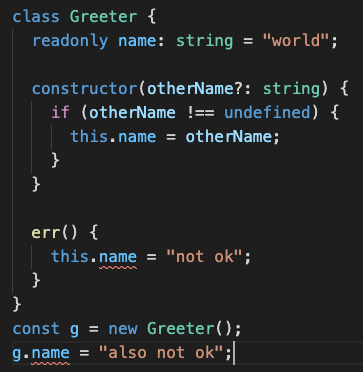
2. readonly
프로퍼티 앞에 readonly를 설정해두면 해당 프로퍼티의 값은 constructor 이외에는 설정하지 못한다.

3. Constructor
클래스의 constructors는
class Point {
x: number;
y: number;
// Normal signature with defaults
constructor(x = 0, y = 0) {
this.x = x;
this.y = y;
}
}이런 식으로 파라미터에 기본 값을 지정할 수도 있고
class Point {
// Overloads
constructor(x: number, y: string);
constructor(s: string);
constructor(xs: any, y?: any) {
// TBD
}
}이렇게 여러 constructor를 두는 오버로딩을 할 수 있다. 대신 Constructor는 일반 함수와 달리
- type parameter를 가질 수 없.. 그러니까 제네릭이 될 수 없다.
- return값의 타입을 표시하지 않는다. 어차피 항상 해당 클래스의 객체가 리턴되기
4. Method

메소드의 경우 일반 함수와 다른 특별한 점은 없다.
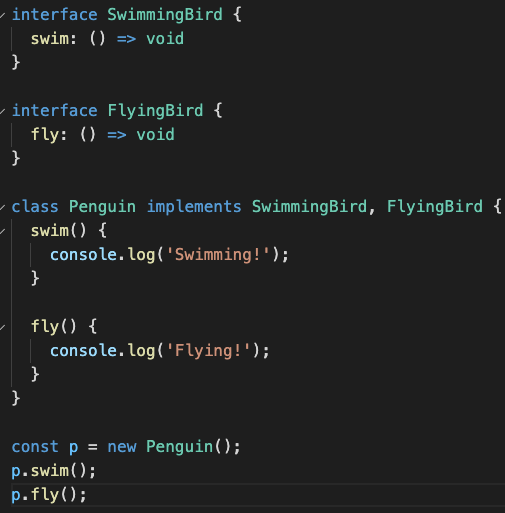
5. Interface

이런 식으로 여러 개의 인터페이스를 구현하는 것이 가능하다.
6. Inheritance
상속을 하게 되면 derived 클래스에서 Base 클래스에 있는 모든 것을 갖게 된다.
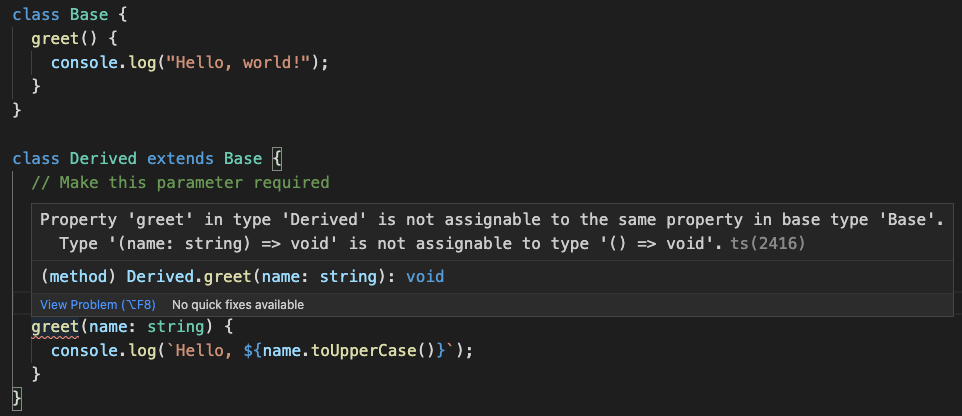
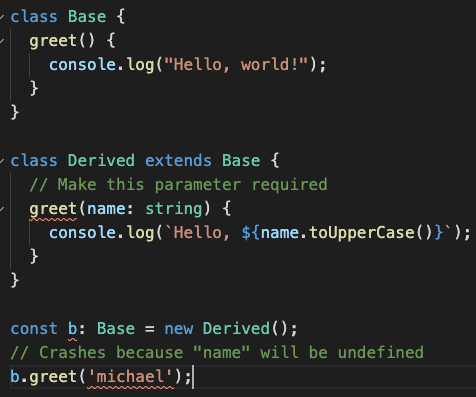
대신 메소드 오버라이딩을 할 때 주의해야할 점이 있는데

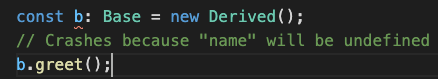
이렇게 메소드의 형식을 맞춰주어야 한다. 물론 이 상태에서 컴파일해도 되지만 그럼 만약

이런 코드를 실행하면 에러가 발생하게 될 것이다.
물론 억지로 이렇게

'michael'이라는 문자열 값을 넣고 컴파일한 후 실행하면 잘 실행은 된다.
7. Built-in Type Inheritance
빌트인 타입을 상속받으려고 할 때 ES2015에서는
class MsgError extends Error {
constructor(m: string) {
super(m);
}
sayHello() {
return "hello " + this.message;
}
}
let msgError = new MsgError('sss');
msgError.sayHello();이 코드가 오류를 발생시킨다. 원인을 설명하려면 복잡..
8. Static 멤버와 Type parameter
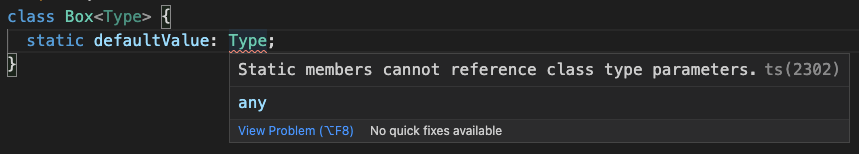
클래스의 static 멤버는 사실 해당 클래스 즉, 해당 함수에 직접적으로 소속되는 멤버로 이 static 멤버는 클래스에 붙은 type parameter를 참조할 수 없다.

위 코드에서 Box.defaultValue는 딱 하나 존재하는 slot이다. 그런데 만약 Box.defaultValue를 수정하면 이건 Box.defaultValue도 수정되어버리는 좋지 않은 결과를 가져오게 된다. 따라서 허용되지 않는 것이다.
9. Relationships Between Classes

클래스 사이의 타입 비교도 structurally하게 이루어진다.

참고로 아무 프로퍼티도 없는 클래스는 그 어떤 클래스 타입과도 호환될 수 있다.
