기존 JS 타입인
- boolean
- bigint
- null
- number
- string
- symbol
- undefined
- object
이외에도 타입스크립트만의
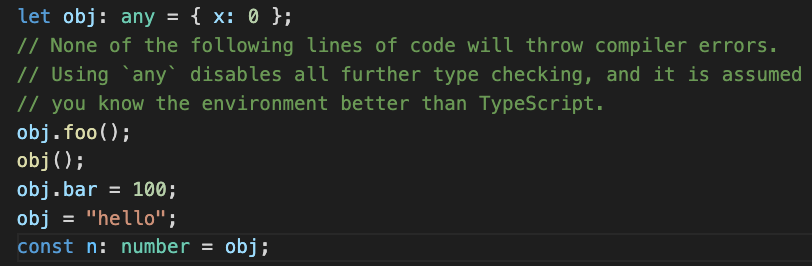
- any: 그 어떤 타입의 값도 인정하는 타입

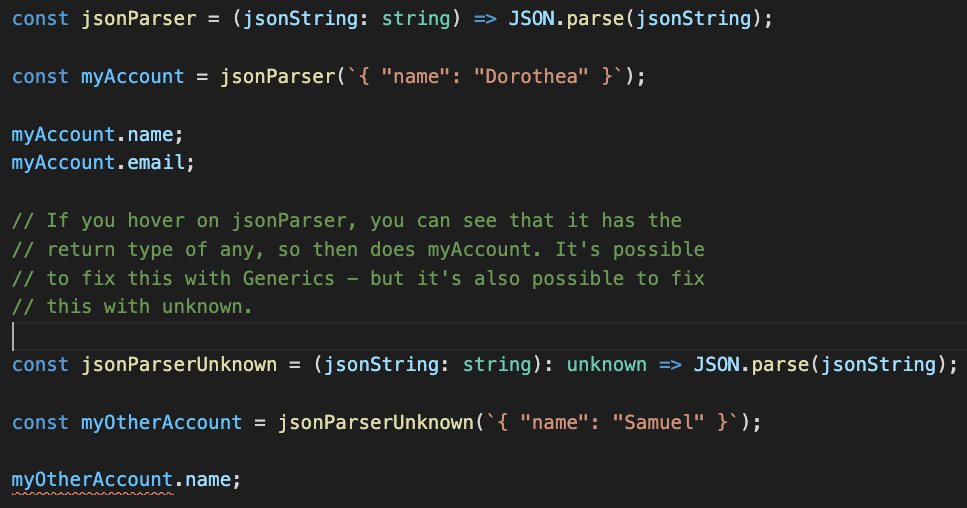
- unknown: 이 타입으로 선언을 했으면 나중에 해당 타입을 아래 코드처럼 명시해주어야 한다.('Any' allows for ambiguity vs. 'unknown' requires specifics)

이런 식으로 쓰면

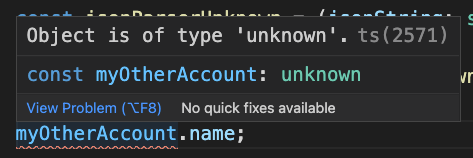
myOtherAccount에 에러 표시가 뜬다. 따라서

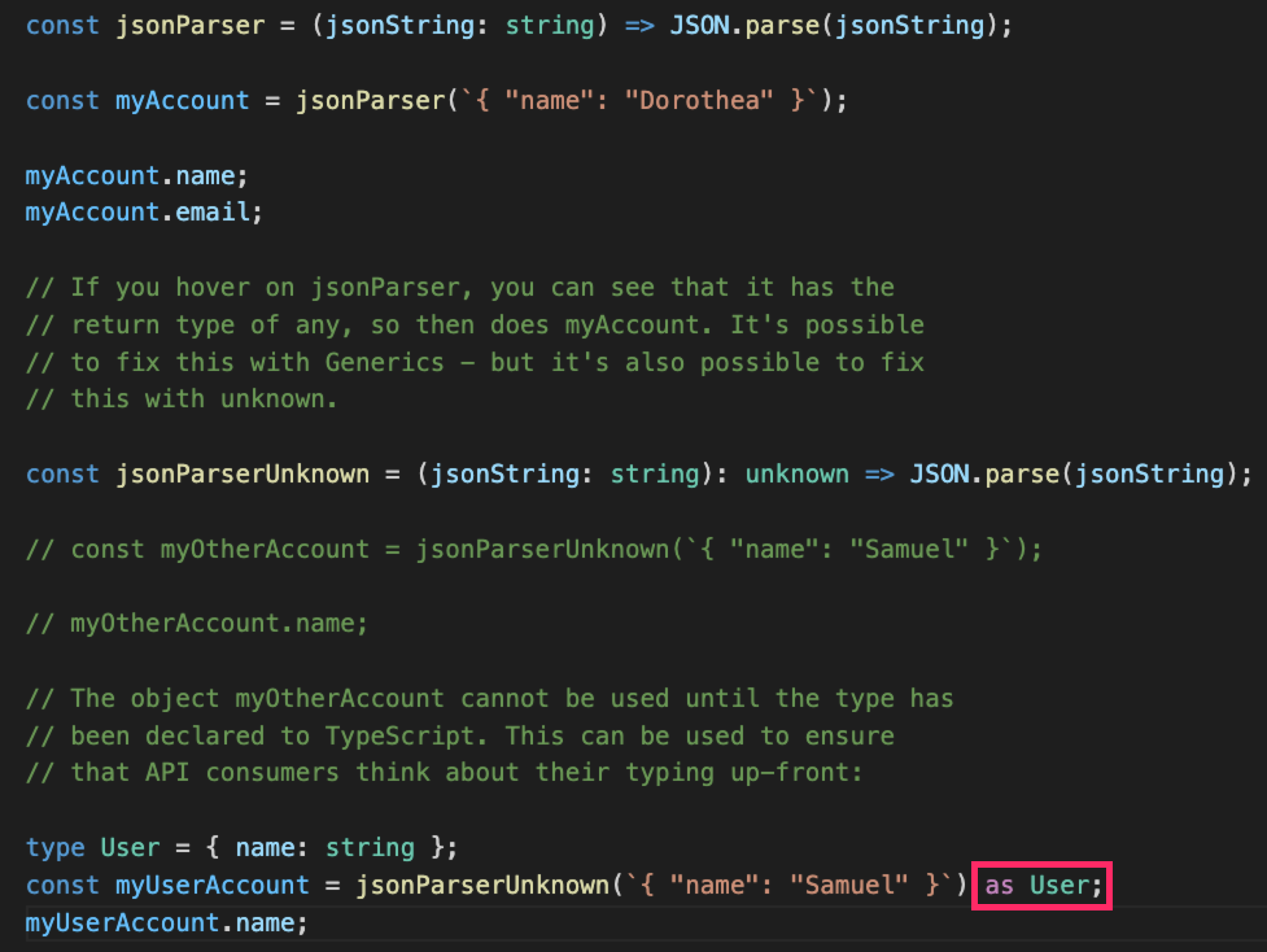
맨 아래처럼 타입 정보를 명시하면 에러 표시가 사라진다. 즉, 해당 함수를 사용하는 사람에게 그 리턴값의 타입 명시를 강제하고 싶을 때 unknown을 사용하면 좋을 것 같다.
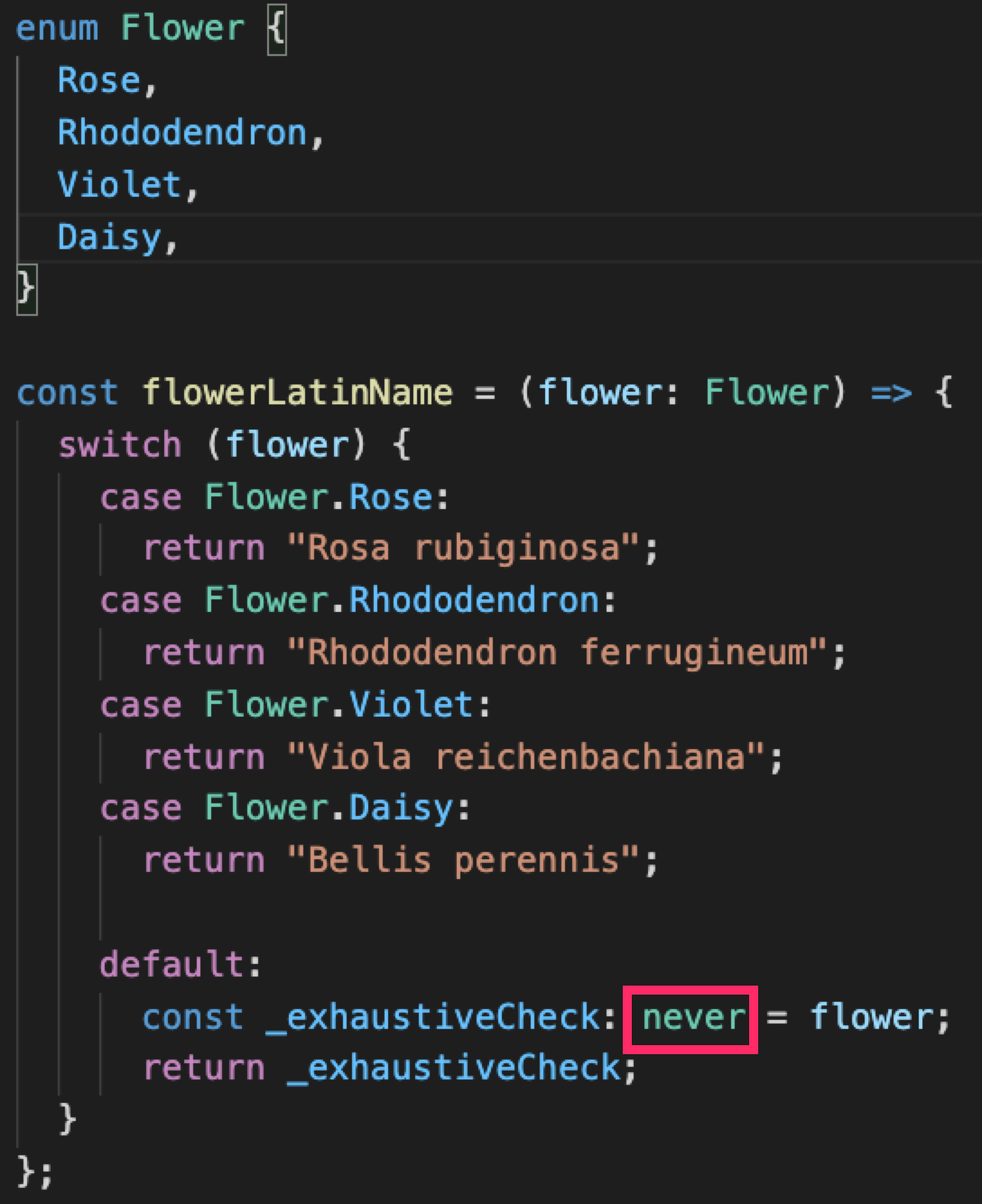
- never
예상한 코드 흐름상 절대 도달해서는 안 되는 부분에 사용할 수 있는 타입이다. 예를 들어 이런 코드가 있을 때,

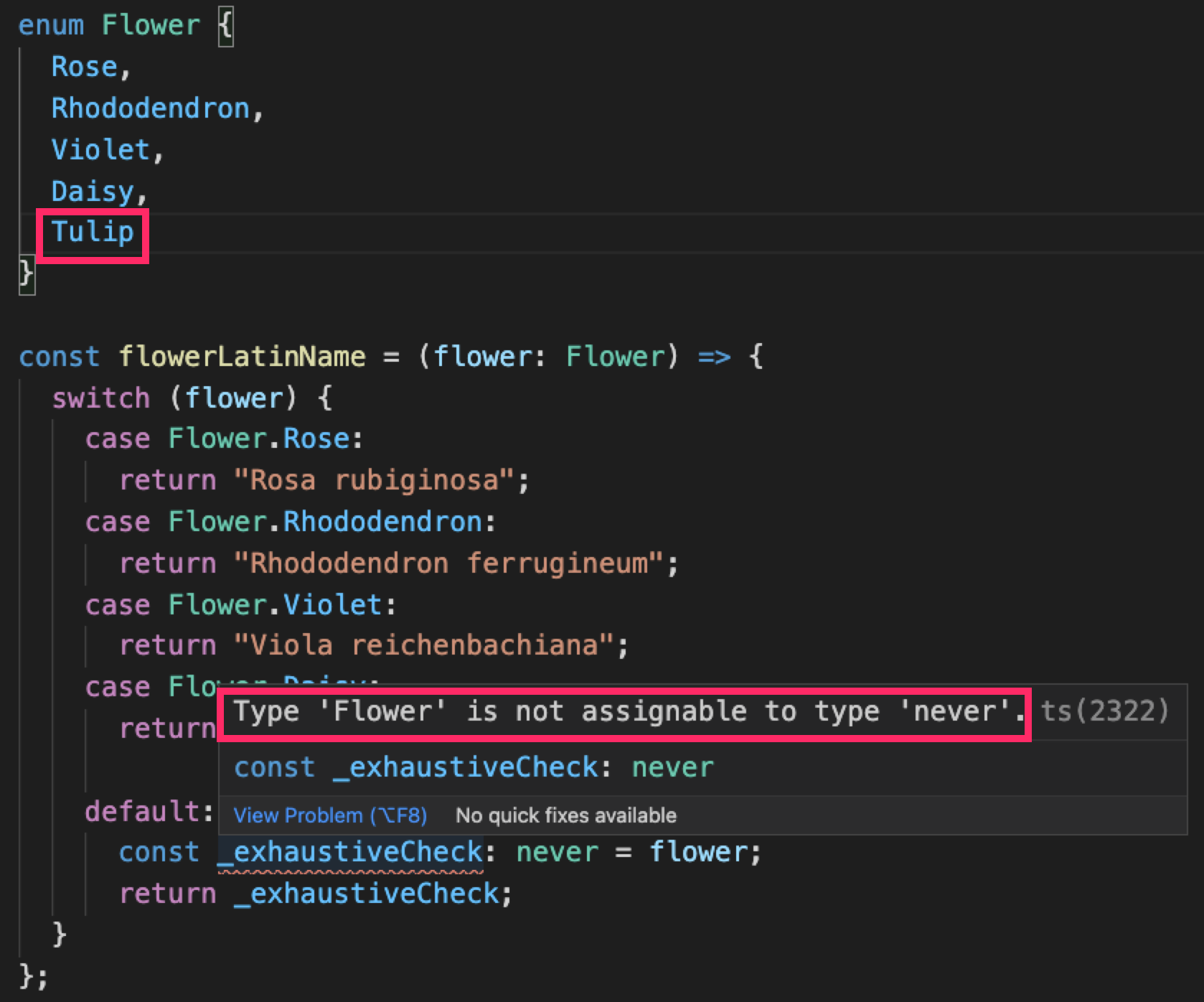
현재 never가 있는 곳은 절대 도달해서는 안 되는 코드이다. 이때 만약 Flower ENUM에 Tulip이라고 추가하면

다음과 같이 오류가 발생하는 것을 알 수 있다. never는 그 자체가 타입 표시 용도라기보다는 절대 도달할 수 없는 코드 영역을 분명히 표시해주기 위해 사용하면 좋을 것 같다.
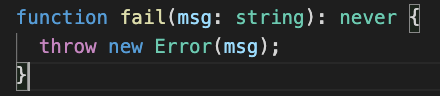
한번 더 예를 들자면

이 함수는 그냥 에러를 발생시키기 때문에 별도로 리턴을 자체를 할 수가 없다. 이런 식으로 코드 흐름 상 결코 도달할 수 없는 지점을 never로 표시하는 것이다.
- void
undefined를 리턴하거나 아무 값도 리턴하지 않는(사실 JS는 둘다 똑같다) 함수에서의 리턴값의 타입
! 기본 타입을 명확하게 인지하는 것이 타입스크립트를 잘 사용할 수 있는 첫 걸음이므로 잘 이해해두자
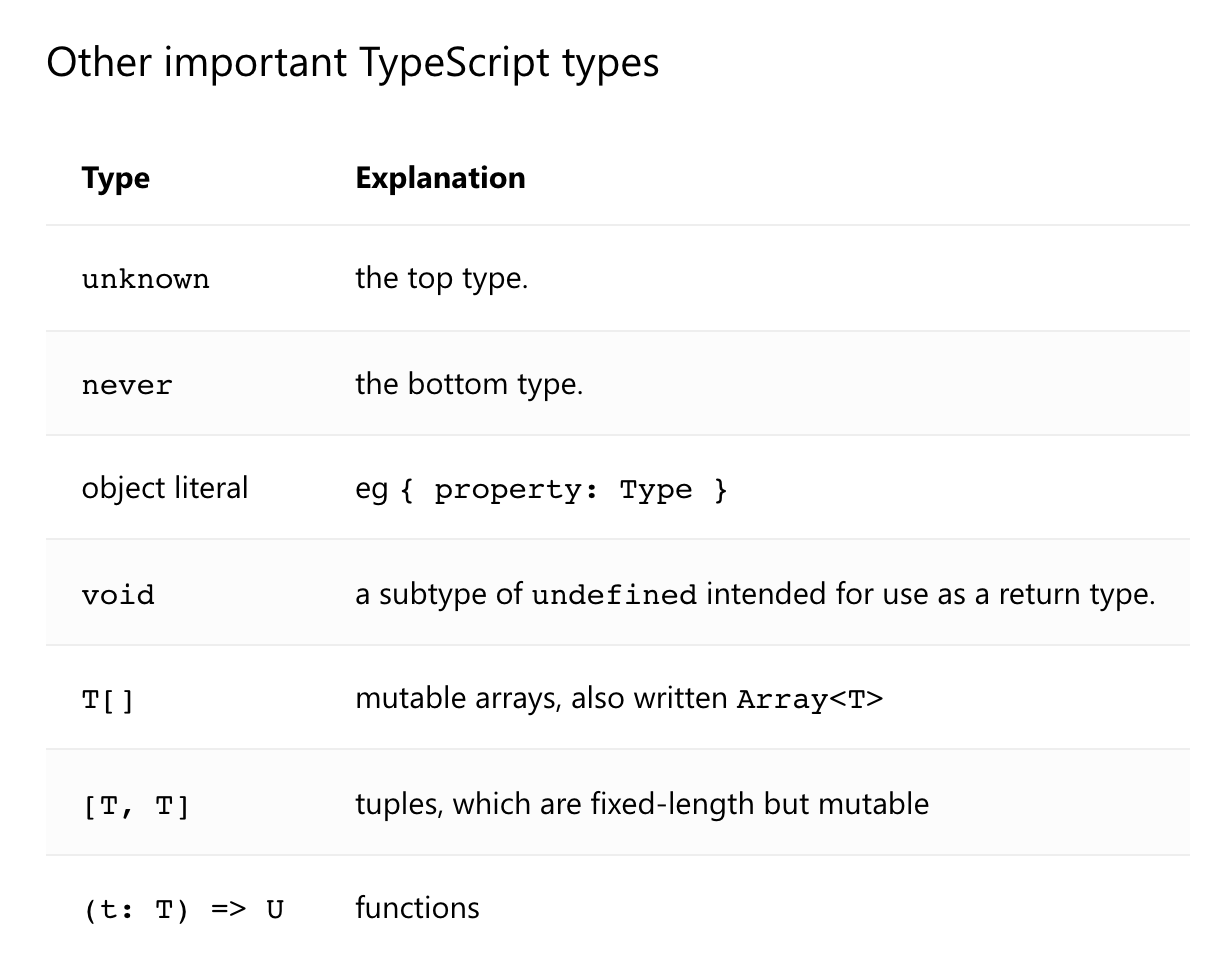
참고

주의할 점: number[]와 [number]는 다른 타입이다. 전자는 배열, 후자는 튜플
