
URLSession
Segue 를 통한 데이터 통신
URL Session
- Apple Foundation framework 에서 제공하는 API
- HTTP 요청을 보내고 받는 기능 제공
- 비동기적인 방식으로 동작, 백그라운드에서 작업 가능
- HTTP를 포함한 몇 가지 프로토콜을 지원하고 인증, 쿠키관리, 캐시 관리 등을 지원

URL Session 사용 순서
- Configuration 을 결정
- Session 생성
- Request 에 사용할 URL 설정
- Task 결정 및 작성
URL Session Configuration
- URL Session 을 생성하기 위해 필요한 요소
- Configuration 을 생성할 때는 URL Session 정책에 따라 default, ephemeral, background 세 가지 형태로 생성
- 이를 사용하여 캐시, 타임아웃, 쿠키 처리 등을 조정
- 앱이 종료되어도 통신이 이루어지는 것을 지원하는 세션
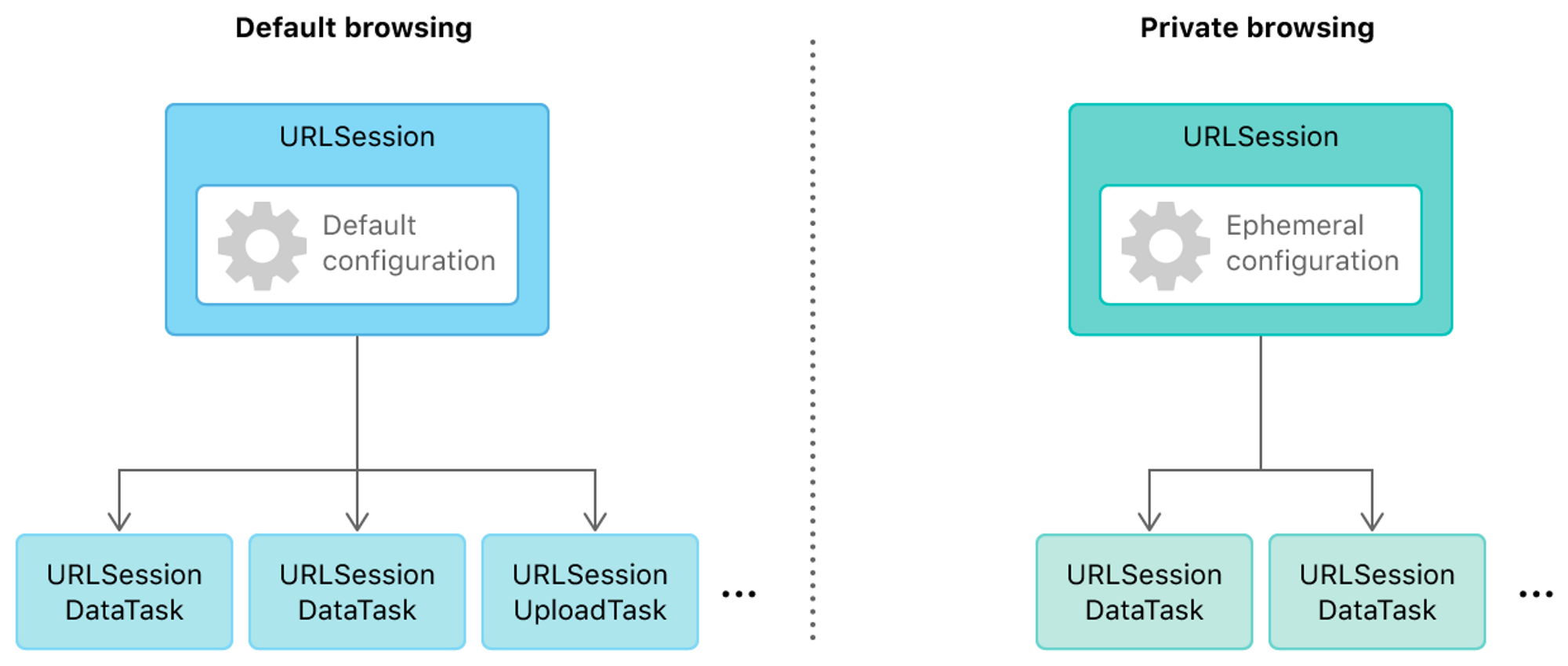
default, ephemeral, background
-
default
→ 기본 설정, 메모리 캐시와 디스크 캐시 사용
→ 기본적인 네트워크 동작을 지원
→ 별도의 설정이 필요하지 않을 때 사용하기 적합한 옵션 -
ephemeral
→ 임시설정, 메모리 캐시는 사용하지만 디스크 캐시는 사용하지 않음
→ 모든 데이터가 임시로 저장되기에 디스크에 남지 않음
→ 개인 정보 보호 또는 보안이 필요한 상황에서 사용 -
background
→ 백그라운드 작업을 지원하기 위한 설정
→ 앱이 백그라운드에 있을 때도 네트워크 작업을 계속할 수 있게 해줌
→ 백그라운드 작업을 위해 추가적인 설정과 처리가 필요
URL Session Task
- URL Session 에서 실제 네트워크 작업을 수행하는 객체
- 데이터를 요청하고 응답을 처리하는데 사용
- URL Session Data Task, URL Session Upload Task, URL Session Download Task 이렇게 세 유형의 Task로 이루어짐
URL Session Data Task, URL Session Upload Task, URL Session Download Task
-
URL Session Data Task
→ 작은 크기의 데이터를 서버로부터 가져올 때 사용
→ JSON, XML 등의 데이터를 요청하고 응답으로 받아올 때 사용
→ URL 요청을 실시하고 완료 시 핸들러를 호출하는 Task 형식
→ Task가 실행된 후 핸들러가 실행되기 때문에 탈출 Closure 형태로 받아와야 함 -
URL Session Upload Task
→ 파일을 업로드할 때 사용 -
URL Session Download Task
→ 파일을 다운로드 받아서 디스크에 쓸 때 사용
URL Session Delegate
- URL Sessiondml 이벤트와 동작을 관리하고 처리하기 위한 프로토콜
- 네트워크 작업에서 발생하는 다양한 상황에 대한 응답을 받고 처리하는 역할
- 서버로부터의 응답이나 오류 처리, 인증 등에 사용
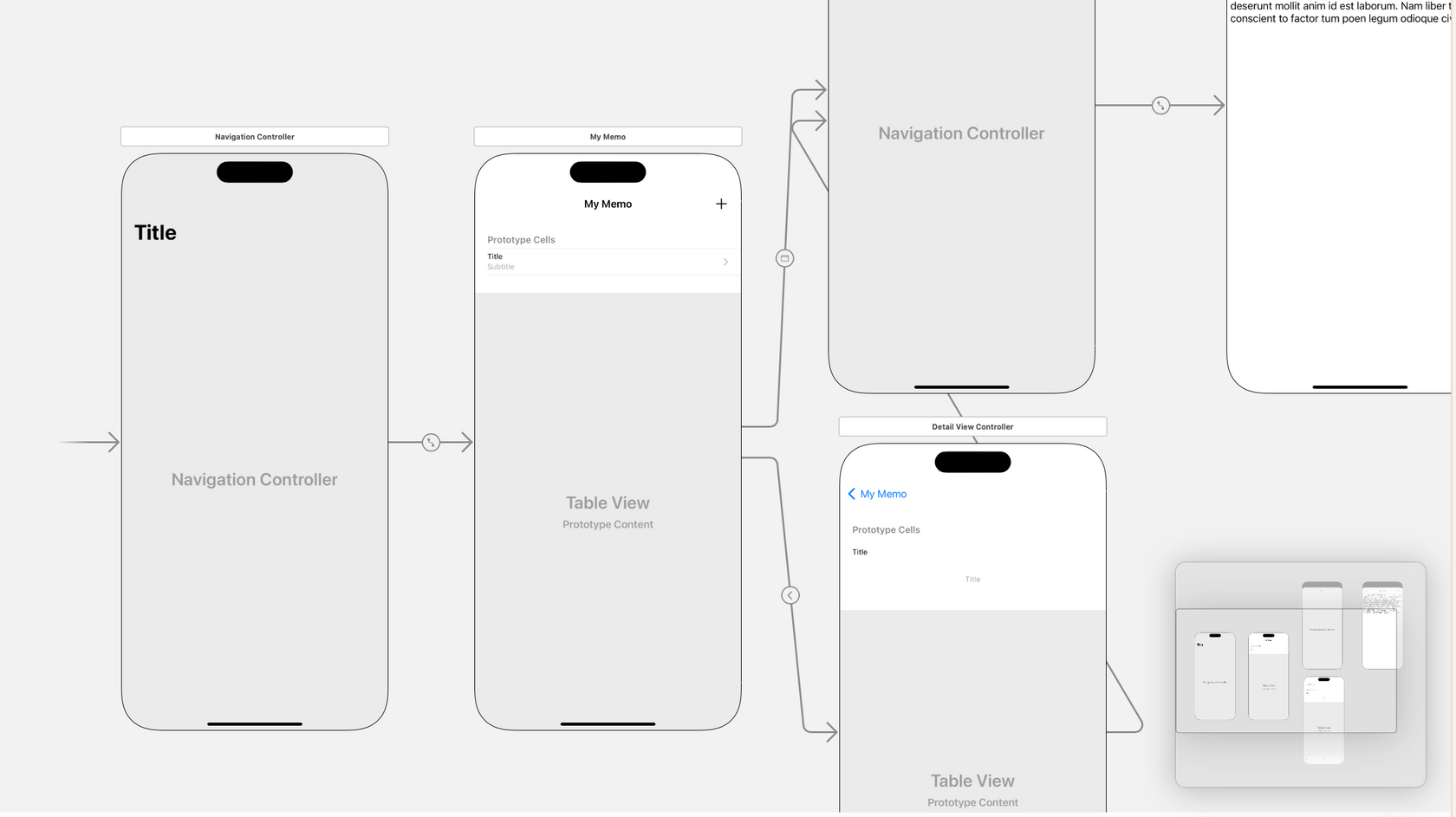
Segue를 통한 view controller 간 데이터 통신
- StoryBoard 에서 view controller 사이의 화살표로 표현
- Segue 는 화면 전환을 위해 사용되는 인터페이스 요소

특징
→ 다음 view controller 로 데이터를 전달
→ 화면 전환 시 애니메이션 적용 가능
→ segue 의 destination, source 로 구성
Animation
- 화면 요소들의 움직임을 부드럽게 처리하여 사용자 경험 개선
- Closure 기반으로 작성
- 애니메이션이 가능한 속성이 정해져있음
➣ frame, bounds, center → 좌표, 레이아웃 관련 값
➣ transform → 모양 관련 값
➣ alpha, backgroundColor → 색상 관련 값
UIView.animate(withDuration: TimeInterval,
delay: TimeInterval,
options: UIView.AnimationOptions,
animations: () -> Void
completion: ((Bool) -> Void)?)
-
withDuration (필수)
→ 몇초동안 애니메이션이 진행될지 결정
ex) 2.0 → 2초동안 애니메이션 진행 -
delay
→ 몇 초 이후에 시작할 지 딜레이를 결정
ex) 3.0 → 3초 이후에 애니메이션을 진ㅇ행 -
options
→ 애니메이션의 옵션을 결정
→ 배열을 사용해 동시에 옵션 지정이 가능
➣ .allowUserInteraction : 애니메이션 도중 터치 활성화
➣ .repeat : 애니메이션 무한 반복
➣ .autoreverse : 반대로도 실행 가능 (repeat 이랑 같이 사용)
➣ .curveEaseInOut(기본값) / .curveEasein / .curveEaseOut : 속도를 지정할 수 있는 옵션
-
animations (필수)
→ frame / bounds / center : 뷰의 위치와 크기
→ transform : 좌표 행렬값
→ alpha : 투명도
→ backgroundColor : 배경색
→ contentStretch : 확대 / 축소 영역
→ hidden 과 같이 중간값 계산이 불가능한 속성은 애니메이션이 안됨 -
completion
→ 애니메이션이 다 종료된 이후에 실행되는 부분
→ 클로저 형태로 작성이 가능, 없다면 nil 값
