
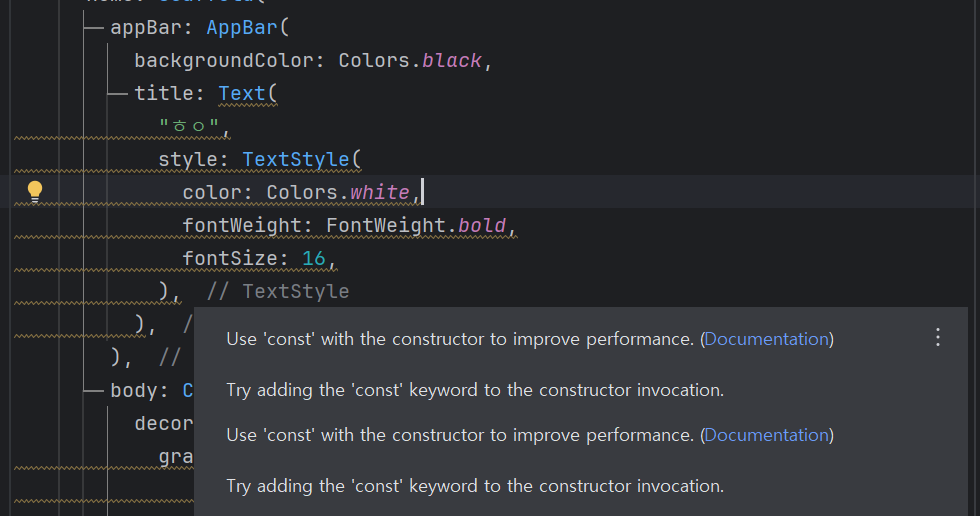
홍드로이드님의 포트폴리오 강의를 들으면서 나온 경고의 일부이다. 강의의 코드에는 const를 한 번도 입력하지 않았는데, 내 코드에서는 계속 const를 추가하라고 경고가 떠서 도대체 왜 그런지 찾아보았다.
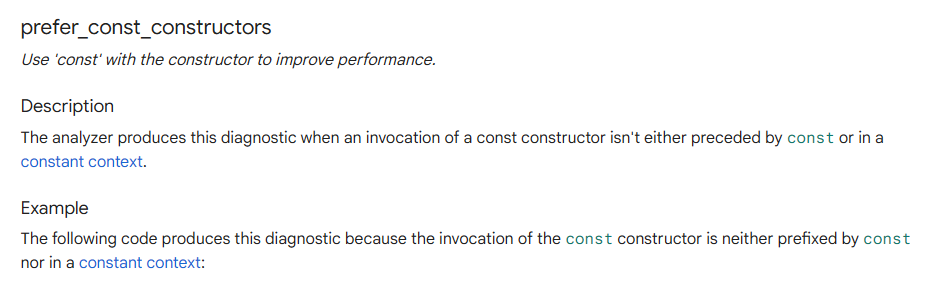
공식 문서
https://dart.dev/tools/diagnostic-messages

공식문서에 따르면 constructor가 const 선언이 없거나 const로된 다른 상황에서 사용되지 않을 때 이 메시지가 나온다고 한다. 근데 왜 해야하는지 안 알려준다.
장점
Why is Flutter telling me to add 'const' to a stateful widget?이라는 글을 참고했다.
위의 글에 따르면 const로 선언을 하면 컴파일러가 미리 변수에 어떤 값이 있게 될 지 알 수 있게 된다고 한다. 또한, 한 번 선언되면 바뀌지 않는 const의 특성상 위젯이 한 번 빌드되면 다시 빌드되는 것을 방지해준다고 한다.
GPT한테도 물어봤는데 const를 선언하면 Flutter는 새 인스턴스를 새로 만들지 않고 이미 만들어진 위젯 인스턴스를 재사용함으로써 메모리 공간을 아낄 수 있게 되고, 재생성 되는 시간도 아낄 수 있다고 한다.
단점
반면, 단점으로는 불변성으로 인해 위젯의 속성을 변경하는데 제한이 있을 수 있고, 특정 조건에 따라 렌더링 해야하는 위젯이 달라질 때 제약이 클 수도 있다고 한다.
또한 상태가 변경되도록 의도된 위젯과 const 위젯이 함께 사용되면 에러가 발생할 수도있고, 동적 데이터에 의존하는 위젯은 rebuild되지 않기에 데이터 변경이 반영된 내용을 볼 수 없을 수도 있다고한다.
그 외에도 잘못된 최적화의 가능성이나 rebuild가 되지 않아 미묘한 오류를 잡는데 힘들 수 있다는 점, 리팩토링하면서 const로 선언된 위젯을 수정할 때 힘들 수도 있다는 점이 있다고 알려주었다.
안 보이게 하는 방법
analysis_options.yaml 파일을 열어서
linter:
rules:
prefer_const_constructors: falselinter, rule 밑에 prefer_const_constructors: false로 만들어주면 된다고 한다.
const 관련경고가 뜨지 않도록 만들 해결 방법은 있지만 const 사용하는게 성능에 더 좋다고 하니 거슬리더라도 const 사용하는 것을 잊지 않게 경고가 계속 뜨도록 둬야겠다.
