
공용 컴포넌트 개업 ? 맛집인가
DRY 원칙
DRY 원칙이란 "Don't Repeat Yourself"의 줄인 말로 직역하면 "당신 스스로 반복하지 말어라" 이다.
개발을 하다보면 같은 코드를 반복하는 경우가 생기게 된다.
개발자가 의도하지 않아도 자연스럽게 이미 썼던 코드를 긁어다가 사용한다.
개발의 중요한 목표는 원하는 기능을 코드로 구현을 해주는 것인데 규모가 작거나 개발 문화가 잡혀져있지 않는
회사들은 데드라인 안에 이러한 기능을 만드는 것도 버거울 수 있다.
그렇기 때문에 유사한 기능을 하는 컴포넌트들은 복사 붙여넣기를 하여 구현을 하는 경우가 종종있다.
하지만 이렇게 '복사 붙여넣기하여 재사용한' 컴포넌트들은 꽤나 귀찮은 문제들을 야기했고
본인은 이러한 문제를 기획 단계. 즉 기능 명세에서 요구하는 기능들을 파악한 뒤 중복되는 컴포넌트들은 하나의 공용 컴포넌트로 만들어 재사용할 수 있도록 설계하기로 했다.
안쓰면 안되는건가 ?
사실 안써도 관리만 잘한다면 크게 문제 될건 없다.
"관리만 잘한다면"
첫째. 코드의 가독성.
같은 컴포넌트를 사용하면 중복되는 CSS 혹은 Props들이 있어 코드의 길이가 늘어나게 된다.
만약 중복되는 CSS 나 Props를 공용으로 빼놓은다면 코드의 길이는 현저히 줄어들 것이다.
둘째. 겹쳐버리는 CSS속성.
같은 컴포넌트지만 다른 CSS 속성을 가지게 된다면 CSS의 우선순위가 엉켜 원하는 CSS를 구현하는데 방해를 받을 수 있다.
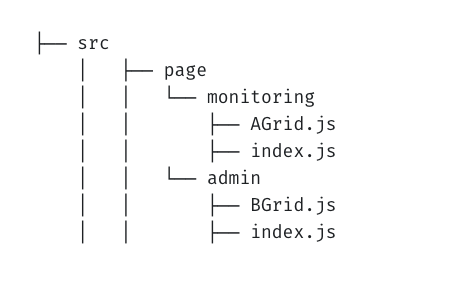
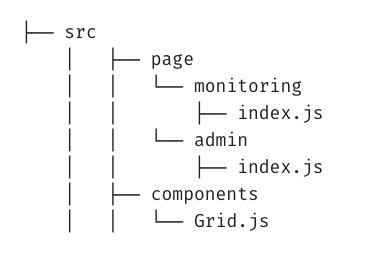
셋째. 복잡해지는 폴더 구조
만약 폴더 구조를 가진다면 중복되는 컴포넌트를 각각 사용되는 곳마다 새로 생성 해줘야하기 때문에 복잡한 폴더구조를 가지게 될 수 있다.

마지막. 막막 유지보수
위에서 만들어진 그리드들이 현재 A와 B만 있어 그렇게 안와닿을 수 있는데 도메인마다 다르지만 데이터를 시각화하는 부분에 있어서 그리드는 꽤나 자주 쓰는 컴포넌트이다.
저러한 그리드가 10개라면? 100개라면? 그 컴포넌트들의 수정사항과 유지보수를 감당할 수 없을 것이다.

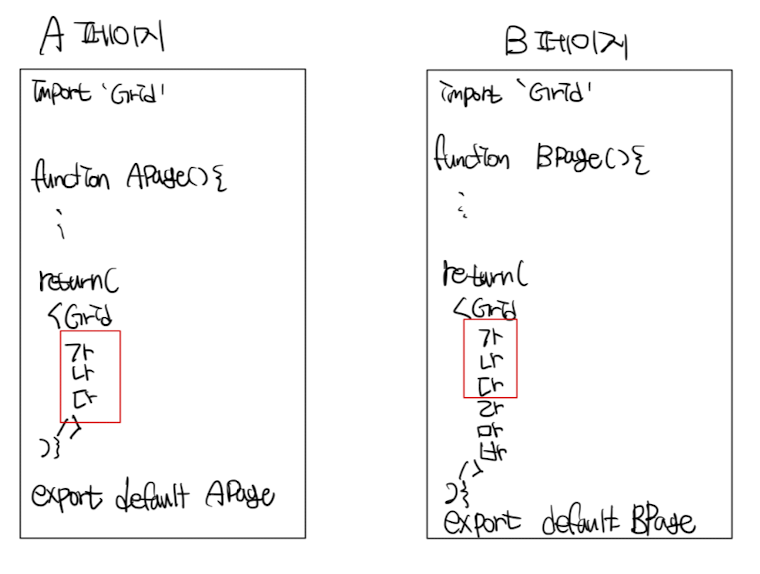
위와 같이 다른 페이지지만 "가", "나", "다"라는 같은 속성을 사용하고 있다.
코드의 길이와 복잡성이 늘어나는 단점을 가지고 있어 어디를 어떻게 수정해야할지 보기 어려울 때가 있다.
물론 좋은 점도 있긴하지
굳이 좋은 점을 말해보자면 유지보수나 에러 핸들링할 때 해당 부분에 있는 컴포넌트만 보고 해결할 수 있을거 같다.
그러나 공용 컴포넌트로도 충분히 해당 부분에 있는 컴포넌트를 보고 해결할 수 있기에 큰 의미는 없다.
오히려 속성이 겹치는 상황이 발생할 수도 있기에 장점보단 단점이라고 말할 수도 있을거 같다
또 공용 컴포넌트를 설계할 필요가 없기 때문에 시간적인 부분에서도 초기비용을 아낄 수 있다.
(하지만 위에서 언급했듯 유지보수에서 시간이 많이 소요될 것이다.)
우리도 공용 컴포넌트를 쓰고 있어요. 하지만...
지금의 회사에서도 공용 컴포넌트를 사용하고 있다.
Grid나 Search와 같은 자주 사용되는 것들은 모두 Component 혹은 Molecule 폴더에서 관리를 하고 있다.
그러나 공용 컴포넌트를 꽤 불안전하게 사용한다는 느낌을 받았었다.
문제의 팩토리 패턴
디자인 패턴 중 팩토리 패턴은 개발자라면 한번쯤 들어봤을 널리 알려진 패턴 중 하나이다.
간략하게 설명을 하자면 특정 함수(혹은 메소드) 안에 매개변수를 받아 해당 매개변수(Input)에 맞는 결과(Output)를 반환해주는 패턴을 말한다.
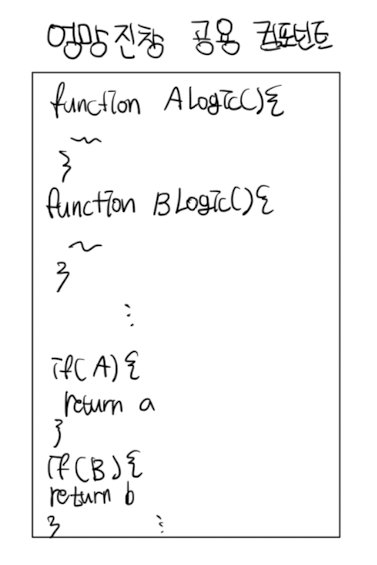
팩토리 패턴을 사용하다보니 팩토리 함수 내에서 조건문이 많아지게 되면 코드가 복잡도가 올라가는 문제가 있었다.
그렇게 조건문을 추가하고 삭제하는 과정에서 비슷하게 생긴 조건문들을 잘못 수정할 경우도 종종 생겨났으며 프로젝트가 확장되면서 공용으로 사용하는 컴포넌트 안에서 로직을 짜는 일도 빈번히 발생하다보니 컴포넌트는 점점 무거워지는 안좋은 결과를 만들어냈다.

대충 위와 같은 코드들로 범벅되어 있는게 현재 문제이다.
그럼 어떻게 써야하는가.
예시로 그리드의 속성 "가", "나", "다"가 모든 컴포넌트에 중복되어 사용해야하고 각 페이지에서 사용할 속성을 따로 설정을 해주는 것이다.

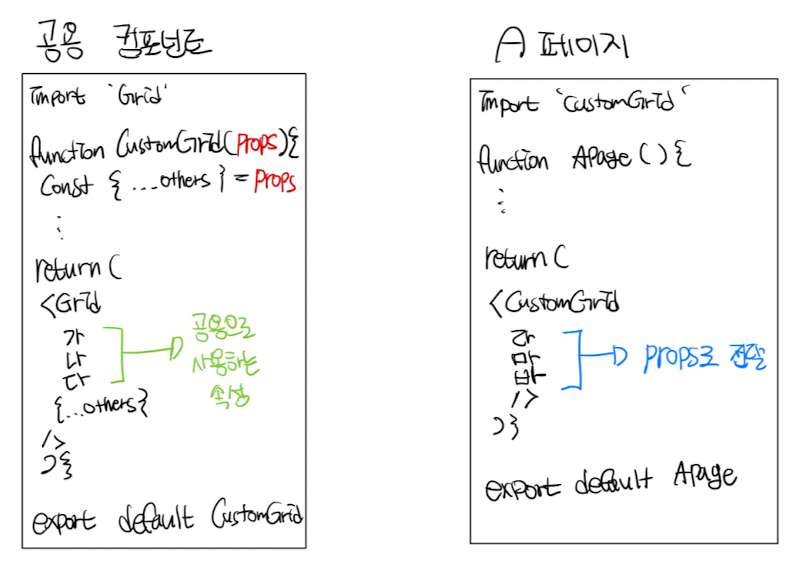
위의 그림에서 공용 컴포넌트로 CustomGrid라는 컴포넌트를 만들고 "가", "나", "다"라는 속성을 디폴트 값으로 넣어준다.
대체로 필수적인 Props나 CSS같은 경우를 디폴트 값으로 넣는 경우가 많다.
이후 APage에서만 사용하는 그리드의 속성을 Props로 넘겨주어 사용하면 된다.
이렇게 되면 그리드의 전체적인 유지보수는 CustomGrid에서 관리해주면 되고 페이지마다 그리드는 해당 페이지의 그리드 속성을 관리해주면 수월하게 관리할 수 있게 된다.
그리고 공용 컴포넌트를 따로 관리하는 폴더를 만듬으로서 폴더 구조도 깔끔해질 수 있다.

Matrial React Table
위에서 왜 그리드를 예시로 들었냐하면 회사에서 사용할 무료 그리드 라이브러리를 찾는 와중에
꽤나 좋은 라이브러리라고 생각이 들었고 해당 라이브러리를 회사에서 사용하면 좋을거 같아서
API문서를 보고 공용 컴포넌트로 만들 생각이였다.
하지만 Cell Selection 기능이 없어서 깊은 바다 속으로 영원히 가라 앉아...버리기엔 너무 아쉬워서
이렇게 블로그 글과 함께 예시로 사용하려한다.
다소 깔끔하지 않은 공용 컴포넌트인점 양해 부탁드립니다. (대충 손모으는 이모지)
마무리.
위에서 새롭게 만든 공용 컴포넌트는 props를 전달받는 패턴으로 Props Getters Pattern이라고 부른다.
다른 라이브러리들에서도 자주 사용하는듯 보이며 아직까진 단점을 못느끼는 패턴이다.
(물론 오래 사용해보진 않았다.)
회사의 기존 소스코드 중 공용 컴포넌트를 사용하는 소스코드에 대해 꽤나 불편함을 많이 느꼈다.
그리고 저번 SVN 충돌 사건 중 하나도 이 팩토리 패턴으로 인한 실수가 있었기도 했다.
이러한 문제와 불편함 때문에 기존에 팩토리 패턴을 벗어났고 팀원들도 편하게 사용했으면 하는 바램이다.
