
지식은 흐르는 물과 같다.
강의 첫번째 내용은 언어적인 이야기가 아닌 개발에 대한 이야기로 시작을 하셨다.
지식은 흐르는 물과 같기 때문에 특정 기술, 언어 지식을 고집하다 같이 떠내려가버린다.
흔히 말하는 고정 관념과 기술, 언어, 라이브러리(혹은 프레임워크)에 대한 맹신을 자제하자는 의미이다.
언어는 다른 언어로 대체되기 마련이고 라이브러리나 프레임워크 또한 영원할 수 없다.
프론트엔드 개발에 있어서 대표적인 사례는 Jquery라고 생각한다.
가장 많이 사용하였고 아직까지도 많이 사용하지만 점차 프론트엔드의 기술은 발전하고 새로운 것으로 대체 되어가는 중이다.
WHY DID YOU DO THAT ?
Why did you do that ?
왜 그렇게 하였는가 ?

히카맹 선생님께서는 켄트 벡 선생님의 구현 패턴이라는 책내용에서 인용하여 설명해주셨다.
가치
가치 - 의사소통, 단순함, 유연함
의사소통이라고 하면 같이 일하는 팀원들이 코드를 보고 쉽게 이해하고 접근할 수 있어야하고
단순함이라고 하면 복잡한 코드 구조를 단순하게 바꿀 수 있어야한다.
또한 유연함은 한 곳에서만 사용하지 않고 어려측면에서 사용할 수 있는 코드를 짜야한다.
원칙
원칙 - 지역화, 중복제거, 대칭성
지역화는 코드가 전체적으로 영향을 끼치지 않는 것을 의미한다.
중복제거는 중복 된 로직을 수정 할 때 유지 보수의 어려움이 있기 때문에 중복은 제거해야한다.
대칭성은 get이 있으면 set이 있어야하며 혹여나 get은 있지만 set이 없다면 힌트를 주어야한다.
구글이 컨벤션을 만든다면 그것은 진리인가 ?
네이버에서 컨벤션을 만든다면 한국인들은 모두 그것을 따라야 하나 ?
원칙 !== 컨벤션이다. 즉 진리가 아니라는 뜻.
패턴
패턴 - 개발론, 설계론, 각종 적용 패턴
TDD / 객체지향 / 함수형 등 경험을 바탕으로 효율적인 개발을 하는 이론.
이 또한 정답이 있는 것이 아닌 개발자들의 경험을 바탕으로 만들어진 이론이다.
하지만 경험을 통한 이론들은 진리에 가까워질 수 있다.
자신과 맞는 개발론을 가지고 개발을 해야한다.
프로그램과 타이밍
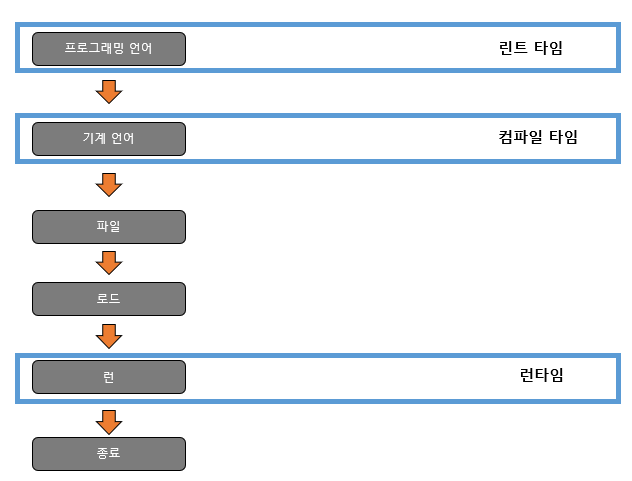
컴파일러 언어
컴파일러 언어는 프로그래밍 언어를 기계어로 변경 후에 실행하는 프로그램을 말한다.
컴파일러 언어는 C, C++, C#, JAVA등이 있다.

- 전체 파일을 스캔하여 한꺼번에 번역한다.
- 기계어로 번역하는 과정에서 추가적인 메모리를 사용한다.
- 파일 스캔이 오래걸린다.
- 컴파일 타임에서 오류를 알 수 있다.
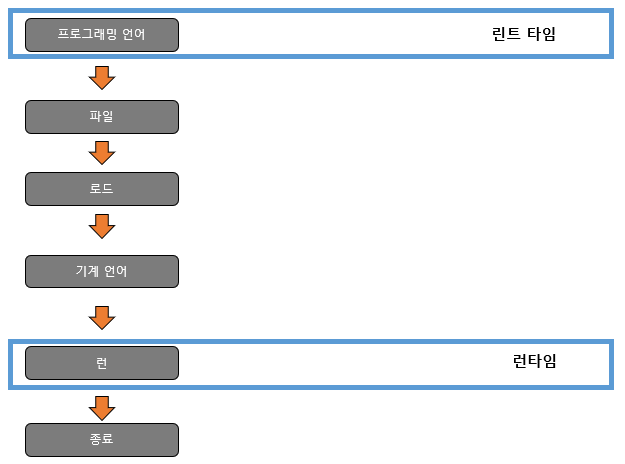
인터프리터 언어 (스크립트 언어)
인터프리터 언어는 프로그래밍 언어의 소스 코드를 바로 실행하는 프로그램을 말한다.
인터프리터 언어는 Python, JavaScript, Ruby 등이 있다.

- 프로그램 실행 시 한 문장씩 번역한다.
- 한 문장씩 번역 후 실행되기 때문에 실행 시간이 느리다.
- 오브젝트 코드 생성과정이 없어서 메모리 효율이 좋다.
- 프로그램 실행 후에 오류를 알 수 있다.
런타임
CPU 명령어 수행 과정
Loading
런타임에 로딩 과정에선 메모리에는 명령과 값이 나누어져 저장된다.
이후 CPU로 전해지게 되는데 처음 외부 입출력 인터페이스로 이동하게 된다.
인터페이스로 이동하는 이유는 캐시를 사용하기 위함 또는 번역 작업을 위해서이다.
Instruction Fetch
인터페이스는 명령이 메모리에서 들어 올 때 거처가는 관문이다.
Instruction Decode
그 후 제어유닛으로 넘어가 디코딩하게 된다.
이유는 CPU가 알 수 있는 명령어로 다시 번역 해야하기 때문이다.
디코딩 이후 연산유닛으로 넘어가 처리를 하게된다.
Data fetch
명령어에서 원하는 메모리에 있는 값들을 데이터 유닛으로 보낸다.
Data process
이후 값들을 연산유닛으로 넘어가 연산을 하게 된다.
Data store
마지막으로 연산된 값을 데이터 유닛으로 보낼 것인지, 메모리로 보낼 것인지 명령을 통해 저장하게 된다.
컴파일러 언어의 런타임
컴파일러 언어가 language code를 번역 할 때 가상 메모리를 사용하여 번역을 하게 된다.
이를 virtual memory table mapping 줄여서 v-table mapping이라고한다.
이후 실행 중에 정의가 올라오게 되는데 이를 runtime definition loading이라고 한다.
대표적으로 json 파일을 가져올 때 Runtime 과정에서 파일을 알 수 있게 된다.
이러한 런타임 과정이 반복되게 된다.
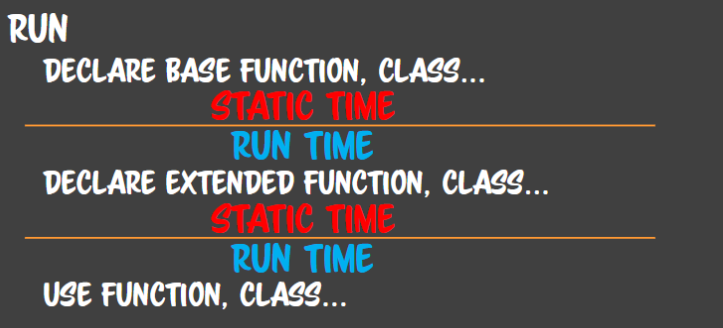
스크립트 프로그램의 런타임
스크립트 언어는 런타임을 static time과 run time으로 나누어 설명한다.

참조
언어에서 참조라는 개념이 있다.
참조란 말 그대로 해당 메모리의 주소를 참조하게 된다.
const obj = {
first: 10,
second: 20,
};
const copy = obj;
copy.first = 30;
console.log(copy);
// {first: 30, second: 20}
console.log(obj);
// {first: 30, second: 20}위의 예시를 보게 되면 obj라는 객체를 copy에 할당하였고 이후 copy 객체의 first 메소드를 변경했다.
이후 두 객체 모두 확인을 해본 결과 copy 뿐만 아니라 obj의 first 메소드도 30으로 변경된 걸 볼 수 있다.
이를 copy가 obj의 주소를 참조하고 있다는 것이다.
++
이러한 객체의 복사는 얕은 복사와 깊은 복사로 나눌 수 있는데 얕은 복사는 객체 안에 메소드 중 또 다른 객체가 없을 경우 Object.assign() 또는 전개연산자를 사용하여 복사 할 수 있으며, 객체 안에 객체 메소드가 있다면 반복문을 사용하거나 lodash 라이브러리를 사용 해야한다.
스코프
스코프란 변수에 접근할 수 있는 범위를 뜻한다.
이러한 스코프는 전역(global)과 지역(local)로 나뉘어진다.
전역 스코프는 그대로 전역적으로 선언되어 어느 곳이든지 이 변수를 사용할 수 있다.
지역 스코프는 해당 지역에서만 접근할 수 있는 변수를 뜻한다.
자바스크립트에서 함수를 선언하면 선언된 함수에 새로운 지역 스코프를 생성하게 된다. 이것을 함수 스코프라고 부른다.
이러한 함수 스코프 안에서 전역 변수(혹은 다른 지역스코프의 변수나 바깥 스코프의 변수)와 같은 이름의 변수를 생성할 수 있고 바깥 변수는 우선순위에서 점점 멀어지게 된다.
이러한 현상을 Shawdowing이라고 한다.
const a = 10;
console.log(a);
const test1 = () => {
const a = 20;
console.log(a);
return (test2 = () => {
const a = 30;
console.log(a); // 우선 순위 1위는 const a = 30;
});
};
test1()();
// 10
// 20
// 30흐름 제어
흐름 제어란 더 빠른 송신자가 느린 수신자를 제압하지 못하도록 두 노드 간 데이터 전송 속도를 관리하는 과정이라고 설명이 되어있다.
하지만 여기서의 흐름 제어란 프로그램의 동작을 제어하는 뜻으로 어떠한 방향으로 흐름을 제어할 것인가에 조금 더 가깝다.
break continue
break와 continue는 흔히 label과 반복문(for,while...) if문 등에서 사용이 된다.
break를 사용하게 된다면 특정 흐름을 끝내는 의미를 가지게 된다.
let num = 0;
for(let i = 0; i < 100; i++){
if(num === 5) break;
num++
}
console.log(num);
// 5간단한 반복문으로 예제를 들어보게 된다면 위와 같이 num이 5가 될 때 반복문은 종료가 되도록 만들 수 있다.
continue는 continue 이후 코드를 실행하지 않고 다시 조건 혹은 반복문으로 되돌아가게 된다.
for(let i = 0; i < 10; i++){
if(i % 2){
continue
}
console.log(i);
};
/*
0
2
4
6
8
*/2로 나누어지는 i의 값은 continue로 반복문으로 다시 돌아가게끔 만들었기 때문에 짝수만 console.log에 찍히는 모습을 볼 수 있다.
if else & switch
if else문은 특정 조건이 맞게 된다면 조건에 맞는 로직을 동작하게 하는 조건문이다.
let num = 0;
for(let i = 0; i < 100; i++){
if(num === 5) break;
else num++
}
console.log(num);
// 5다시 한번 첫번째 코드를 살펴본다면
num이 5일 때 는 멈춰버리고 그렇지 않다면 num++가 일어나게 된다.
즉 특정 조건에 따라 멈춰버리고 그렇지 않다면 else에 있는 로직이 동작하게 된다.
else if문을 사용하여 특정 조건을 추가 할 수 있으며 제일 상단의 if문부터 순차적으로 조건을 파악한다.
for(let i = 0; i < 6; i++){
if(i === 5) console.log('five')
else if(i === 3) console.log('three')
else console.log(i)
}
/*
0
1
2
three
4
five
*/switch문은 if else문과 같은 조건문으로서 특정 조건에 만족하는 case를 실행하게 된다.
for (let i = 1; i <= 5; i++) {
switch (i) {
case 1:
console.log(i);
break;
case 3:
console.log(i);
break;
case 5:
console.log(i);
break;
default:
console.log("default !");
}
}
/*
1
default !
3
default !
5
*/case문 안에 break문이 없으면 조건에 부합하는지 여부를 따지지 않고 이어지는 case문을 실행하게 되므로 조심 해야한다.
느낀점
ES6+ 기초편이라는 제목과는 다르게 처음엔 개발에 포커스를 맞추어 이야기를 해주셨다.
이 중 정말 가슴에 꽂힌 말들이 많이 있었는데
"취미로 개발을 시작했는데 너무 재밌어서 직업으로 삼으려구요."
'그럼 계속 취미로...'
대화 내용의 핵심 내용은 Industry(산업) 관점에서 개발을 바라보고 있느냐이다.
나 역시도 UI/UX에 관심을 가지다가 프론트엔드를 공부했으나 공부하는 과정에서 산업적인 관점으로 프로그래밍을 하게 된 것은 사이드 프로젝트를 시작하고 나서이다.
그 다음 말씀이다.
"3개월 6개월하고 개발자가 된다는 게 그만큼 개발자를 우습게 바라보고 있는거에요."
"의사 3개월 6개월 만에 할 수 있나요 ?"
"우린 수 년을 공부한 의사처럼 일을 해야한다."
최근 면접에서 대화하는 주제 중 하나가 개발에 대한 과장된 광고이다.
6개월 공부하면 초봉 5000 ~ 6000을 받을 수 있다는 광고들이 많은데
그렇게 6개월 공부하고 대기업 입사하셔서 받으시는 분들 계신다. 근데 진짜 극x100 소수이다.
수 년을 공부하고 또 공부해서 의사처럼 일을 해야한다.
ES6+ 기초라는 제목이여서 ES6+ 문법을 공부할 줄 알았는데 컴퓨터의 기본부터 이야기 해주셨다.
흔히 스크립트 언어라고 하는 자바스크립트의 기초부터 말이다.
유익한 내용이였고 CS지식이 부족한 비전공자로서 엄청한 인사이트를 얻은 강의 내용이였다.
프로그래밍적인 부분에서의 느낀점은 참조와 흐름 제어에 대한 생각이다.
참조에 의한 변수들은 복사 시 원본 데이터의 주소를 참조하기 때문에 복사 후 사용 시 원본을 훼손을 다시 한번 머리에 새겼다.
그리고 조건문과 반복문과 같은 흐름 제어를 머리 속에 그려 이해하는 것 또한 중요하다고 느꼈다.
