
blocking & non-blocking

농구나 배구를 접해본 사람이라면 블로킹이라는 단어를 알 것이다.
스포츠에서의 블로킹의 뜻은 막아내다라는 뜻인데
프로그래밍에서도 이와 비슷한 뜻으로 해석된다.
blocking
블로킹이란 작업을 진행 중 다른 작업이 시작되면 제어권이 넘어가 해당 작업이 끝날 때까지 기다렸다가 다시 자신의 작업을 한다.
자바스크립트의 블로킹 중 가장 좋은 예시는 prompt이다.
const firstFunc = () => {
const name = "James";
console.log(name);
console.log(promptFunc());
console.log("모든 로직이 끝났당 !");
};
const promptFunc = () => {
let number = prompt("몇살이신가요 ?");
return number;
};
firstFunc();
// James
// 11
// 모든 로직이 끝났당 !firstFunc 함수에서 코드가 실행이 되고 promptFunc 함수로 제어권이 넘어가고 prompt에 값을 주어지지 않을 경우 firstFunc 함수에 제어권이 가지 않게 된다.
이렇게 기존 작업의 제어권이 다른 작업으로 넘어가고 기존 작업이 실행을 할 수 없을 때를 블로킹이라고 한다.
non-blocking
논 블로킹은 말 그래도 제어권이 넘어가더라도 다시 바로 제어권을 받아 본인의 작업을 이어가는 것이다.
const firstFunc = () => {
const name = "James";
console.log(name);
setTimeout(secondFunc, 1);
console.log("모든 로직이 끝났당 !");
};
const secondFunc = () => {
for (let i = 0; i < 3; i++) console.log(i);
};
firstFunc();
// James
// 모든 로직이 끝났당 !
// 0
// 1
// 2위의 코드를 살펴보자면 firstFunc 함수가 secondFunc에서 i값을 요청했지만 setTimeout함수를 사용해 1초 뒤에 주겠다는 말과 함께 다시 제어권을 firstFunc 함수에게 전달한다.
sync & async

예전 곰플레이어나 유튜브 같은 동영상 시청을 할 때 음성과 영상의 싱크가 안맞는다라는 표현을 들어본 적 있을 것이다.
프로그래밍에서도 이와 비슷한 뜻으로 사용된다.
sync
동기는 호출하는 A 함수가 호출되는 B 함수 작업 완료 후 리턴 값을 기다리며 작업 완료의 여부를 계속 확인한다.
const test = () => {
console.log("test 실행 !");
console.log(test2(2, 2));
console.log("test 끝 !");
};
const test2 = (a, b) => {
return a + b;
};
test();
// test 실행 !
// 4
// test 끝 !test2 함수의 리턴 값인 a + b를 기다리다가 숫자 4를 출력하고 다음 코드를 실행하게 된다.
async
비동기는 동기와 다르게 함수의 호출을 기다리지 않고 callback 함수에서 결과를 처리한다.
const test = () => {
console.log("test 실행 !");
console.log(test2(2, 2));
console.log("test 끝 !");
};
const test2 = (a, b) => {
setTimeout(() => {
a + b;
}, 100);
};
test();
// test 실행 !
// undefined
// test 끝 !조합표

블로킹과 논블로킹 그리고 동기와 비동기를 조합하여 사용하게 되는데 그 전에 알아두어야 할 것이 있다.
blocing != sync && non-blocking != async
위의 예시를 보았을 때 논블로킹과 비동기가 같은 느낌이 들고 블로킹과 동기가 같은 느낌이든다.
실제로 프로그래밍을 공부하는 사람들이 꽤나 헷갈려한다고 한다.
간단하게 설명하자면 동기와 비동기는 코드의 흐름 혹은 순서에 대한 개념을 가진다면 블로킹과 논블로킹은 특정 작업에 대한 제어권 작업의 완료에 대한 개념이 강하다.
조합하여 사용한다.

다시 조합에 관한 이야기로 넘어간다.
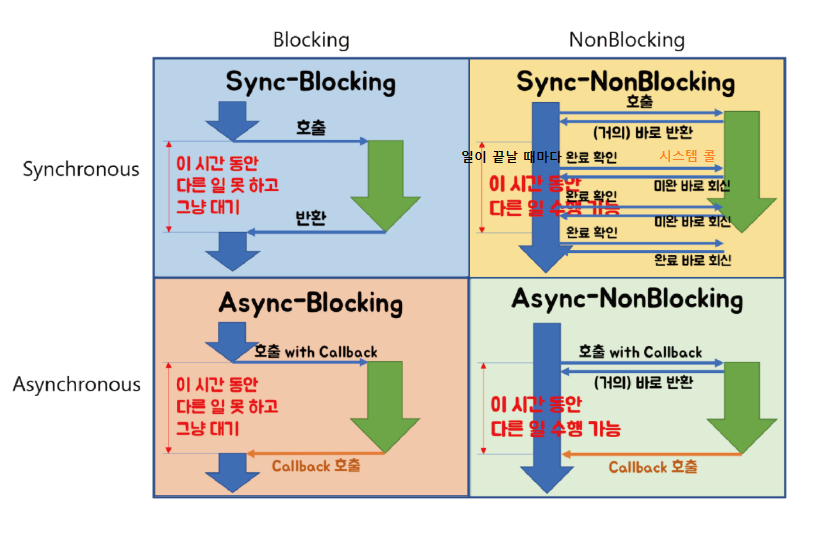
sync + blocking
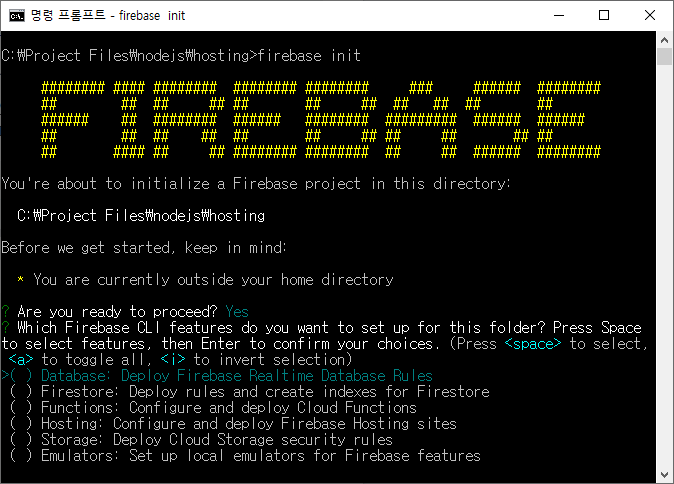
동기와 블로킹을 활용한 가장 쉬운 예시는 우리가 흔히 사용하는 터미널이 있다.

위의 이미지는 파이어베이스를 init 할 때 나오는 창이다.
파이어베이스에서 주어준 입력란을 입력하지 않으면 파이어베이스는 설치하지 않고 멈추어 있는 상태가 되어버리게 된다.
sync + non-blocking
동기와 논블로킹을 활용한 예시는 게임이다.
게임 데이터 로드율을 화면상에 표시 할 때 사용한다.

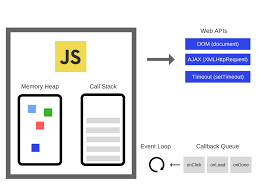
async + non-blocking
비동기와 논블로킹의 대표적인 예는 ajax요청과 자바스크립트 비동기 콜백이다.

프론트 개발을 할 때 API 요청을 받고 기다리는 것이 아닌 바로 다음 코드를 실행하게 된다.
async + blocking
비동기와 블로킹은 TRAP이라고 강의에서 설명할 정도로 사용해선 안되는 조합이다.
예제를 찾아보려했으나 사용하지 않는 조합이라 그런지 예시를 찾아보기 어려웠다.
대체로 async + non-blocking 조합으로 코드를 작성하려다 실수로 동기적으로 코드를 작성하는 경우에서
발생한다고 한다.
느낀점
ES6+ 기초편 스터디를 모두 끝냈다.
ES6+ 기초라는 제목은 위장이였다.
기초라기 보단 내가 알고 배웠던 자바스크립트 문법을 조금 더 탐구하고 분석해보는 강의였다.
간단한 CS지식부터 개발자로서의 자세와 마인드 그리고 자바스크립트 탐구
정말 알찬 강의였고 추천 할만한 영상인 거 같다.
아쉬웠던 점은 아직까진 제너레이터를 능숙하게 사용하지 못하겠다는 점이다.
나중에 제너레이터에 대해 Redux-Saga와 함께 조금 더 공부해보려한다.
