
폰트가 사라지는 문제 발생
제조 공장에서 라밸을 발행하여 부품에 붙이는 경우가 있기에 해당 라밸을 발행하는 로직이 프로젝트에 많이 들어가있습니다.
따로 라이브러리를 사용하지 않고 인쇄 버튼 클릭 시 새 창을 열어 컴포넌트들을 렌더링하고 컴포넌트들을 인쇄되도록 만들었습니다.
그런데 문제는 새 창에서 렌더링 된 라밸들에서 폰트들은 사라지는 현상이 발생했습니다.
문제 파악의 시간
서버에서 받아오는 데이터들을 라밸에 넣기 때문에 비동기적인 문제로 인하여 데이터를 입히기 전 렌더링 되는게 아닌가 의심했습니다. 이유는 증상이 간헐적으로 발생하였기 때문입니다.
하지만 데이터는 렌더링 되는 컴포넌트에서 정상적으로 들어오는 것을 확인했으며 Tanstack-Query의 isFetching과 Data를 조건렌더링하여 데이터가 들어올 때만 새 창에 컴포넌트가 렌더링 되도록 하여 이는 원인이 아니였습니다.
또한 불러온 데이터가 아닌 텍스트들 또한 렌더링이 되어있지 않았습니다.
심지어 데이터를 기반으로 바코드를 생산하는데 바코드도 정상적으로 렌더링이 잘 되었습니다.
구글링에서 해답을 찾다

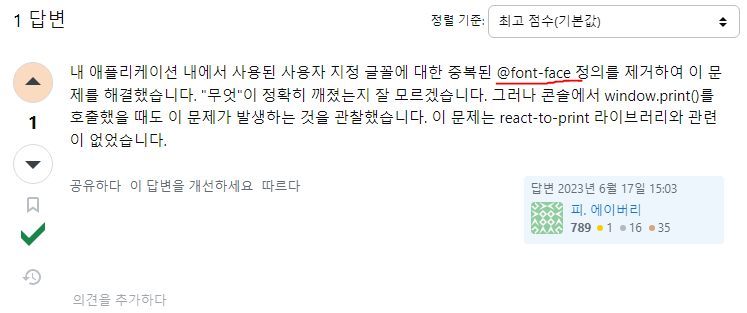
스택오버플로우에 저와 비슷한 현상을 가진 질문자가 있었습니다.
해당 질문자 또한 인쇄 과정에서 폰트를 제외한 나머지 CSS들이 렌더링되어 인쇄 미리보기가 되었는데 폰드들만 보이지 않는 현상을 겪고 있었습니다.

질문자는 프린트 라이브러리와 관계없이 @font-face의 중복으로 인하여 텍스트가 렌더링 되지 않았다고 이야기하였으며 저희 프로젝트에서도 중복된 @font-face가 있는지 확인하였습니다.
정답이다 연금술사(?)

중복되는 @font-face가 프로젝트에 있었으며 중복을 제거한 후 테스트 결과 정상적으로 라밸이 출력되는것을 확인 할 수 있었습니다.
기존 다른 프로젝트에서 사용하던 개발환경을 참고하여 개발 할 때 중복되는 @font-face CSS를 같이 가져오게된 해프닝이였습니다.
제조 공장 시스템에서 라밸과 같은 인쇄물이 출력되지 않는 것은 상당히 큰 문제입니다.
만약 인쇄의 폰트가 사라지게 되었다면 중복된 @font-face를 찾아 해결해보는 것을 권장합니다.
참조
https://stackoverflow.com/questions/76383939/npm-react-to-print-fails-to-render-text
