문서의 구조와 내용을 다룬다. //문서의 틀을 만듦
- tag 들의 집합
- tag : 부등호(<>)로 묶인 HTML의 기본 구성 요소
선언 빼고는 '쌍'으로 이루어져 있음을 알 수 있다.
트리구조 로서 부모 노드와 자식 노드로 이루어져 있다.
트리 구조
<!DOCTYPE html> // 이 문서가 HTML 문서임을 명시
<html> // html 시작 태그로, 문서 전체의 틀을 구성
<head> // head 태그는 문서의 메타데이터를 선언
<title>Page title</title> // 문서의 제목, 브라우저의 탭에 보여짐
</head> // </태그이름>은 해당 태그가 끝났음을 의미
<body> // body 태그는 문서의 내용을 담는 곳
<h1>Hello world</h1> // heading을 의미, 크기에 따라 h1~h6까지 있다
<div>Contents here // content division을 의미 = 줄바꿈 됨
<span>Here too!</span> // 줄 바꿈이 없는 content 컨테이너
</div> // div 태그 끝
</body> // body 태그 끝
</html> // html 태그 끝
닫는 태그가 없는 경우 (이미지 태그는 여는 태그만 있고 닫는 태그는 없다. 생략 가능)
Self closing tag
태그 내부에 내용이 없다면, (와 같이 표현되는 경우
와 같이 표현 가능
<img src=""></img> 는
<img src=""> 와 같다- scr : 속성(key)
- abcdegf : 속성의 값(value)
자주 사용하는 HTML 태그
우리는 많은 태그들을 외워야 하는 건 아니다
자주 쓰이는 것만 알아두자 !
Most used tags in HTML
태그 : 설명
<div> : division // 한 줄 차지
<span> : span // 컨텐츠 크기만큼 공간을 차지
<img> : image //<img src=""> 이미지 삽입
<a> : Link //<a href="">누르면 이동해요</a> 링크 삽입
<ul>&<li> : Unordered list & list item
ul과 li는 한 쌍이고 트리구조로 열 수 있다
ol은 넘버링 되어 나타남 1. 2. 3.
<section> //웹 페이지의 큰 의미 단위가 될 수 있는 어떤 것이든 묶어서 하나의 구역을 구분하는데 사용
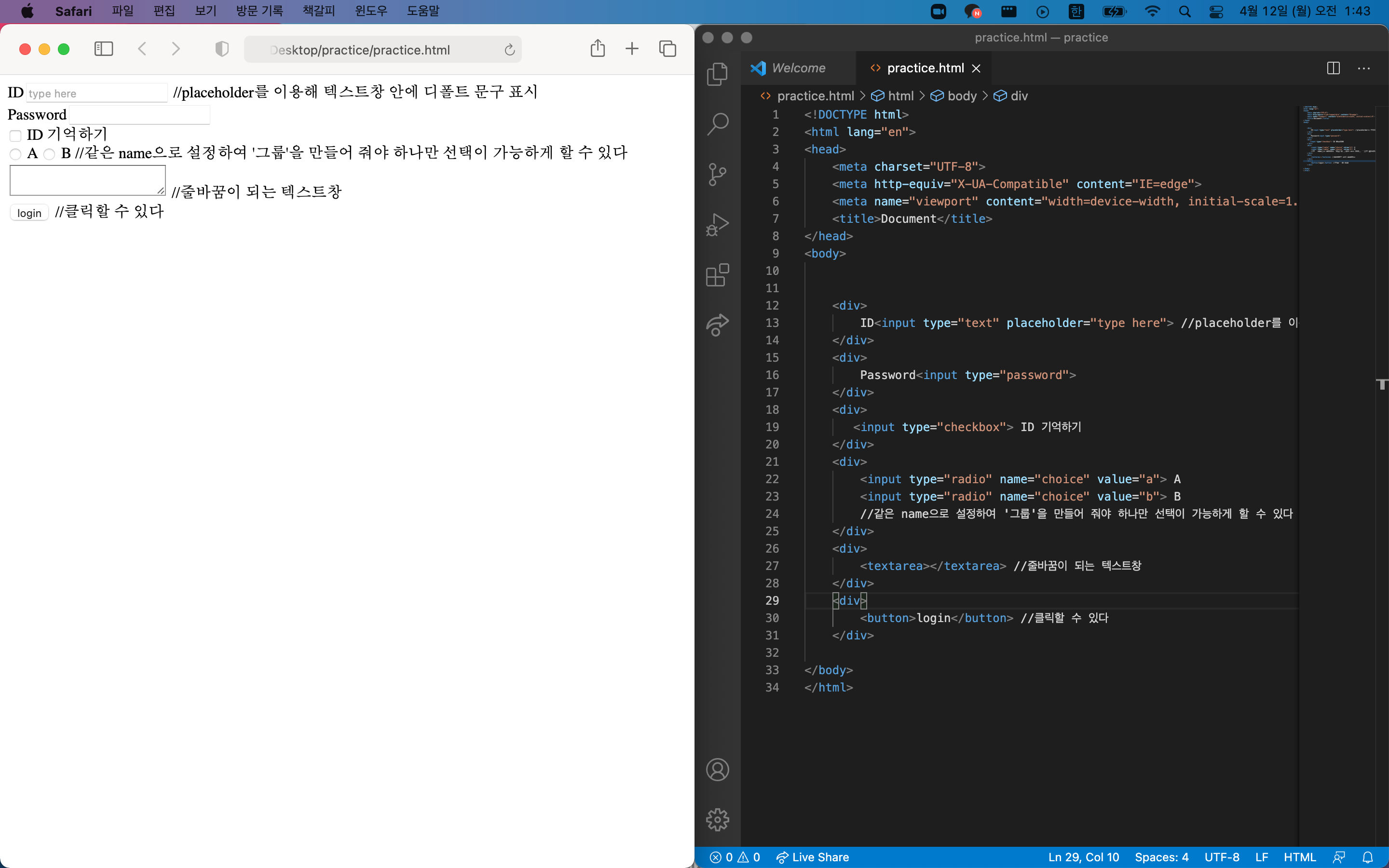
<p> : paragraph(문단) //하나의 문단을 표현<input> : input(text, radio, checkbox) //닫는 태그x
//<input type="text"> => 입력값이 보인다
//<input type="password"> => 입력값이 안 보인다
//checkbox 는 복수 선택 가능 radio 박스는 단일 선택
<textarea> : multi-line text input
<button> : button
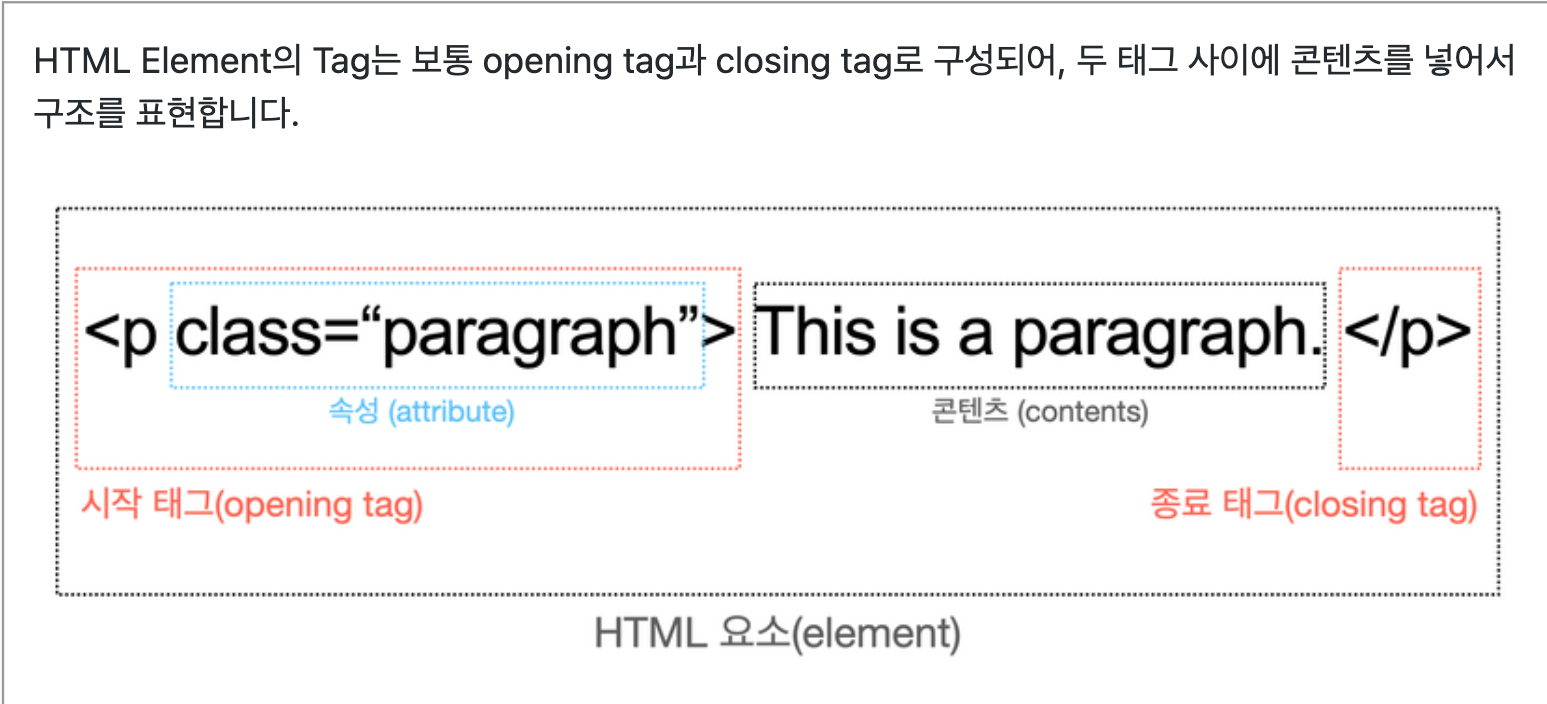
HTML 요소

HTML 속성(attribute)는 두 가지로 구성되는데, attribute name(속성의 이름)과 attribute value(속성의 값) 으로 구성됩니다. 위 예제에서 속성의 이름은 class입니다. attribute value(속성의 값)과 분명히 구분되어야 합니다.
참고할 만한 링크
HTML의 구성요소 태그(Tag), 요소(Element), 속성(Attribute), 변수(Arguments) 차이
http://www.homejjang.com/03/Tag_element_attribute.php
div와 section의 차이
https://stackoverflow.com/questions/6939864/what-is-the-difference-between-section-and-div/6941170#6941170
