Lambda로 배포된 (각각 분산된) serverless 레포를 통합하는 과정에서 thumbnail 관련 레포에 대한 이해가 필요했다. Lambda@Edge를 이용하고 있었다.
서비스를 만들다 보면 이미지를 UI에 맞는 다양한 크기로 변환할 필요가 있는데 이미지의 다양한 크기를 어떻게 생성하고 전달하는지에 따라 다음과 같은 방법들이 있다.
- 원본 이미지가 생성되면 백그라운드 작업으로 썸네일을 생성 후 파일로 저장
사진 업로드 -> 가짱 가까운 region의 사진 업로드 서버에 올라감 -> 업로드된 사진을 해당 AWS region의 S3 bucket에 적재 -> 미리 지정된 크기의 썸네일을 자동으로 생성하여 (여기서 여러개의 크기가 있다면 역시 여러개 생성) 역시 S3에 저장 -> 메인 서버에 이 결과를 토큰 형태로 전송 후 DB에 저장
단점
- UI 개편 등으로 필요로 하는 이미지의 크기가 변경되면 지금까지 생성한 모든 이미지의 썸네일을 다시 생성해야 한다.
- 모든 이미지에 대해 썸네일을 미리 생성하므로 이미지 x 썸네일 종류가 많을수록 점점 더 많은 저장공간을 많이 사용한다.
이러한 이유들로 요즘 많이 사용하는 것이 두 번째 방법인 서버 비용을 70%나 줄인 온디맨드 리사이징이라고 한다.
- 썸네일 이미지를 요청하는 시점에 실시간으로 생성하는 온디맨드 이미지 리사이징
사진 업로드 -> 원본을 Webp로 변환 후 S3에 저장 -> 클라이언트가 요청시 그때 그때 요청한 사이즈로 리사이징한 썸네일을 생성해 전달
단점
- 썸네일 이미지 크기 변경시 한번에 요청이 밀려서 이미지 변환에 실패할 수 있음
On-The-Fly 이미지 리사이징 도입
클라이언트에서 썸네일을 요청할 때 실시간으로 이미지를 리사이징하여 제공한다. 이미지 업로드 후 처음 이미지를 요청하는 클라이언트는 리사이징하는 시간을 기다려야 하지만, 그 후로는 CDN에 이미지가 캐싱되면 다음 요청부터는 곧바로 CDN에서 캐싱된 썸네일을 제공하기 때문에 사용자 경험을 크게 해치지 않는다. 또한 S3에 모든 썸네일을 생성하지 않기 때문에 S3 저장소 용량의 증가폭을 줄일 수 있다.
CloudFront(CDN)
cloudFront는 AWS에서 지원하는 CDN서비스로, 캐싱을 통해 사용자에게 좀 더 빠른 전송 속도로 안전하게 콘텐츠를 전송해준다. cloudFront는 전세계 이곳저곳에 Edge server(location)를 두고 client에 가장 가까운 edge server를 찾아 빠른 데이터를 제공하는 것이다.
그래서 cloudFront 왜 쓸까? 예시를 들자면 미국에서 한국 사이트에 접속시 이미지를 받아오거나 다운로드 등 콘텐츠를 이용한다고 치면, 미국 유저는 한국 서버로 요청을 해야 한다. "미국에서 한국 서버 접속 후 한국 S3(Simple Storage Service: 원하는 양의 데이터를 저장하고 보호)에 접속, 콘텐츠 요청 후 응답"이라는 과정을 거쳐야 하는 것이다. 여기서 시간이 몇 초 지연될 수 있다. 그렇지만 CDN을 쓴다면 접속하는 서버에서 가장 가까운 region으로 데이터를 업로드해 빠른 응답 속도를 가질 수 있다.
Lambda Edge
사진 업로드 -> 원본이 S3에 저장 -> cloudfront가 이미지 리사이징 (람다 함수) -> 캐싱 후 응답
Lambda Edge란?
사용자에게 더 가까운 위치에서 코드 실행
CloudFront의 기능 중 하나로 애플리케이션 사용자에게 더 가까운 위치에서 코드를 실행하여 성능을 개선하고 지연 시간을 단축시킨다. 그러니까 콘텐츠의 전송을 위하여 CDN 종류 중 하나인 cloudFront에 함수를 등록할 수 있는 게 Lambda Edge이다.
따라서 Lambda@Edge는 CloudFront에 접근할 때 실행되는 Lambda의 확장판이며 CloudFront 이벤트가 발생할 때 Lambda 함수를 실행할 수 있다.
이벤트 종류
- Viewer Request : CloudFront가 뷰어로부터 요청을 받고 요청한 개체가 edge cache에 있는지 확인하기 전에 함수를 실행
- Origin Request : CloudFront가 오리진으로 요청을 전달할 때만 실행. 요청한 개체가 edge cache에 있으면 함수가 실행되지 않는다.
- Origin Response : CloudFront가 오리진으로부터 응답을 받은 후 응답에 개체를 cache하기 전에 함수를 실행.
- Viewer Response : 요청한 개체를 뷰어에 반환하기 전에 기능이 실행. 이 함수는 개체가 edge cache에 이미 있는지 여부에 관계없이 실행.
네가지 이벤트를 사용할 수 있는데 이 중 Origin Response를 Lambda의 트리거로 사용해 구현한다. Origin Response는 CDN에 연결된 Origin(이 경우, S3)이 응답(원본 이미지, 헤더를 비롯한 Event 객체)을 반환한 후에 동작하는 이벤트이다.
유의할 점
- 환경변수는 사용 불가
- us-east-1 리전만 대응
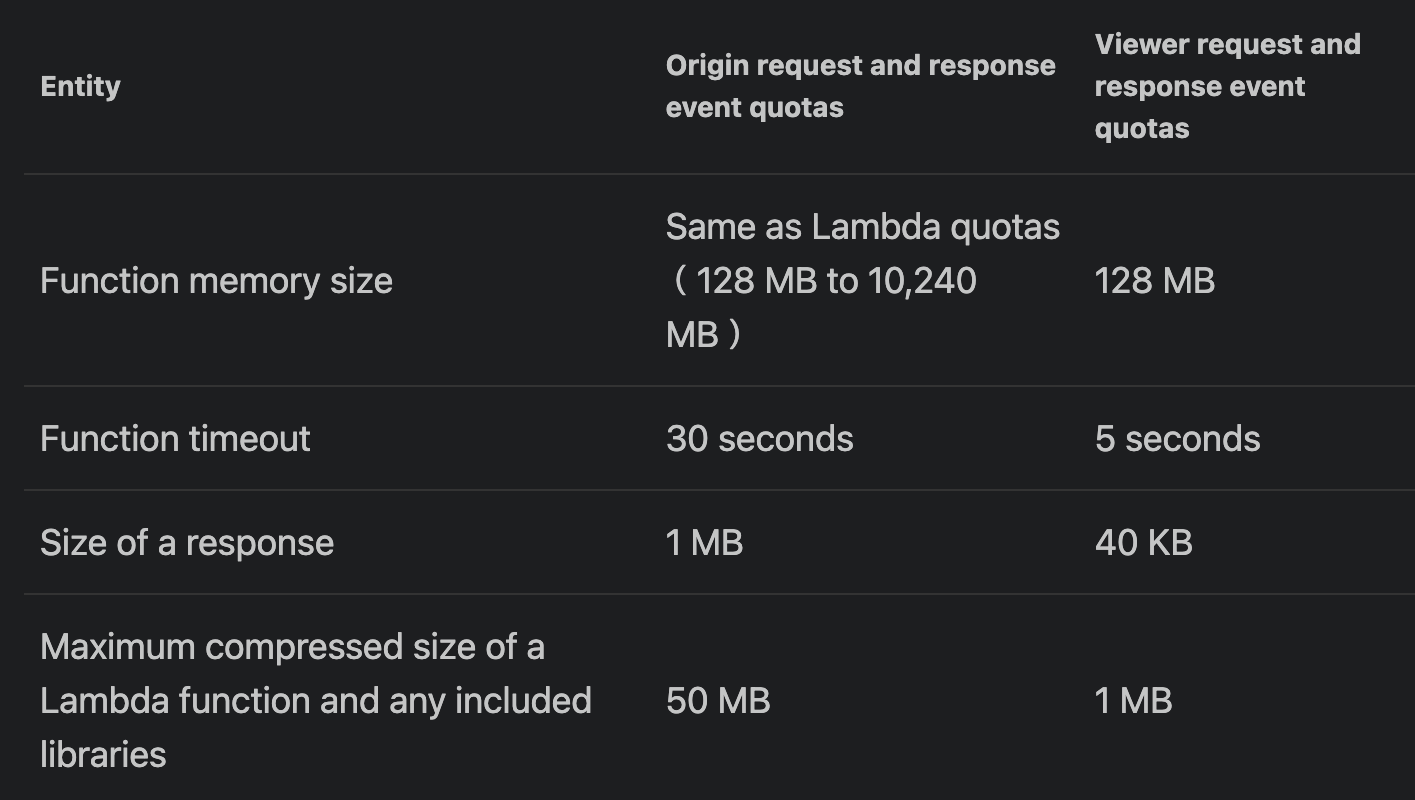
- 이벤트 유형에 따라 다른 할당량

이미지 리사이징 구현
이미지 리사이징 처리 흐름
Origin Response이벤트 발생 시, Lambda@Edge함수 실행하는 방법을 이용한다.
클라이언트가 게시글 리스트에 필요한 썸네일 이미지를 요청
-> CloudFront에서 이미지를 요청했지만, cache되어있지 않은 상태
-> 캐싱되어 있지 않다면 CloudFront는 S3로 이미지를 요청
-> 요청받은 이미지가 S3에 존재한다면 원본 이미지를 조작하여(Lambda 함수를 실행하여 이미지 리사이징) 응답의 Body로 설정
-> 이를 CloudFront에 전달(리사이징 한 이미지를 CloudFront에 캐싱처리 요청)
-> 최종적으로 클라이언트에 썸네일을 제공(CloudFront는 캐싱 후, 브라우저에 리사이징 된 이미지를 표시)

혹시 us-east-1만 제공하는 거에 설명이 있나요?? 전 ap-northeast가 좋거든요...