원시 자료형이 할당될 때에는 변수에 값(value) 자체가 담기고,
참조 자료형이 할당될 때는 보관함의 주소(reference)가 담긴다.
원시값 (primitive || 원시 자료형)
: 객체가 아니면서 메서드도 가지지 않는 데이터
string, number, bigint, boolean, undefined, symbol, (null)
let bar = 'baz';
console.log(bar); // 'baz'
bar.toUpperCase();
console.log(bar); // 'baz'
bar = bar.toUpperCase();
console.log(bar)// 'BAZ'참조 자료형 (reference data type || 참조 타입)
: 원시 자료형이 아닌 모든 것
배열([])과 객체({}), 함수(function(){})
let arr = [1, 2 ,3];
let object = {
bar : 'baz'
}참조 자료형의 데이터는 특별한 데이터 보관함에 저장된다. 이 데이터가 위치한 곳(메모리 상 주소)을 가리키는 주소가 변수에 저장되는 것이다. arr는 [1,2,3]의 값이 아닌 [1,2,3]의 주소를 가지고 있다.
즉, 참조 자료형을 값으로 갖는 변수에는 메모리 상 주소가 있고 이 주소를 따라가보면 특별한 데이터 보관함을 찾을 수 있다. 이처럼 데이터는 별도로 관리되고, 우리가 직접 다루는 변수에는 주소가 저장되기 때문에 reference type이라고 불린다. 이런 특별한 데이터 보관함을 heap이라고도 부른다.
원시 자료형과 참조 자료형의 특징
- 원시 자료형이 할당될 때에는 변수에 값(value) 자체가 담기고, 참조 자료형이 할당될 때는 보관함의 주소(reference)가 담긴다.
- 그래서 참조 자료형은 기존에 고정된 크기의 보관함이 아니라, 동적으로 크기가 변하는 특별한 보관함을 사용할 수 있다.
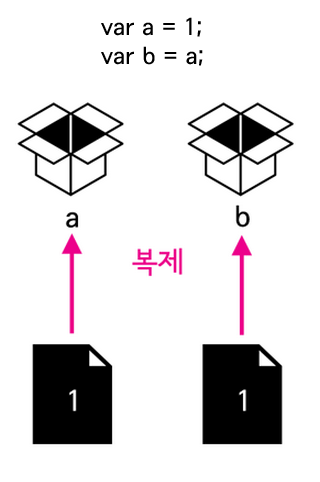
복제
값 자체의 비교가 일어나는 원시 자료형

let a = 1
let b = a;
console.log(a === b) // true;참조
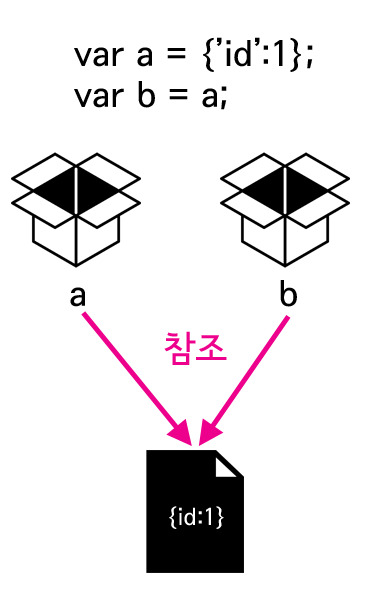
데이터 주소의 비교가 일어나는 참조 자료형

let a = {'id':1};
let b = a;
b.id = 2;
console.log(a.id); // 2변수 b에 담긴 객체의 id 값을 2로 변경했을 뿐인데 a.id의 값도 2가 됐다. 이것은 변수 b와 변수 a에 담긴 객체가 서로 같다는 것을 의미한다. 원본 데이터의 주소를 참조해서 데이터의 위치를 알아내고, 그 원본 데이터에 대한 작업을 하게 된다. 다시 말해서 원본을 복제한 것이 아니라 원본 파일을 참조(reference)하고 있는 것이다.
더보기
let a = [1,2,3]
let b = [1,2,3]
console.log(a === b) // false
a = b // 변수 a에 b의 주소가 할당됨. 그럼 a는 그 주소를 찾아가서 데이터를 가져온다.
// a와 b는 같은 주소를 가지게 됐다.
console.log(a === b) // true;