URL과 URI

URL(Uniform Resource Locator)
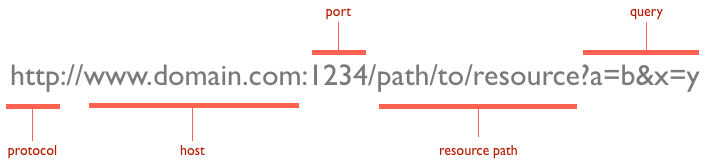
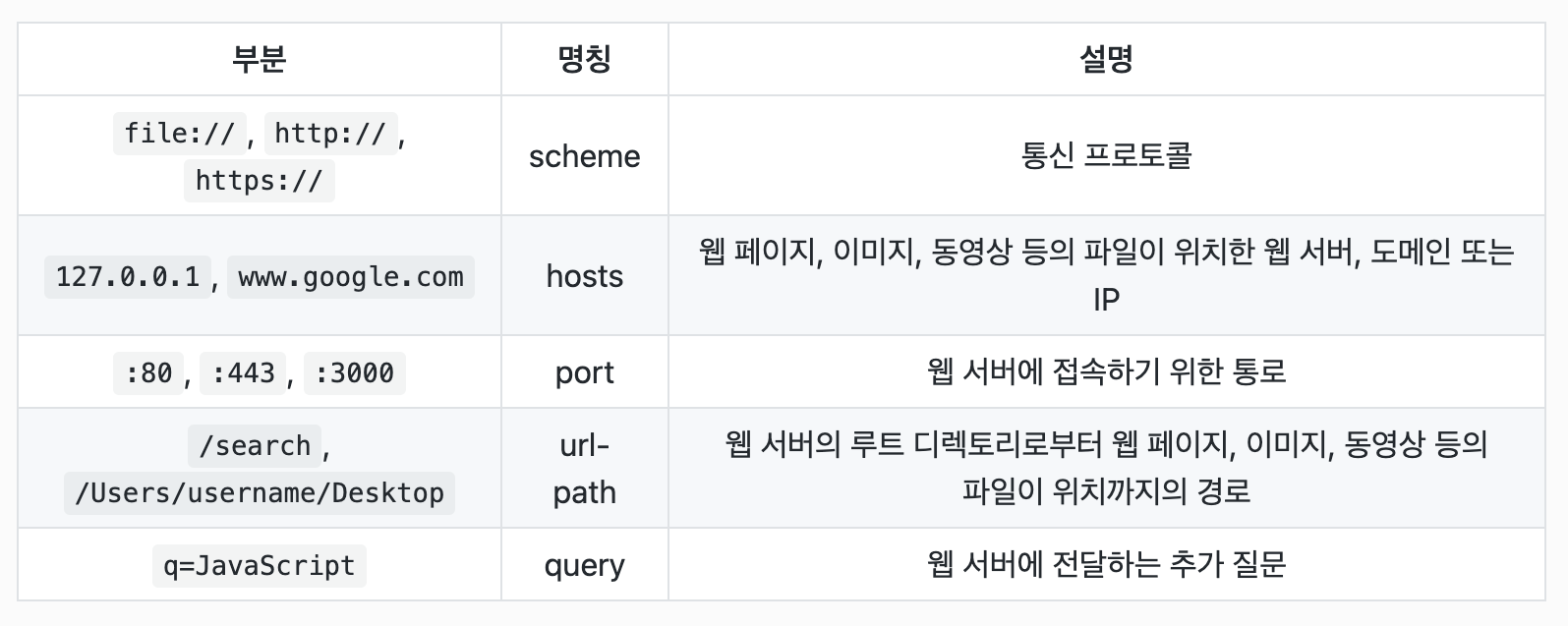
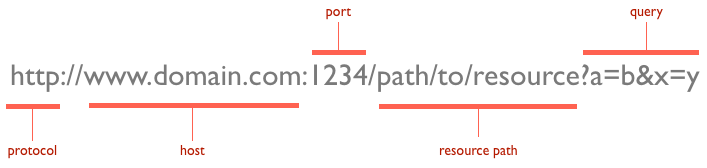
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.

1. scheme
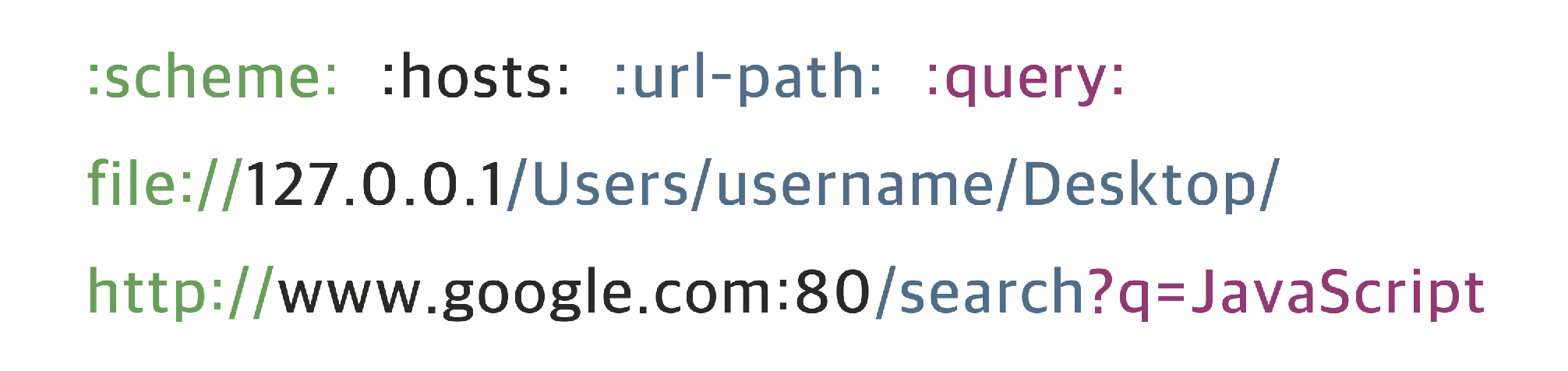
가장 먼저 작성하는 scheme은 통신 방식(프로토콜)을 결정한다. 일반적인 웹 브라우저에서는 http(s)를 사용한다.
2. hosts
hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다.
3. url-path
url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타냅니다.
URI(Uniform Resource Identifier)

URL의 기본 요소인 scheme, hosts, url-path에 더해 query, bookmark를 포함한다. query는 웹 서버에 보내는 추가적인 질문이다. 위 그림의 http://www.google.com:80/search?q=JavaScript 를 브라우저의 검색창에 입력하면, 구글에서 JavaScript를 검색한 결과가 나타난다.
브라우저의 검색창을 클릭하면 나타나는 주소가 URI입니다. URI는 URL을 포함하는 상위개념이다. 따라서, 'URL은 URI다.' 는 참이고, 'URI는 URL이다.' 는 거짓이다.
IP와 포트
IP address
Internet Protocol address, IP 주소
서울특별시청을 찾아가기 위해서는 서울특별시청의 주소를 알아야 하듯 네트워크 상에서 서울특별시청에 근무하는 김코딩 사무관의 PC에 접속하기 위해서는, 김코딩 사무관의 PC를 가리키는 주소를 알아야 한다. 이렇게 네트워크에 연결된 특정 PC의 주소를 나타내는 체계를 IP address라고 한다.
- localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭
- 0.0.0.0, 255.255.255.255 : broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소. 서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있다.
PORT
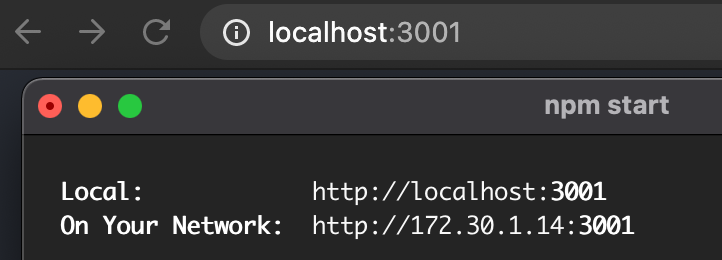
네트워크 상에서 특정 PC를 나타내는 IP 주소와 그 주소에 진입할 수 있는 정해진 통로, PORT(포트). 이미 사용 중인 포트는 중복해서 사용할 수 없다. 만약 다른 프로그램에서 3000번 포트를 사용 중이라면, 다음과 같이 다른 포트 번호로 리액트가 실행된다.

잘 알려진 포트 번호
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
도메인과 DNS
도메인
웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소가 있다. 만약 IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있다.
IP로 말하기 : "기사님, 서울 중구 세종대로 110로 가주세요"
도메인으로 말하기 :"서울시청 가주세요"
DNS
Domain Name System
DNS는 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다. 만약 브라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP 주소(125.209.222.142)를 찾는다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 한다.

네트워크 상에 존재하는 모든 PC는 IP 주소가 있지만, 모든 IP 주소가 도메인 이름을 가지는 것은 아니다. 로컬 PC를 나타내는 127.0.0.1 은 localhost 로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용한다. 그렇다면 이렇게 대여한 도메인 이름과 IP 주소는 어떻게 매칭하는 걸까? 브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는, 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요하다. 네트워크에는 이것을 위한 서버가 바로 DNS이다.