초기 설치
우선 npm(node package management)을 설치해줍니다.
https://nodejs.org/en/download/
cmd에서 커맨드를 입력하고 버전이 뜬다면 설치가 완료 된겁니다.
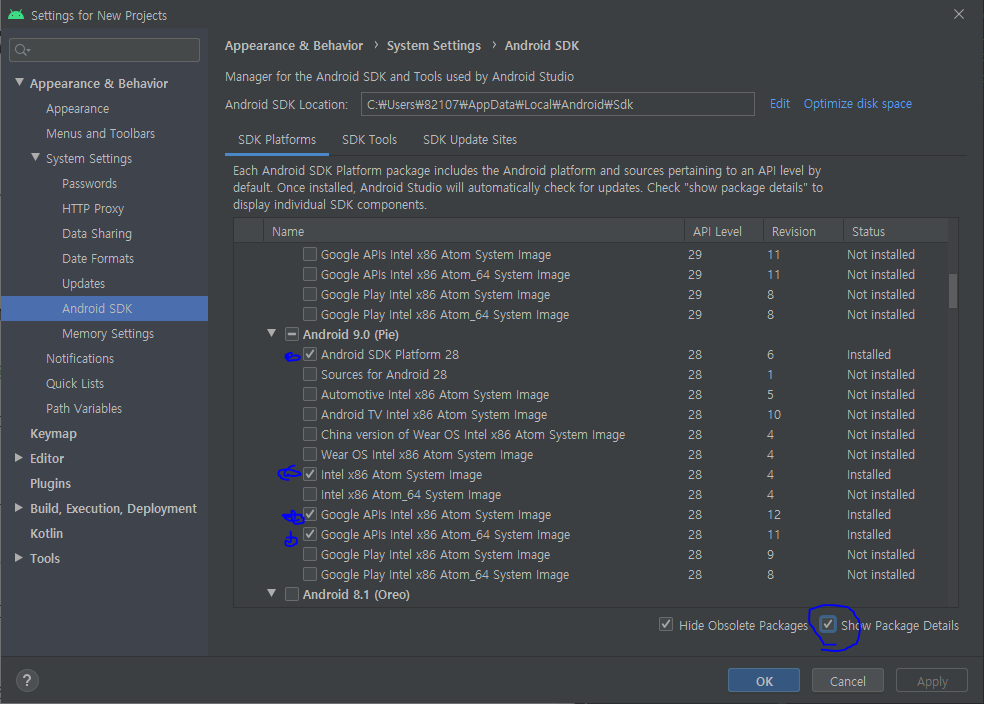
Windows 로 설치를 위해서는 Android Studio 최신버전이 필요합니다.
(SDK를 이용하여 화면을 테스트하는 용도)

상단 메뉴의 Tools > SDK Manager 에 들어가서 파일을 다운로드 해줍니다.
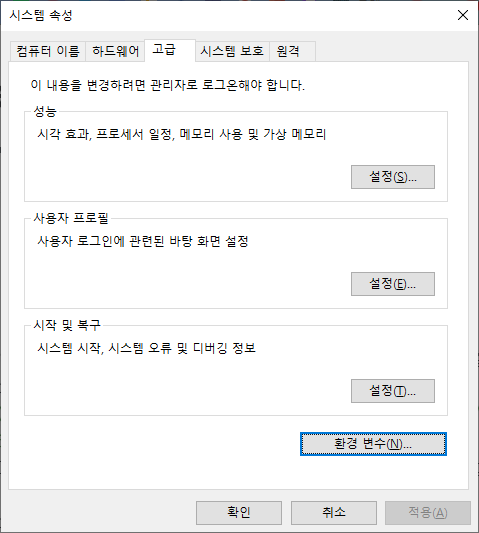
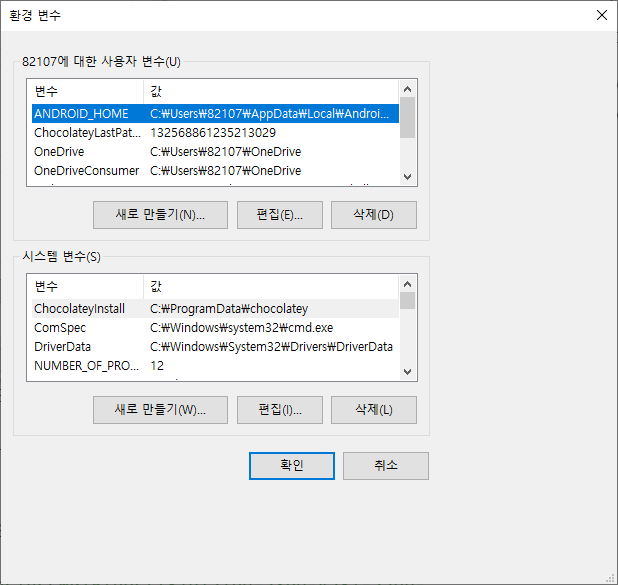
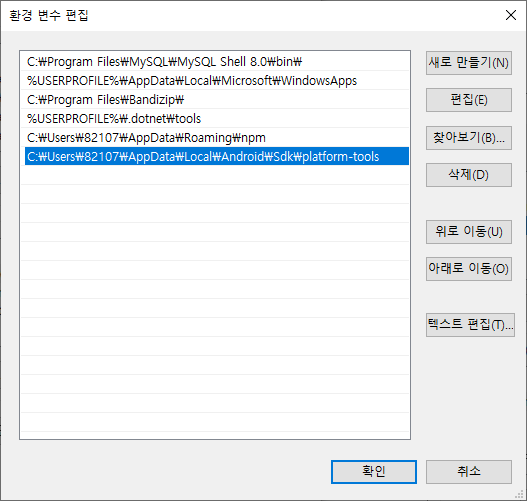
다음 ANDROID_HOME을 환경 변수에 추가합니다.
Variable name: ANDROID_HOME
Variable value: c:\Users\YOUR_USERNAME\AppData\Local\Android\Sdk



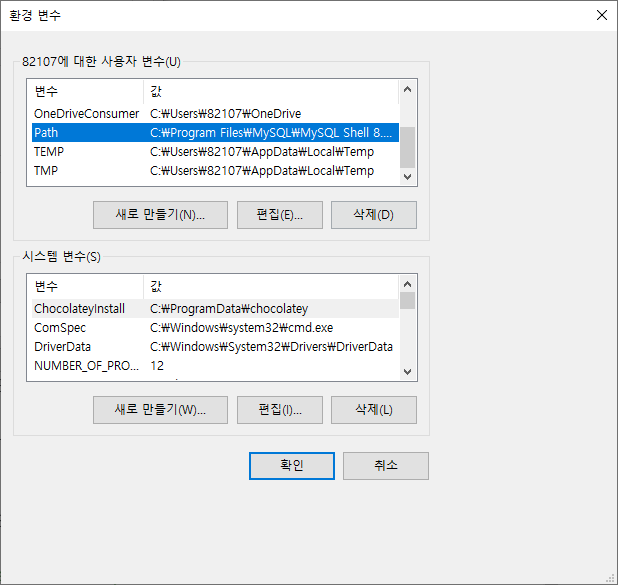
위 그림처럼 C:\Users\\AppData\Local\Android\Sdk\platform-tools
로 하나 추가해주시면 됩니다.
npm을 이용하여 react-native-cli를 설치합니다.
npm install -g react-native-cli프로젝트를 생성 하겠습니다.
react-native init abc(Project-Name)본인은 System32에 설치를 해버려서 파일이 안열리는 오류가 있었는데 꼭 cmd 경로를 변경하고 프로젝트를 생성하길 추천하겠습니다..


abc 프로젝트가 생성이 되었습니다!
abc 프로젝트로 경로 이동을 하고 실행시켜 보겠습니다.
npx react-native run-android

저같은 경우는 이상한 오류로 실행이 안되어서 안드로이드 스튜디오 환경설정이 잘못됐나 싶어 확인해보았지만 발생한 에러와 관계가 없었고 계속되는 구글링으로 에뮬레이터가 정상적으로 실행되지만 에뮬레이터 안에 앱이 설치가 되지 않으면서 에러가 발생하는 것을 알게됐다.
<변경전>
distributionUrl=https\://services.gradle.org/distributions/gradle-6.2-all.zip
<변경후>
distributionUrl=https\://services.gradle.org/distributions/gradle-6.5-all.zip다시 npx react-native run-android 로 실행해 보니 뭔가 달라졌지만 이번엔 아래와 같은 다른 에러가 발생했다.
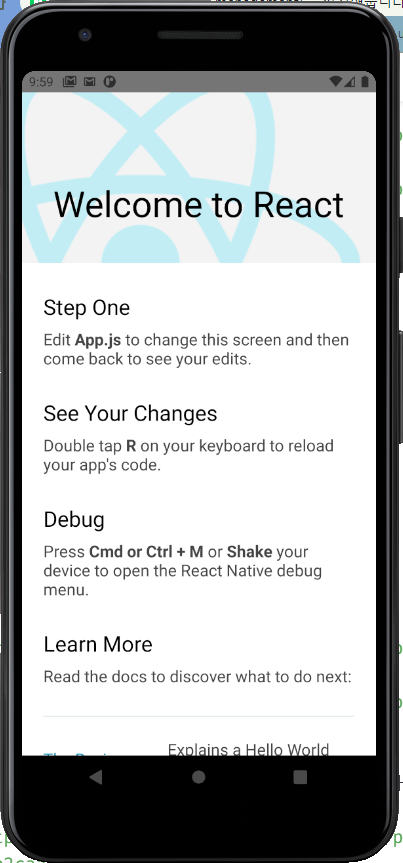
React Native 프로젝트 안에 /android 안에 local.properties 파일을 생성한 후 아래와 같이 작성한 다음 npx react-native run-android 를 다시 실행해보니 오류없이 정상작동 하는것을 확인할 수 있었다.
sdk.dir = C:\\Users\\<USERNAME>\\AppData\\Local\\Android\\sdk