Row 안에 textField 넣기

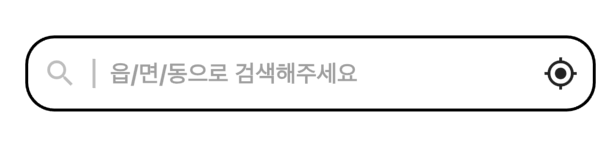
위 이미지처럼 컨테이너 안에 아이콘, textfield 등을 같이 두려면 어떻게 해야 할까?
아무 처리도 하지 않고 textField를 Row 안에 넣으면 화면에 반영되지 않는다. 두 위젯이 크기를 결정하는 로직 때문이다.
Row는 구성 요소를 배치하기 위해 textField의 크기를 요구한다. 그러나textField는 스스로의 크기를 정하기 위해 부모 위젯 크기를 요구하기 때문에 두 가지 상태가 충돌을 일으켜서 화면에 보이지 않는 것이다.
따라서 textField를 Flexible 등의 위젯으로 감싸서 크기를 정해주어야 한다.
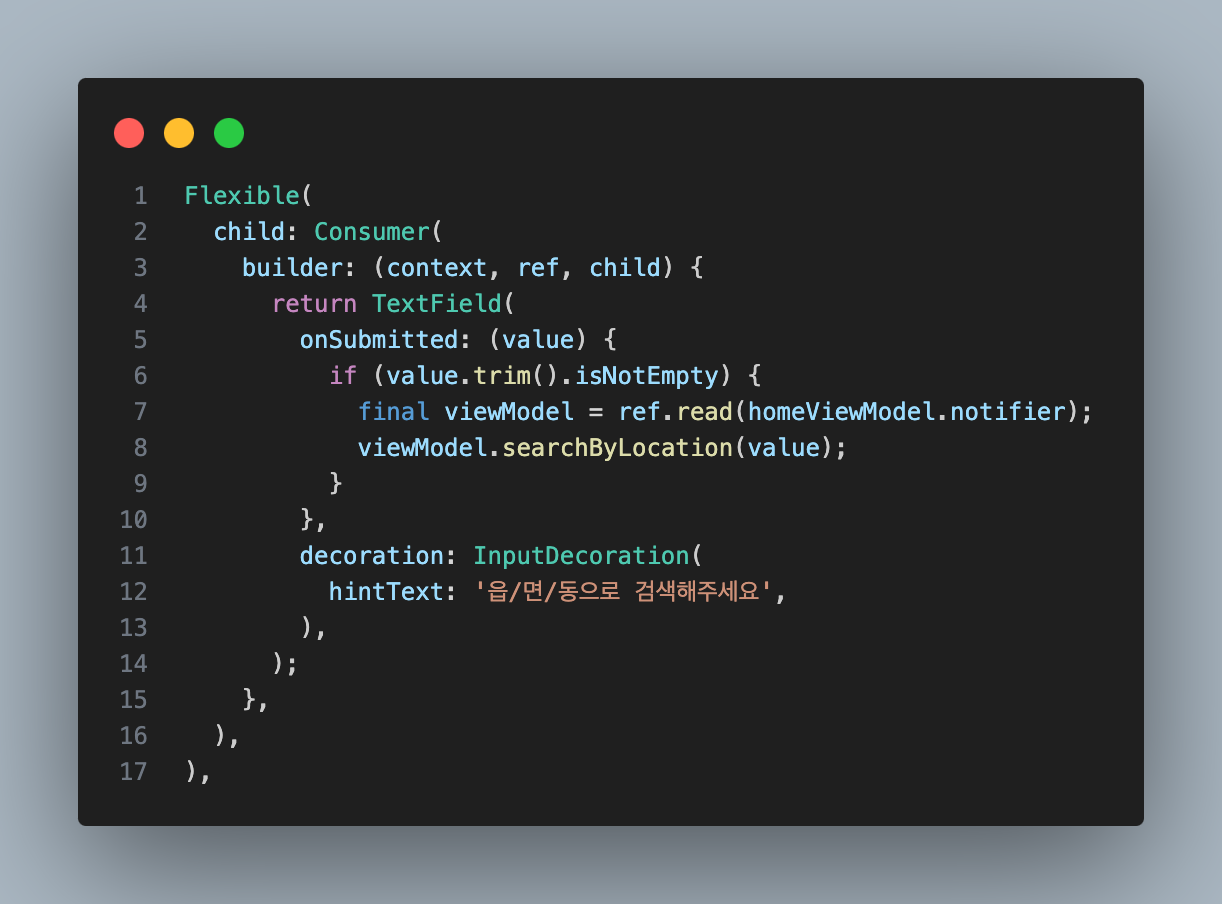
코드

이렇게 Flexible로 감깐 Consumer를 Row 안에 넣으면 다른 요소(text, icon, divider 등...)와 한 줄에 같이 배치할 수 있다.
inappwebview
inappwebview 는 플러터 기반 앱 안에서 웹사이트의 화면을 볼 수 있게 해주는 패키지이다.
설치부터 해보자.
flutter pub add flutter_inappwebview
inappwebview에서 필수로 전달해야 하는 파라미터는 initialUrlRequest 이다. URLRequest(url:WebUri()) 에 연결하고자 하는 링크를 넣으면 된다.

listView.builder에서 만든 Location 객체를 가져와서 그 안의 link 데이터를 URL 로 사용하였다.
화면을 구성하는 코드는 완성했는데, 이렇게 해서 앱을 돌려보니 오류가 난다.

환경 설정 문제인 것 같다...
Geolocator
Geolocator는 플러터에서 디바이스의 위치에 접근하고 해당 데이터를 받아오는 기능을 구현하는 패키지이다.
패키지 문서 : https://pub.dev/packages/geolocator
사용법
먼저 패키지를 설치한다.
flutter pub add geolocator
그 다음으로 사용자에게 위치 권한 허용 알림을 보내야 하는데, 안드로이드와 ios 환경에서 설정 방법이 다르다.
1. 안드로이드
Android > app > src > profile > AndroidManifets.xml 파일에 다음 코드를 입력한다.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />2. IOS
ios > Runner > info.plist 파일에 다음 코드를 입력한다.
<key>NSLocationWhenInUseUsageDescription</key>
<string>위치 접근 권한을 요청합니다.</string>
<key>NSLocationAlwaysUsageDescription</key>
<string>백그라운드에서 위치 권한 사용을 요청합니다.</string>또한 Geolocator는 현재 위치를 좌표 형태로 반환하기 때문에 좌표로 인근 시설을 검색하는 함수를 만들어야 한다.
그런데 네이버 검색 API는 행정구역 이름으로만 검색할 수 있고 좌표를 쿼리값으로 넘길 수 없다. 따라서 좌표 정보를 제공하는 VWORLD API로 현주소를 검색하는 기능이 필요할 것 같다.
