Open API 데이터를 활용하여 플러터 기반 지역 시설 검색 앱을 만들어보자.
UI 구성
먼저 화면을 구성해보자.
이번 애플리케이션은 비교적 단순한 구성으로, 페이지는 홈 페이지 하나뿐이다.
홈 페이지 앱바에 Textfield 를 배치해 검색창을 만들고 해당 영역에 검색어를 입력하면 body 영역에 ListView.builder 로 검색 결과를 표시할 예정이다.

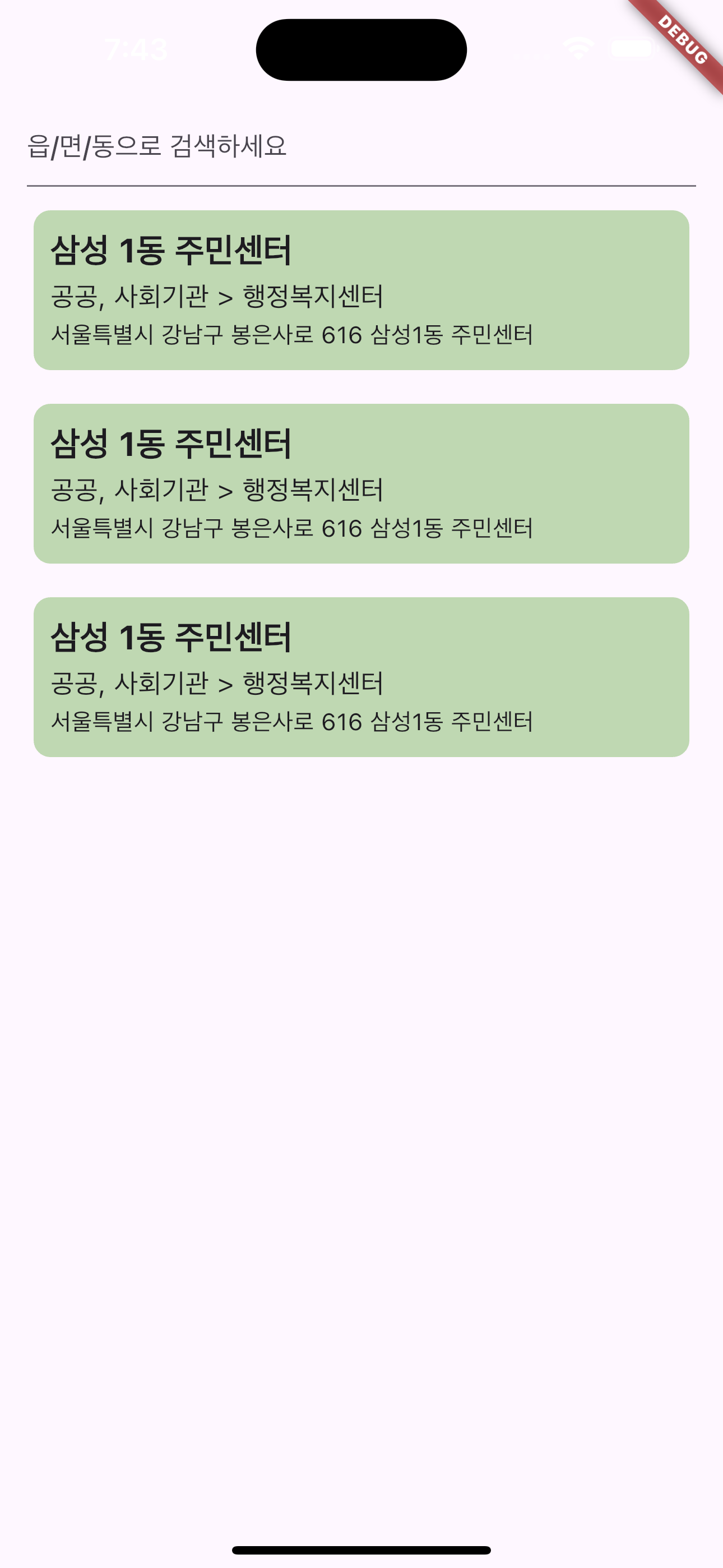
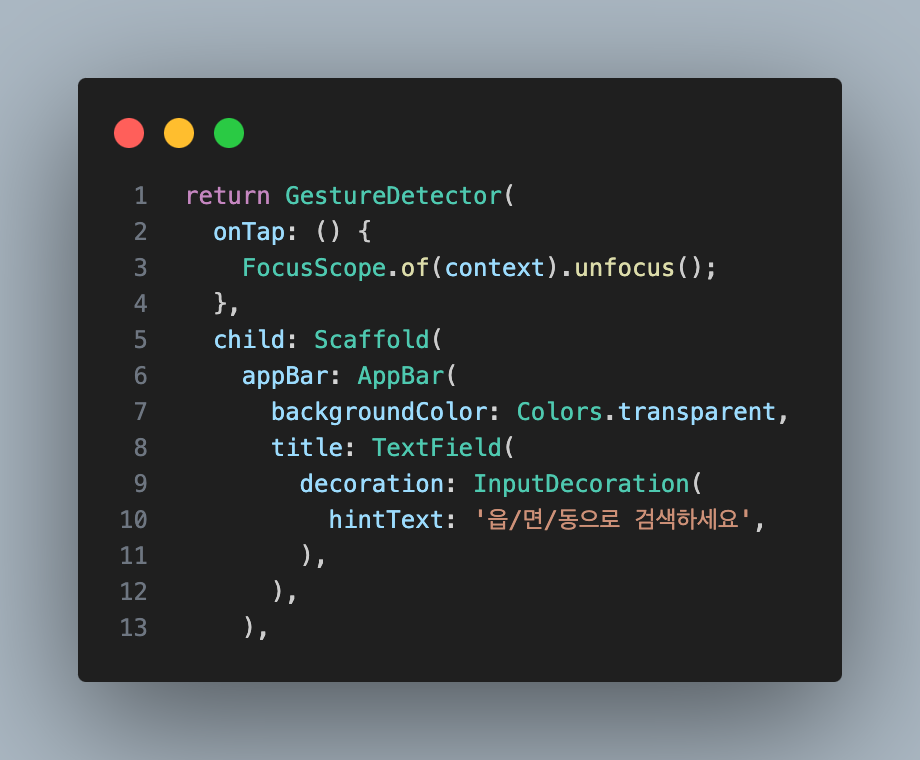
구성한 화면의 모습이다.전체 Scaffold 영역을 GestureDetector 로 감싼 후 포커스 해제 이벤트를 넣어서 검색 영역이 아닌 곳을 터치했을 때 키보드 인터페이스가 내려가도록 했다.

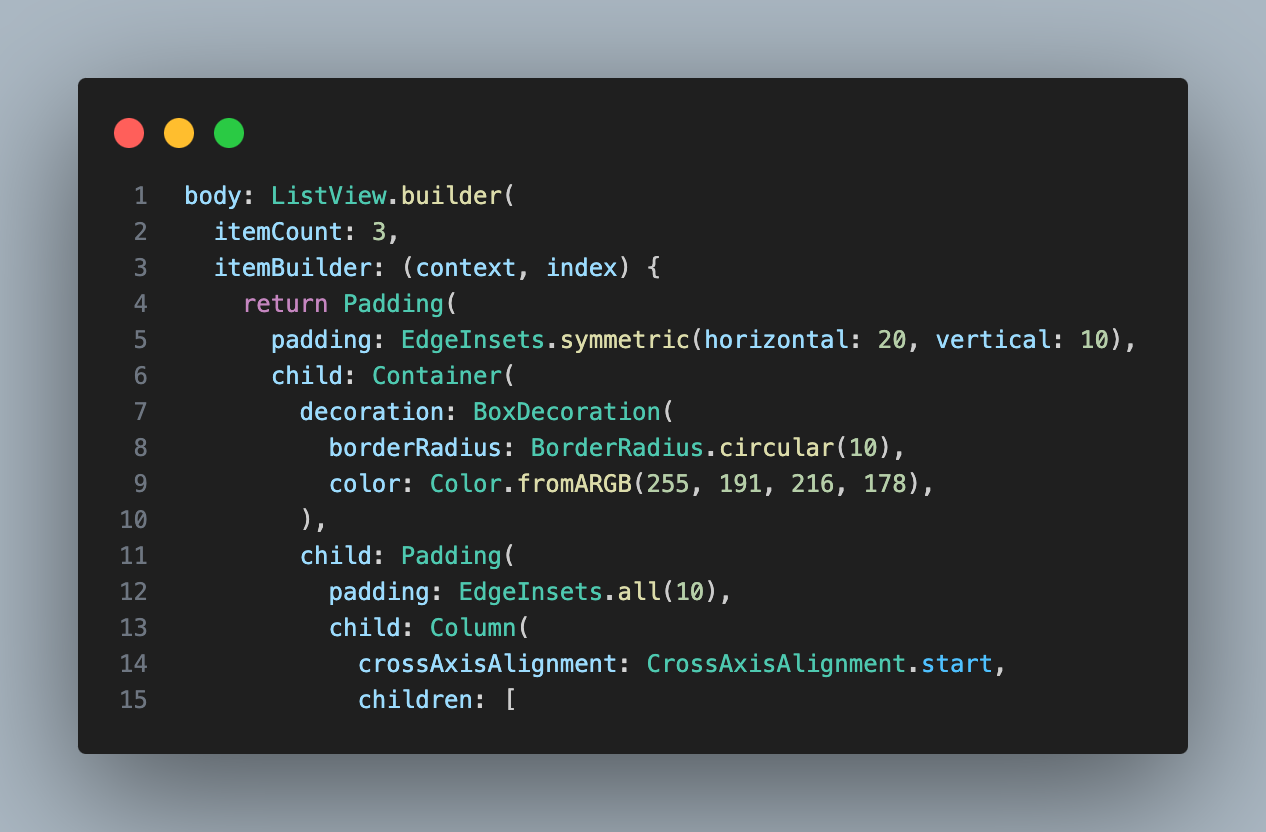
onTap에서 발생하는 이벤트에 FocusScope 속성을 넣는다.화면 중앙 리스트는 ListView.builder를 썼는데 아직 오픈 API로부터 데이터를 받아오지 않고 있어서 우선 임의로 값을 입력해주었다.

이제부터 데이터를 받아온 뒤 이 리스트를 Consumer 로 감싸서 상태 변화를 반영해보자.
뷰모델 설계
상태 관리를 하려면 우선 프로젝트에 riverpod을 설치한다.
flutter pub add riverpod
다음으로 lib/data/repository에 location_repository.dart 파일을 추가한다. 이 파일에서 우리가 사용하려는 네이버 API와 연결하는 작업을 해줄 것이다.
네이버 API 사용법
네이버 API에서 애플리케이션으로 데이터를 받아오려면 우선 네이버 개발자센터에서 자신이 만든 앱을 등록해야 한다.

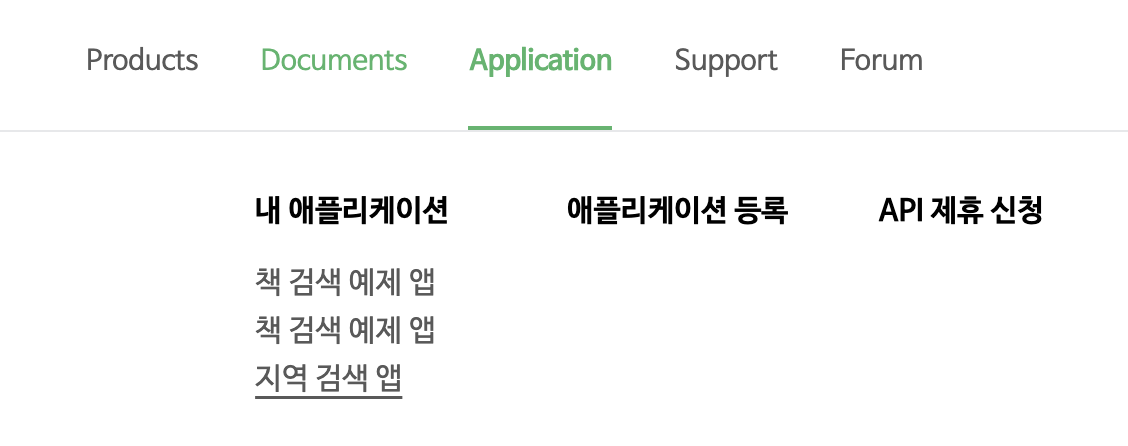
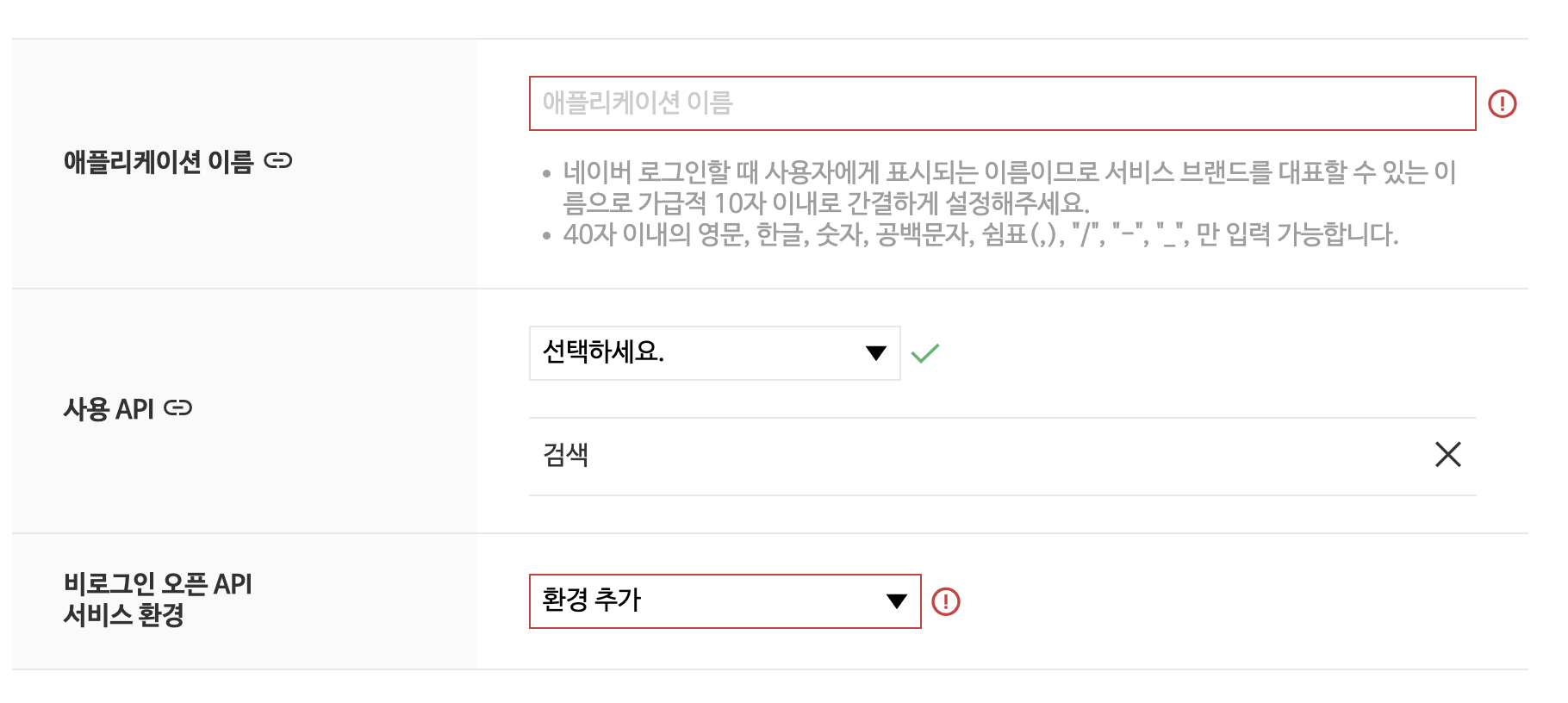
상단 메뉴에서 Application -> 애플리케이션 등록 으로 이동한다.

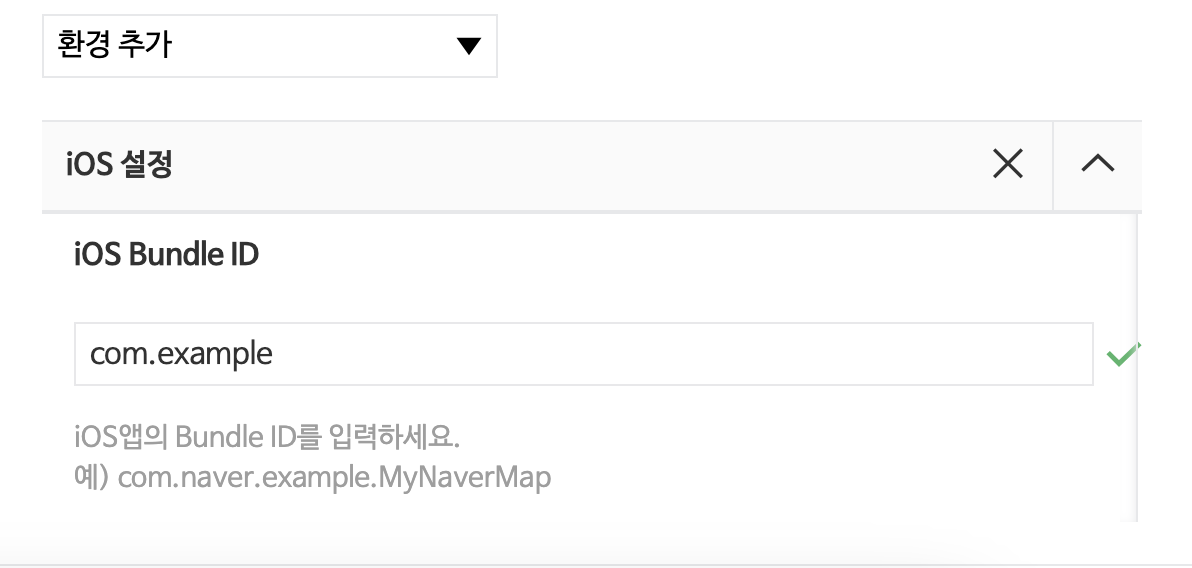
이번에는 행정구역 이름을 기반으로 인근 시설을 검색하는 애플리케이션을 만들 예정이므로 사용 API를 검색으로 둔다. 비로그인 오픈 API 서비스 환경에서는 아무 종류나 원하는 것을 고르고 예시 url을 적으면 된다.

어떤 주소를 적어도 상관 없다.
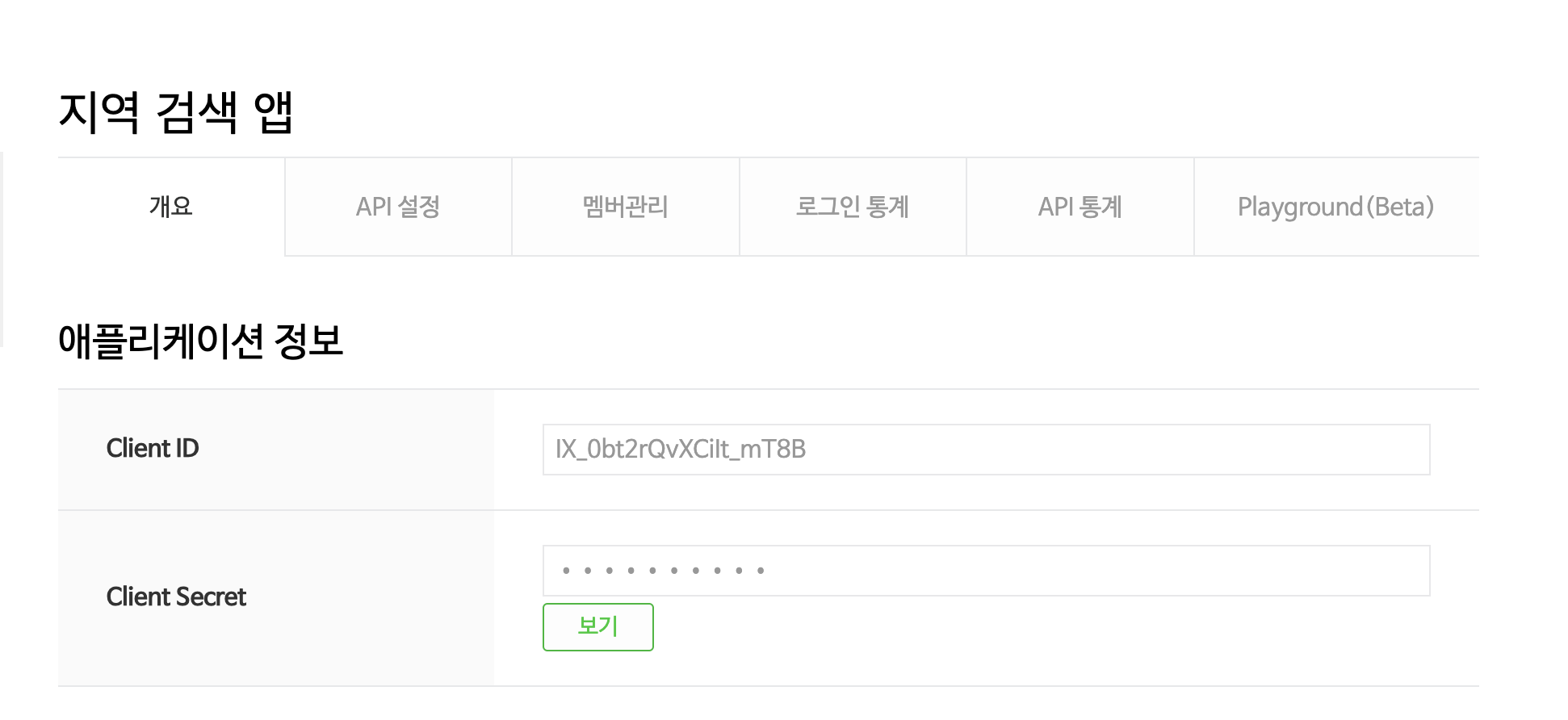
등록을 마치고 다시 상단 메뉴에서 내 애플리케이션에 접속하면 등록한 앱 목록을 열람할 수 있다.

클릭해서 들어가보면 이렇게 애플리케이션 정보가 있다. 이 키들은 나중에 데이터를 요청할 때 헤더에 들어간다.
데이터 송신 테스트
VS Code로 돌아가서 ThunderClient라는 확장 프로그램을 깐다.
이것 말고도 비슷한 테스트 프로그램이 많으니 다른 것을 활용해도 된다.

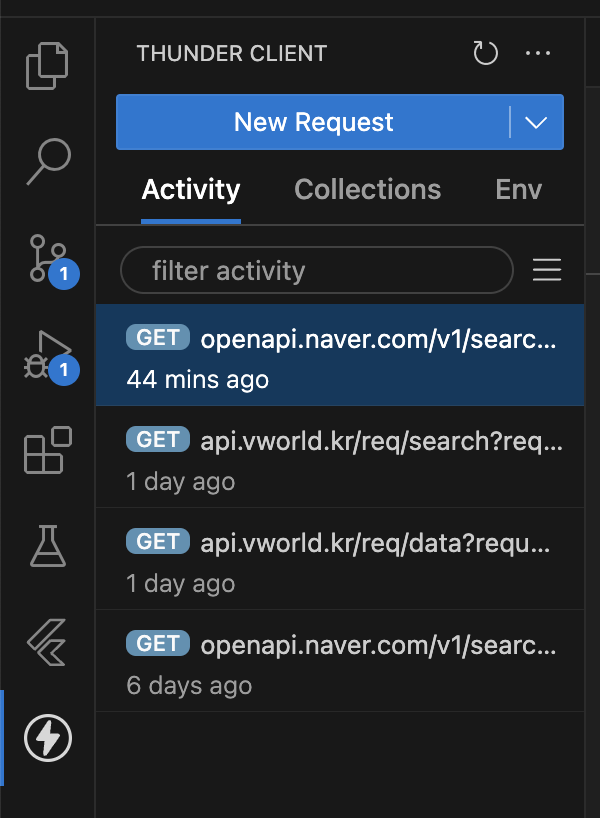
사이드바에서 번개 모양 아이콘을 누르면 이렇게 New Request를 보낼 수 있다.

이 프로그램은 서버로부터 데이터를 정상적으로 받아올 수 있는지 시험해보는 일종의 테스트 기능을 하는데, 그 때 입력해야 하는 파라미터가 몇 가지 있다.
필수로 입력해야 하는 파라미터도 있고 옵션처럼 넣을 수 있는 것들도 있는데 어떤 것이 필수인지, 종류는 어떤 것들이 있는지 네이버 개발자센터에서 확인할 수 있다.
https://developers.naver.com/docs/serviceapi/search/local/local.md#%EC%A7%80%EC%97%AD
문서에 접속해서 좀 내려보면

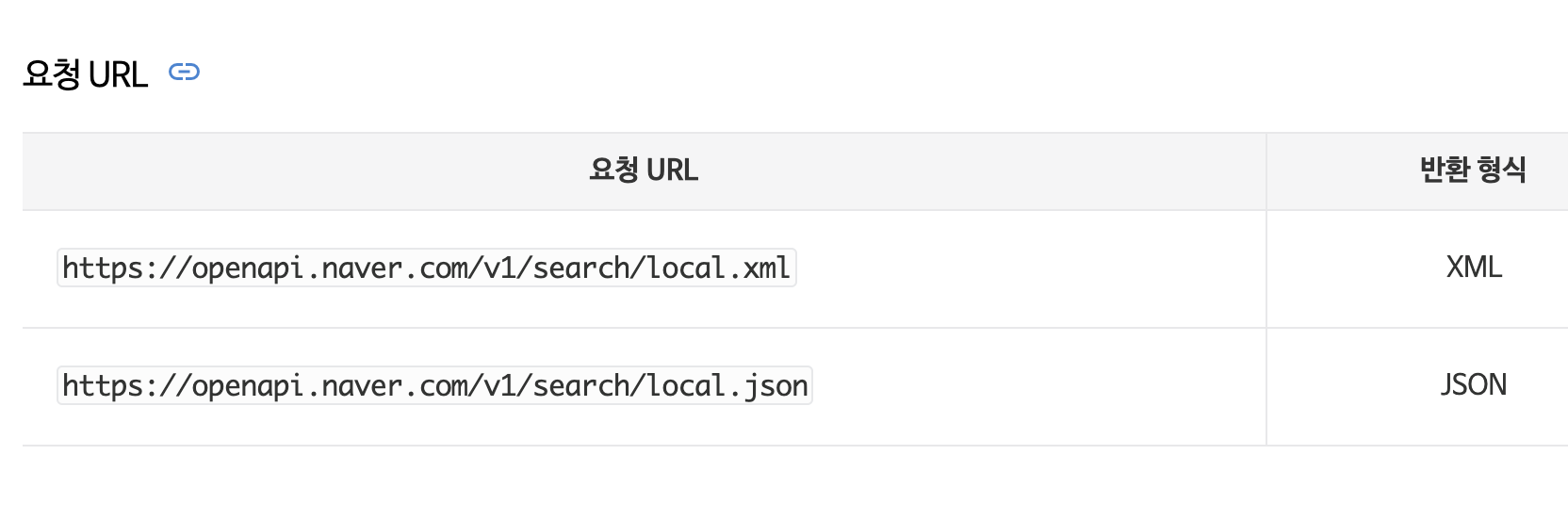
요청할 URL(원하는 데이터 형식에 따라 선택하면 된다. 여기서는 JSON을 쓴다.)

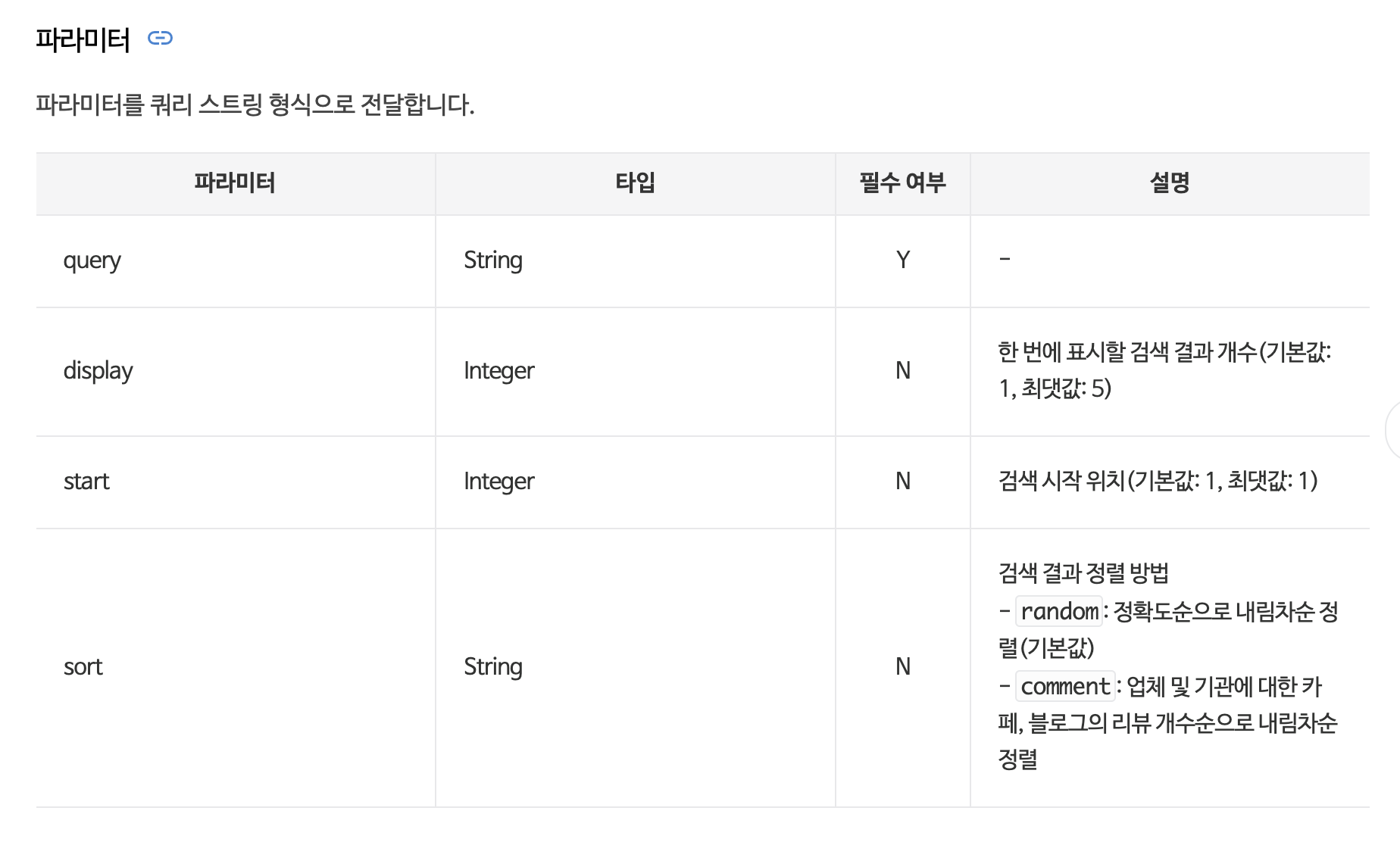
파라미터 정보를 확인할 수 있다.
파라미터는 원래 URL의 뒷부분에 ? 기호와 함께 기재해야 하지만 썬더 클라이언트에서 자동으로 입력하는 기능을 제공한다.
여기에서 반드시 필요한 파라미터는 query이고, display를 이용해서 너무 많은 데이터를 입력받는 상황을 피할 수 있을 것 같으니 두 파라미터를 써보자.

밑으로 조금 더 내리면 파라미터 외에 요청 헤더에 필수로 추가해야하는 조건을 확인할 수 있다.
우리가 요청값에 포함해야 하는 데이터는 다음 3가지로 정리할 수 있다.
- 필수 파라미터(query)
- 선택 파라미터(display)
- 헤더 데이터(클라이언트, 클라이언트 시크릿)

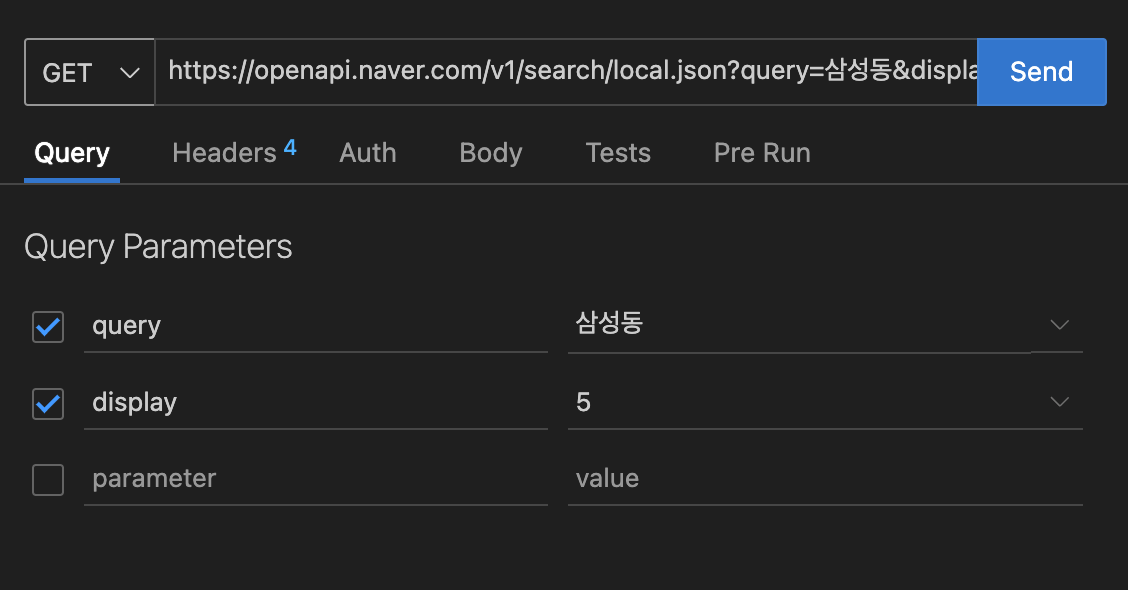
상단에서 응답 요청 방식을 선택하고 요청 URL을 입력할 수 있다.
이때 밑에 쿼리 파라미터에 원하는 값을 추가하면 자동으로 URL에 해당 값이 붙는 것을 확인할 수 있다.
query의 값으로 들어간 '삼성동'은 검색어이다.
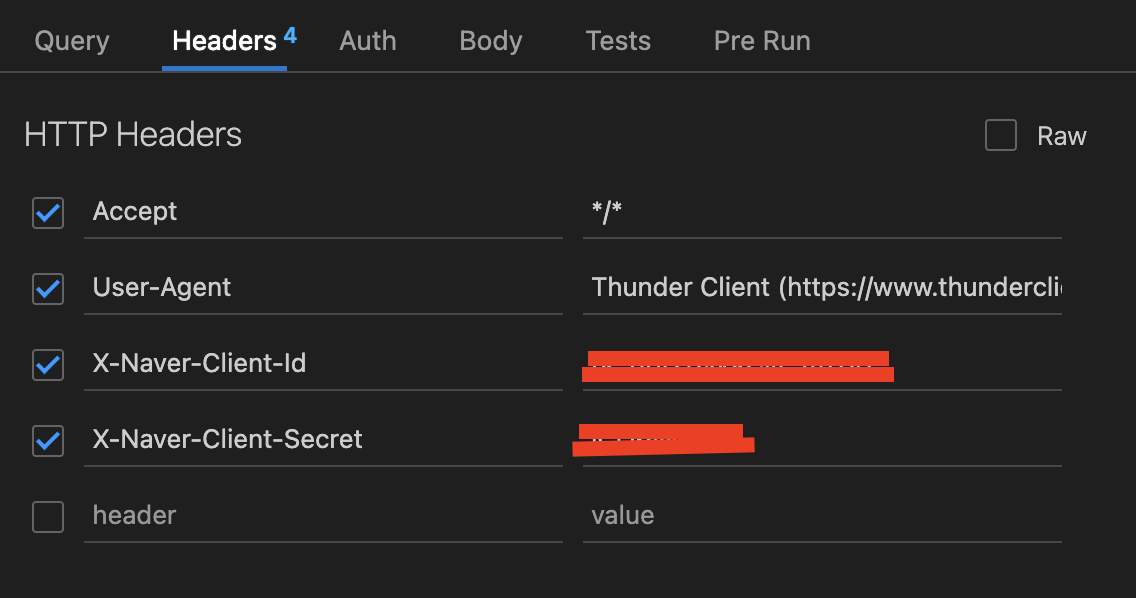
쿼리를 모두 입력했으니 Header탭으로 가보자.

네이버에서 헤더값으로 요청하는 키값을 모두 넣고 send버튼을 눌러 데이터가 잘 들어오는지 확인해보자.

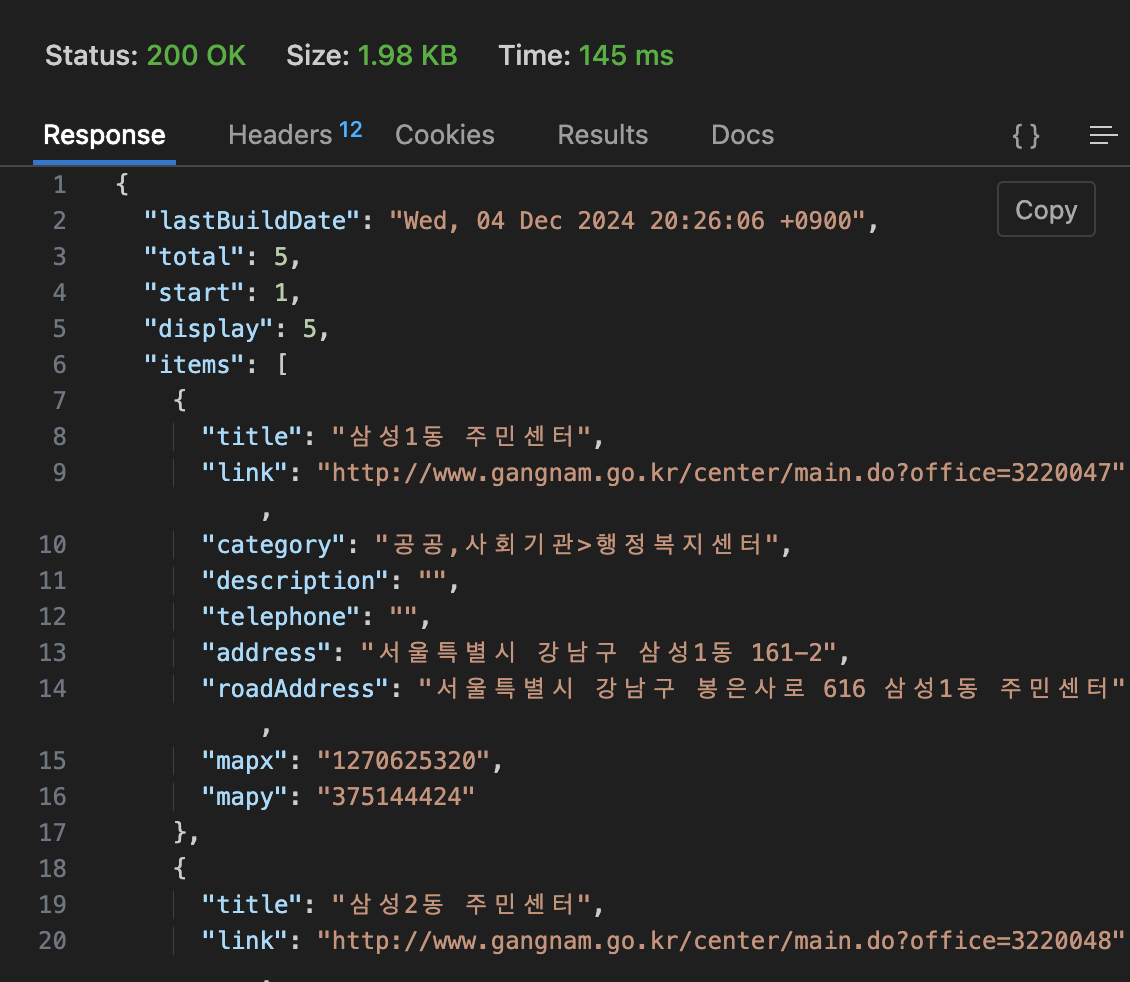
JSON 형식으로 데이터가 잘 들어오고 있는 모습이다.
데이터 변환
데이터를 받아오는 데 성공했으면 이제 우리가 앱에서 사용할 수 있는 형식으로 데이터를 변환해야 한다. 이전 게시글에서는 직접 JSON 변환 함수를 작성했지만, 플러터의 Dio 라이브러리를 사용하면 http 요청과 관련된 다양한 기능을 사용할 수 있다.
다음 게시글에서 Dio 패키지를 활용하고 데이터를 받아와서 연결해보자.
