Today I Learned
1.22.08.01 TIL

리덕스의 특징 / useState 와의 차이점리덕스는 전역상태 관리 라이브러리이다.리덕스는 useState를 통해 상태를 관리했을 때 발생하는 불편함을 일부 해소시켜준다.리덕스는 중앙 State 관리소를 가지고 있으며, 모든 State는 이곳에서 생성된다.useStat
2.22.08.02 TIL

store -> 스토어는 리듀서의 집합체이다스토어 안에 리듀서가 포함되어 있다.그래서 스토어는 상태값도 가지고있고, 리듀서도 가지고있다.스토어의 내장 함수 중 dispatch가 있다.스토어와 모듈은 자동으로 연결 되지 않으므로 따로 연결시켜 주어야 한다 스토어와 모듈
3.22.08.07 WIL

Lifecycle Class vs Function 공통점 클래스형 컴포넌트와 함수형 컴포넌트의 역할은 동일하다. Class 형 state와 lifecycle을 사용할 수 있다. 임의 메소드를 정의할 수 있다. 클래스형 컴포넌트에서는 클래스 내의 constructor 메서드에서 state의 초기값을 생성해 주어야 한다. 그리고 constructor를 작...
4.22.08.11

리덕스에서 미들웨어 청크의 역할 리덕스에서 많이 사용하고 있는 미들웨어중에 하나이며, thunk를 사용하면 우리가 dispatch를 할때 객체가 아닌 함수를 dispatch 할 수 있다. 그래서 중간에 우리가 하고자 하는 작업을 함수를 통해 넣을 수 있고, 아래 흐름처럼 실행할 수 있다. 이 함수를 thunk 함수라고 한다. 프로미스는 정확히 말하면 ...
5.22.08.12 TIL

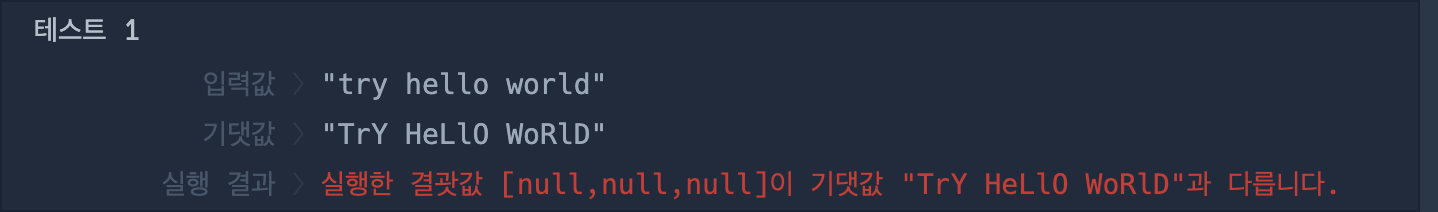
Array.prototype.map() map()은 배열 안의 모든 요소에 대해 함수를 호출한 결과를 모아서 새로운 배열을 반환한다. map() 은 콜백함수를 호출하며 currentValue는 처리할 현재 요소를, index는 처리할 현재 요소의 인덱스를, array는 map()을 호출한 배열을, thisArg는 콜백함수를 실행할 때 this로 사용되는...
6.22.08.12 TIL

React-router-dom 설치 폴더 구성 scr/shared/Router.js 사용하는 법 Router.js 생성 후 App.js에 import 해주기 react-router-dom Hooks useNavigate 컴포넌트의 클릭 이벤트 핸들러를 통해서 활용 useLocation 이건 아직 잘 모르겠음 Link hook 아님 그러나 필요...