🔍
<h1>, <h2>, ... <h6>기본이지만 헷갈릴 수 있는h태그에 대해 알아보자
<section>안에서 <h1>은
<section>안의 마크업에서 이상한 일이 벌어졌다. 따로 폰트 크기를 설정하지 않았음에도 <h1>과 <h2>의 크기가 같은 것이었다. 🫥
자세히 살펴보자.
<section>
<h1>Hello</h1>
<h2>Hello</h2>
<p>Hello</p>
</section>
이러한 HTML 코드가 있다고 하자. 보통 기대하는 그림은 이러할 것이다.

<h1>, <h2>, <p> 순서대로 폰트 크기가 작아지는 것이 일반적인 그림일 것이다.
그러나 위 코드의 결과는

이렇다.

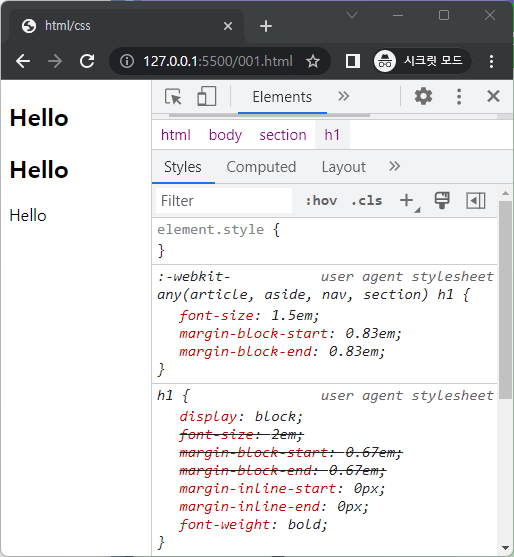
user agent stylesheet가 <h1>의 font-size를 <h2>와 같은 1.5em으로 제한하고 있어서 이런 일이 발생했음을 유추할 수 있다. 그러면 도대체 왜 브라우저는 <h1>과 <h2>의 font-size가 같도록 제한하는 것일까? 이유는 바로 h 태그의 특성에서 찾을 수 있다.
Q. 왜
<section>안에<h1>과<h2>의 크기는 같은가요?
A.<section>이 아니면 크기가 다릅니다.<section>에<h1>을 쓸 일이 없기 때문에<section>안에서<h1>이 크기가 다른 것입니다.
그렇다. <h1>은 한 페이지 당 하나만 사용하는 것을 권장한다. 제목을 나타내는 태그이기 때문인데, <h1>은 제목 중의 제목이라는 의미니 하나만 써주는 것이 의미상 당연하다. 여러 개의 <h1>을 사용하더라도 오류가 나지는 않으나 하나만 사용하는 것이 올바른 사용인 것이다. 이는 스크린 리더 사용자나 SEO(Search Engine Optimization: 검색 엔진 최적화)에도 적합하다. 그러나 <section>은 하나만 사용하라는 권장 사항이 없다. 오히려 구획을 나누는 요소이기에 여러 번 사용되는 것이 대부분이다. 단지 제목 요소를 자식으로 포함해야할 뿐이다.
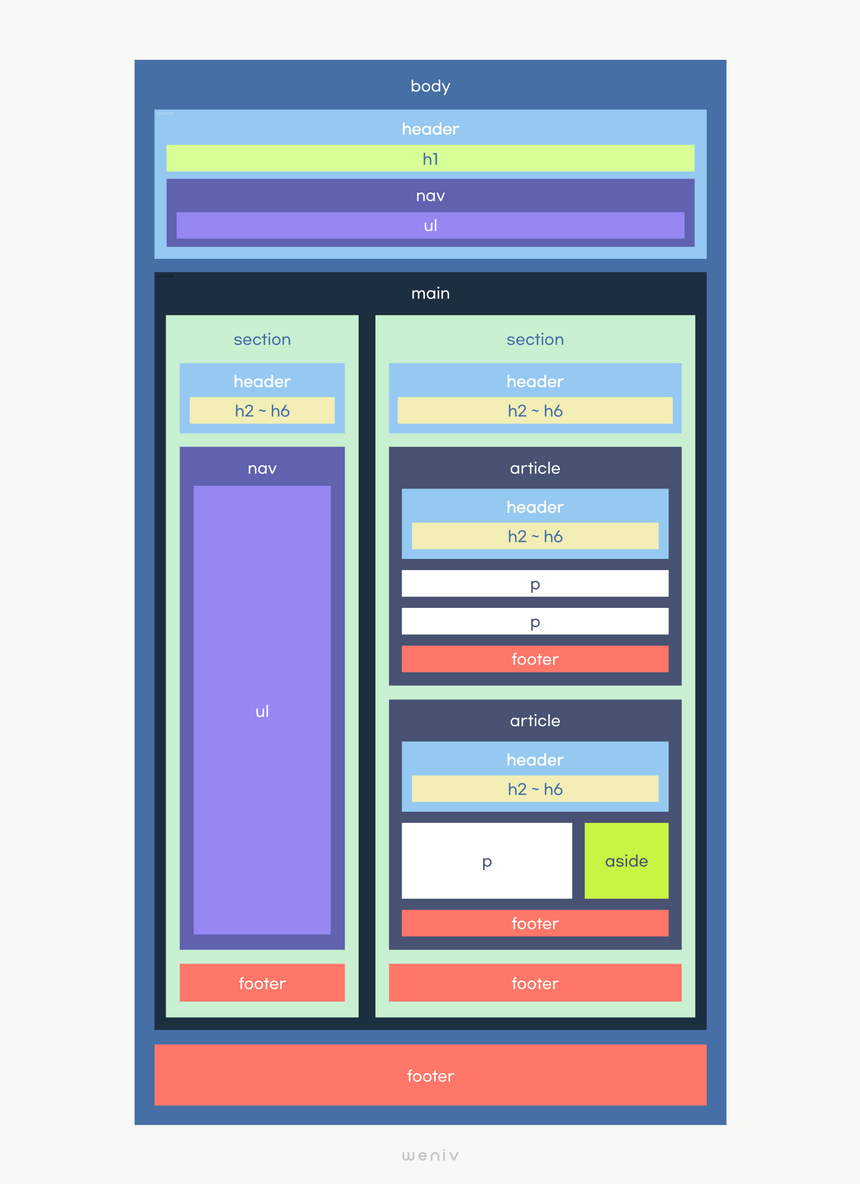
이렇게 되면 충돌되는 부분이 있다. <h1>태그는 한 페이지 당 하나만 사용하라면서? 그래서 <section>에서는 제목 요소로 <h2>부터 <h6>까지가 사용된다.
➕ h태그는 <h1>~<h6> 순서로 사용해야 한다. <h1>은 이미 사용되었기에 <section>안 에서는 <h2>~<h6> 순서로 사용하면 된다.

물론 위에 언급했듯이 <h1>를 쓴다고 오류가 나진 않는다. 그저 <h2>와 같은 레벨로 브라우저가 스타일을 적용해버릴 뿐이니 놀라지 않아도 된다. 스타일 요소는 CSS의 몫이니 의미에 맞는 마크업에 집중하자.
참고자료
https://developer.mozilla.org/ko/docs/Web/HTML/Element/Heading_Elements

