flex가 있는데float를? 여전히 많이 쓰이는float에 대해 알아보자
CSS에서 요소를 배치하는 방식은 여러가지가 있다. float, flex, grid... 그 동안 주로 flex 방식을 사용해 정렬해왔는데, float는 요소가 둥둥 '떠'버린다는 점이 나에게 있어 불안 요소였기 때문이다. float에 대해 자세히 정리하며 그 불안을 해결해보자!
쉽게 좌우 정렬을 해보자
float를 사용하면 해당 요소가 일반적인 흐름에서 빠져나오게 된다. 그렇게 되면 다른 요소는 그 주위를 감싸듯 둥둥 떠 있는 float가 적용된 요소의 옆 공간을 채운다. 결과적으로 float: left를 주면 왼쪽으로 float: right를 주면 오른쪽으로 해당 요소를 배치할 수 있다.
부모가 사라졌다
float를 사용할 때 주의해야 할 사항은 부모 요소가 자식 요소를 인식하지 못 하게 된다는 점이다.
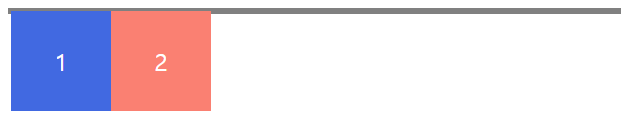
 노란색 컨테이너는 자식 요소로 1번 박스와 2번 박스를 두고 있고 높이는 자식 요소에 따라 결정된다. 이 때 박스에
노란색 컨테이너는 자식 요소로 1번 박스와 2번 박스를 두고 있고 높이는 자식 요소에 따라 결정된다. 이 때 박스에 float 속성을 주어 정렬하게 되면 어떤 일이 일어날까?

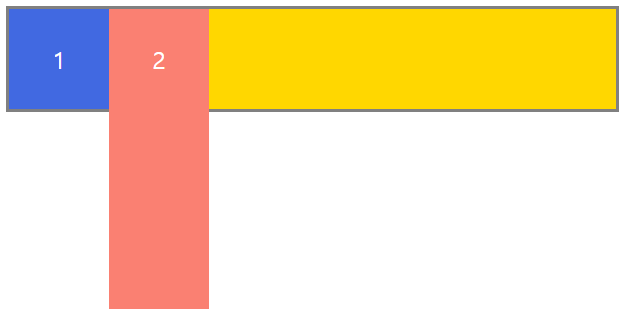
!! 부모 컨텐츠가 사라져 버렸다.
float: left로 왼쪽 정렬된 박스는 일반적인 흐름에서 벗어나 둥둥 뜬 상태이다. 부모 요소가 자식 요소를 인지하지 못 하는 상황이 발생한 것이다.
부모를 찾아주자
1. 부모 요소에 높이 값 지정하기

부모 요소에 높이 값을 지정하면 그 값만큼은 보장된다. 그러나 자식 요소가 여러 개일 경우 각각의 높이가 다를 수 있고 또 자식 요소의 높이가 변할 수도 있는 등의 모든 상황에 대처하기 어렵다. 반응형 혹은 유지 보수에 있어도 좋은 방법은 아니다.
2. 부모 요소에 overflow: hidden 속성 추가

부모가 자식 요소를 인식할 수 있게 된다. 간단한 방법이나 의도적으로 자식 요소의 콘텐츠를 부모 요소 영역의 바깥에 위치하게 할 때 이 부분이 잘리는 문제가 있어 주의해야 한다.
3. 가상 요소 활용 clear-fix
float를 해제하는 clear를 활용하는 방식이다. 부모 요소에 가상요소 ::after를 활용해 블록 요소를 만든 후 float를 해제시키는 것이다. float가 적용되지 않은 마지막 block 요소가 생기는 것이기 때문에 부모 요소가 자식 요소를 인지하게 된다.
.container::after {
content: '';
display: block;
clear: both;clear값으로는 left, right, both를 사용할 수 있다. 조금 복잡할 수 있으나 버그가 생기지 않는 방식이니 이를 활용해 해결하도록 하자.
그럼에도 float를 사용하는 이유
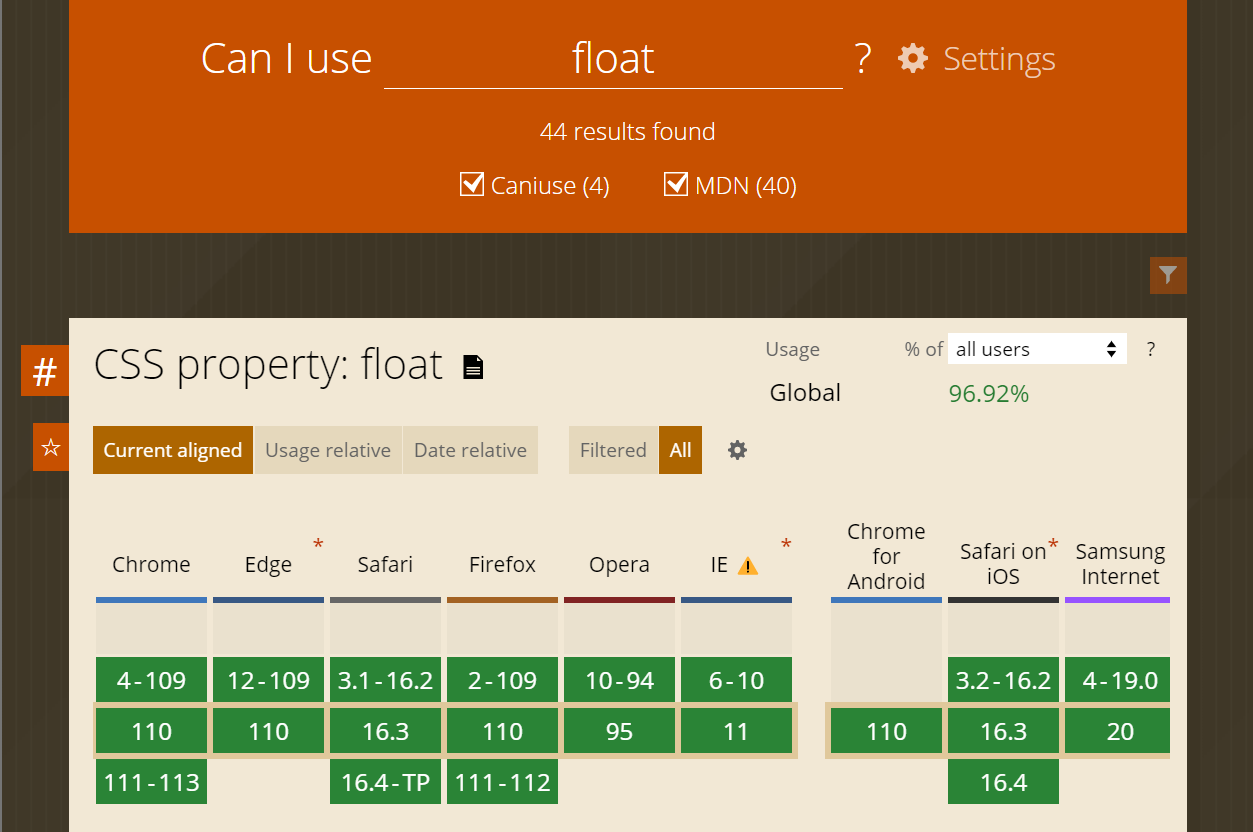
float가 여전히 많이 사용되는 이유는 명확하다. 모든 브라우저에서 문제없이 지원되기에 웹접근성을 고려할 땐 최선의 선택이다.
 분명 안정적인 선택이지만 단지 1px로 인해 부모 요소의 너비를 넘어가는 경우 가로 배치가 불가능하기도 하는 등 요소 배치에 어려움이 생기는 경우가 있다.
분명 안정적인 선택이지만 단지 1px로 인해 부모 요소의 너비를 넘어가는 경우 가로 배치가 불가능하기도 하는 등 요소 배치에 어려움이 생기는 경우가 있다.
그에따라 유연한 레이아웃 배치가 가능한 CSS 속성을 사용하게 되는데... 다음편에서 계속

