🔍 부모요소에
display: flex를 준 것이 아니더라도 중앙 정렬이 될까?
과제를 하던 중 부모 요소에 flex를 준 것이 아님에도 flex를 활용해 중앙 정렬된 것을 발견했다.
상황을 코드로 나타내면 대략적으로 다음과 같다. <h2>에 flex를 적용해 중앙정렬 시켰는데 원래라면 flex-container로 기능했을 <h2>는 자식요소를 가지고 있지 않고 그 자체가 중앙정렬된 점이 특이점이다...!!
display: flex 스타일을 적용하면 flex-container가 되는데 자식 요소가 없는 상황에선 그 자체가 flex-item이 되는 것처럼 보인다.
위 상황에서는 <h2>가 flex-container가 되고 안에 inline 요소인 텍스트가 flex-item이 된다고 볼 수 있는 것이다.
왜 이렇게 된 걸까?
아직 명확한 이유는 찾지 못 했으나 ...
mdn 문서에서 실마리를 찾을 수 있었다.

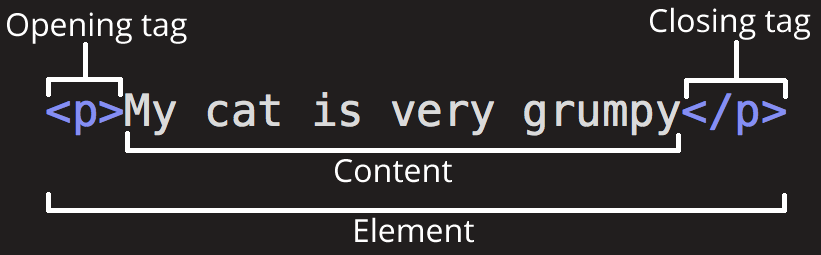
HTML 요소는 여는 태그와 닫는 태그 그리고 이들로 둘러쌓인 컨텐츠로 구성되어 있는데, 이 때 태그가 flex-container가 되고 컨텐츠를 이루고 있는 텍스트는 flex-item이 되어 중앙 정렬이 가능해졌다. 고 추측해 볼 수가 있겠다.
물론 내 추측이 정답은 아니다. 근거를 더 찾아봐야 하겠지만 이런 상황이 있다는 문제 의식 공유 차원에서 글을 작성해보았다.
혹시라도 이유를 아시는 분이 계시다면 댓글 환영입니다🤗