Flexbox가 등장하기 전에는 item들을 가로로 정렬하기 위해
inline-box,float,position등을 사용해왔다. 이 방법들은 모두 레이아웃을 구성하는데 제약이 있기 때문에, flexbox가 등장하면서 더욱 간편하고 유연한 레이아웃 구성이 가능해졌다.
들어가기 전 핵심 작성!
1. container - 박스에 적용되는 속성값
2. item - 아이템에 적용되는 속성값
main axis(메인축, 수평축), cross axis(수직축)
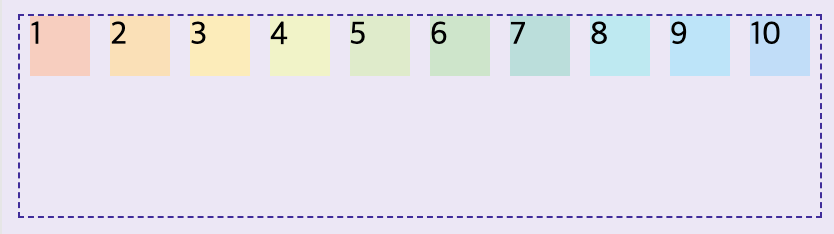
기본 형태
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
<div class="item item7">7</div>
<div class="item item8">8</div>
<div class="item item9">9</div>
<div class="item item10">10</div>
</div>
</body>

Container
박스에 적용되는 속성 값들
display
.container {
display: flex;
width: 400px;
height: 400px;
border: 1px dashed #4527a0;
}
.item {
width: 40px;
height: 40px;
}
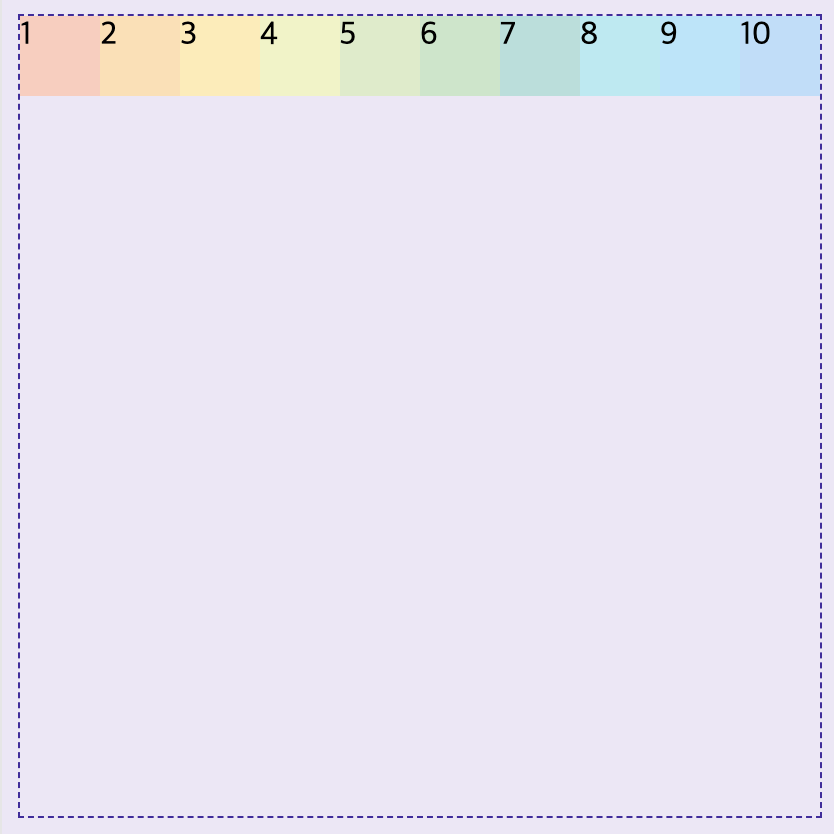
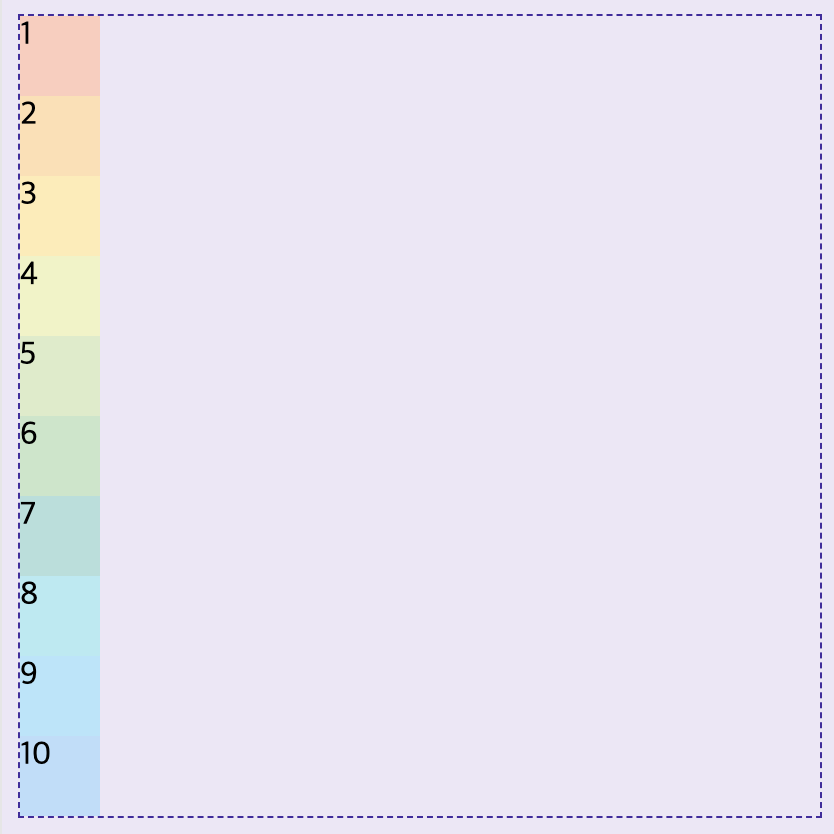
flex-direction
Flexbox의 main axis(메인축)은
flex-direction에 의해 정의되며, 4개의 값을 가질 수 있다.
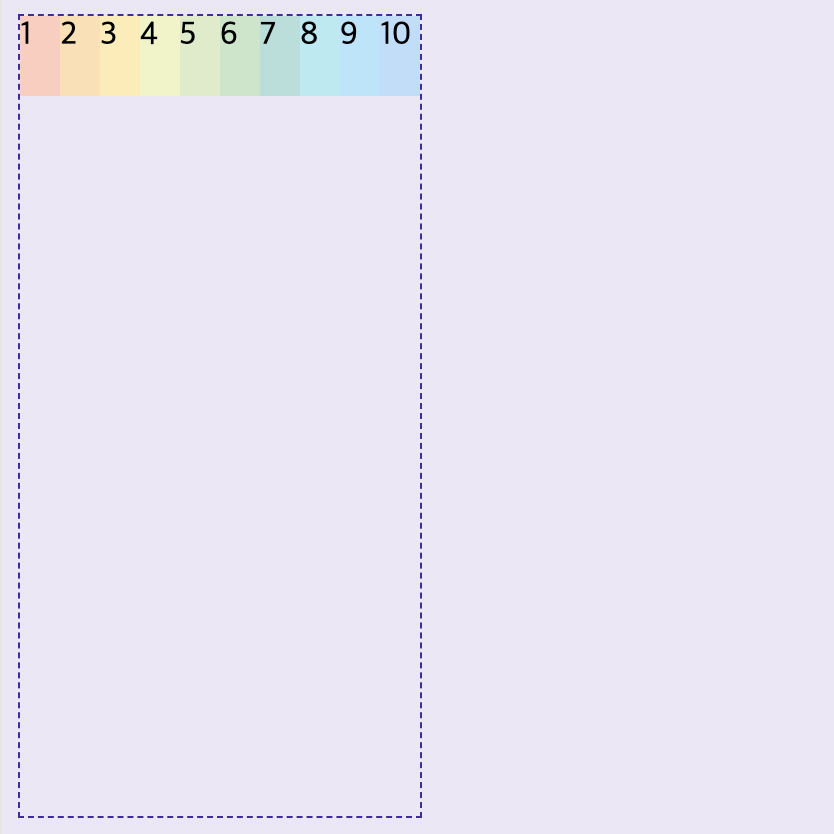
flex-direction: row; -> 왼쪽에서 오른쪽으로 (default)
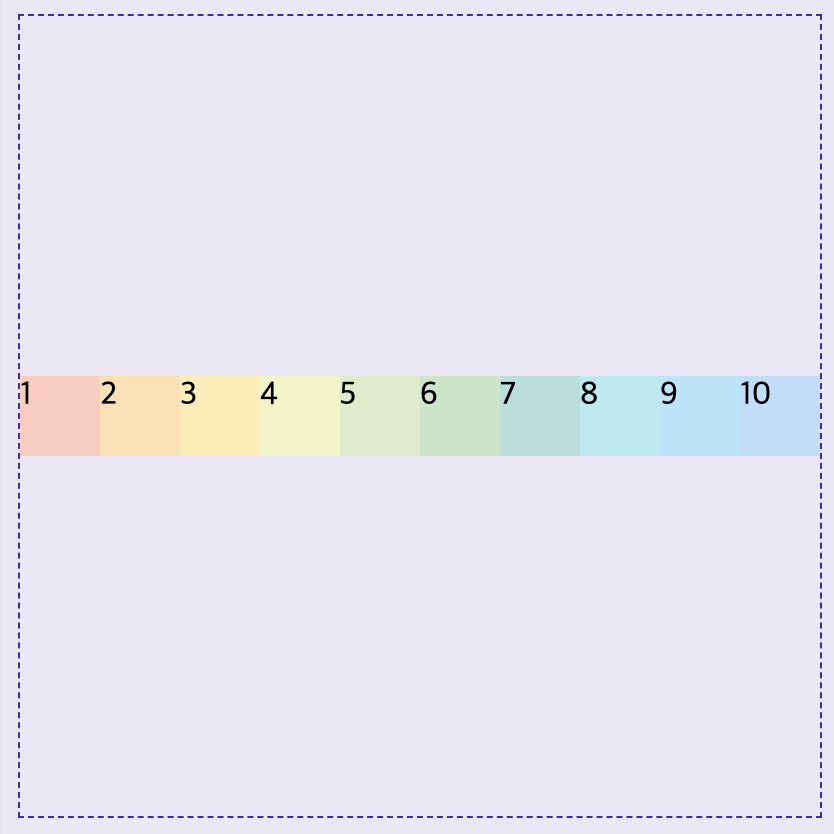
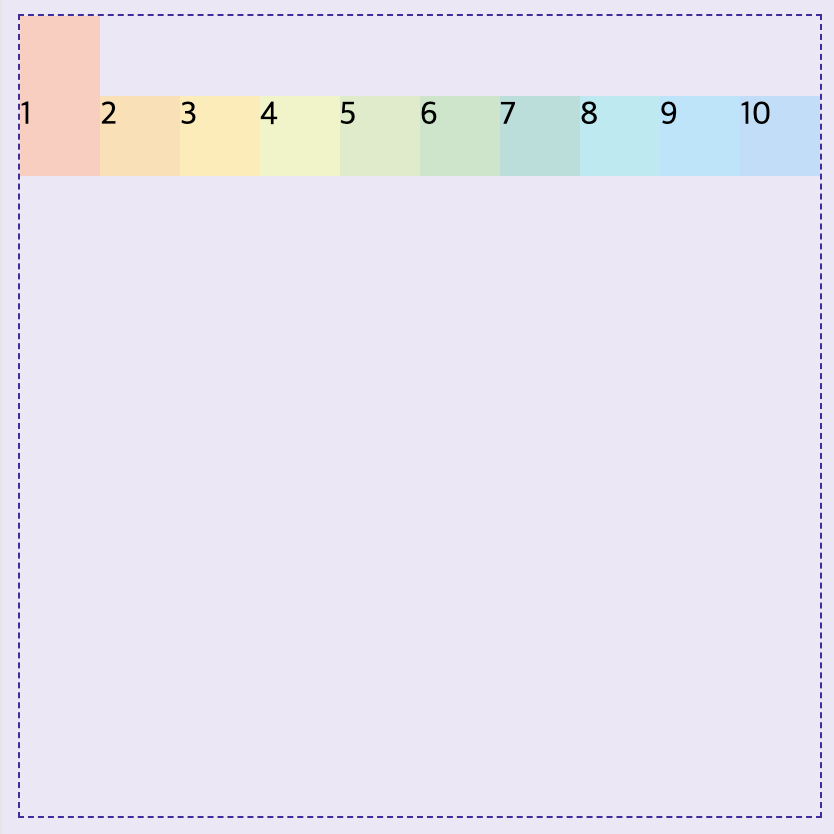
flex-direction: column; -> 위쪽에서 아래쪽으로
flex-direction: row-reverse; -> 오른쪽에서 왼쪽으로
flex-direction: column-reverse; -> 아래쪽에서 위쪽으로main axis(메인축)
row나row-reverse인 경우: 행 방향(수평 방향)column이나column-reverse인 경우: 열 방향(수직 방향)
cross axis(교차축)
- main axis(메인축)에 수직
row나row-reverse인 경우: 열 방향(수직 방향)column혹은column-reverse인 경우: 행 방향(수평 방향)
.container {
display: flex;
flex-direction: column;
}
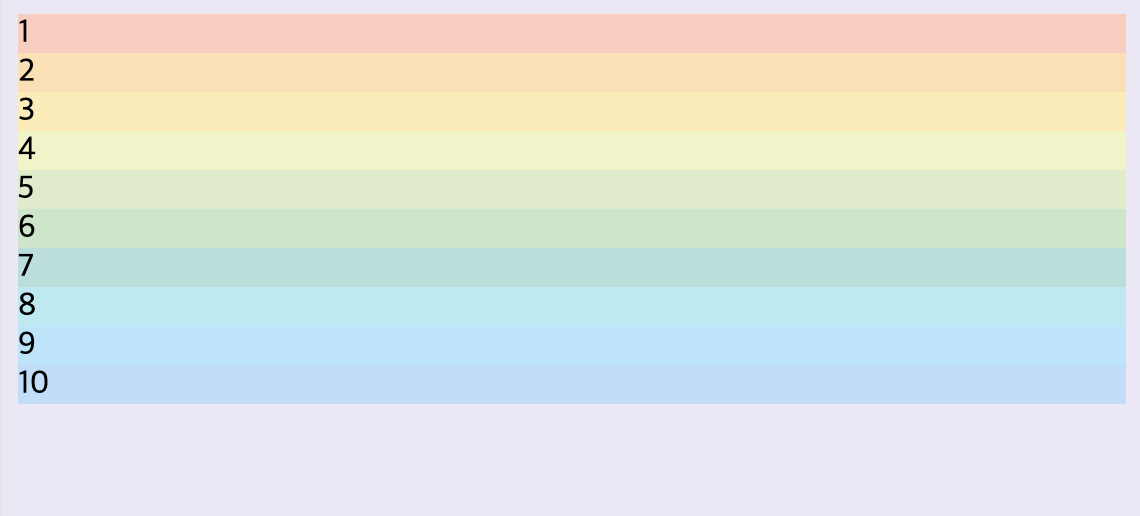
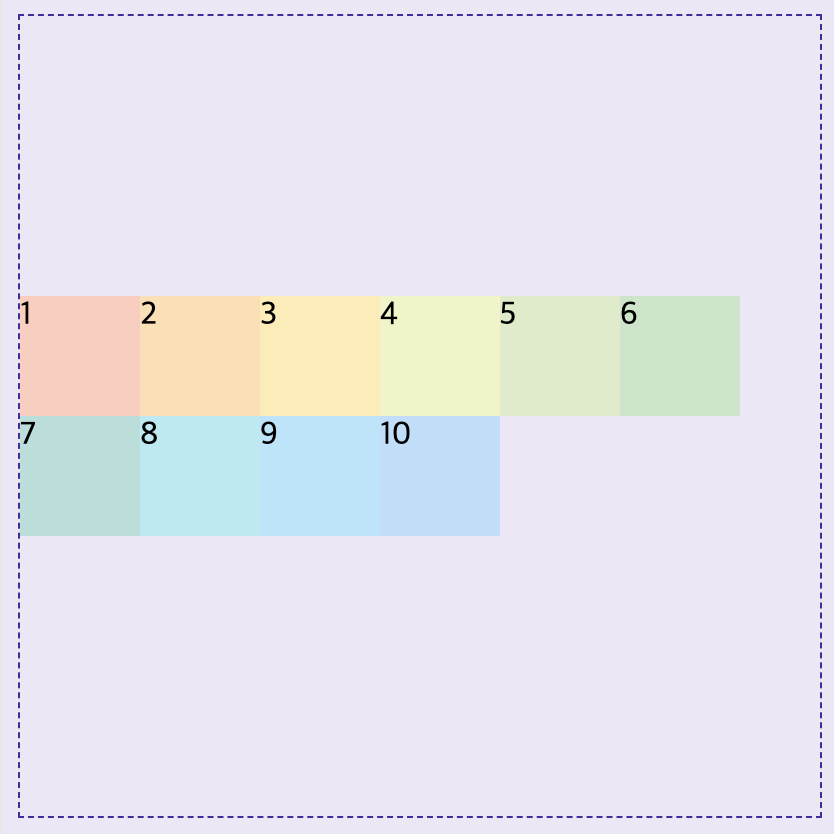
flex-wrap
item 요소들이 강제로 한줄에 배치되게 할 것인지, 또는 가능한 영역 내에서 벗어나지 않고 여러행으로 나누어 표현 할 것인지 결정하는 속성이다.
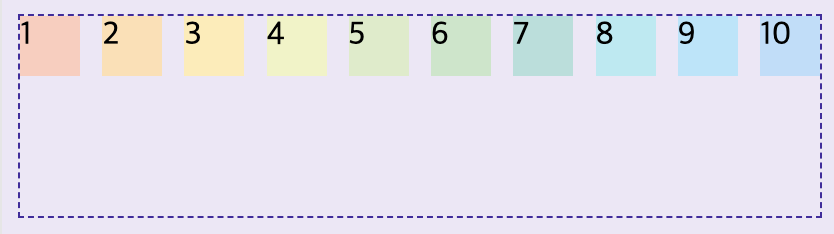
flex-wrap: nowrap; -> (default)
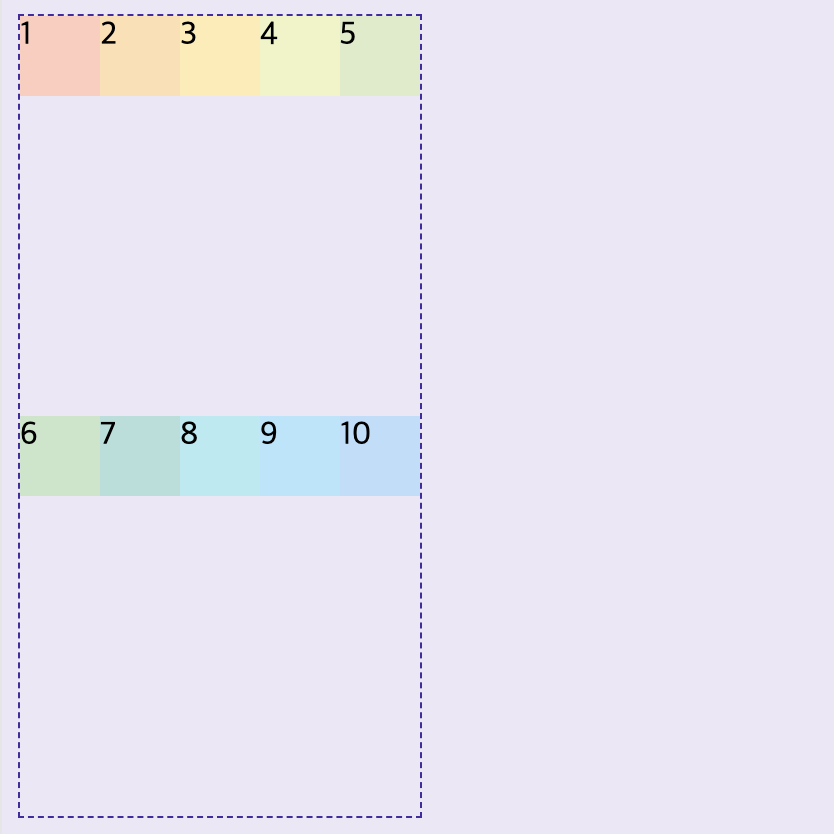
flex-wrap: wrap; -> wrapping
flex-wrap: wrap-reverse; -> 아래에서 위로 wrapping.container {
display: flex;
}기본값 flex-wrap: nowrap;을 적용시키면 화면이 작아졌을 경우 item { width: 40px; }은 무시되고 한 줄에서 찌부되는 모습

.container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
flex-flow(shorthand)
flex-direction과flex-wrap을 합친것이 flex-flow이다.
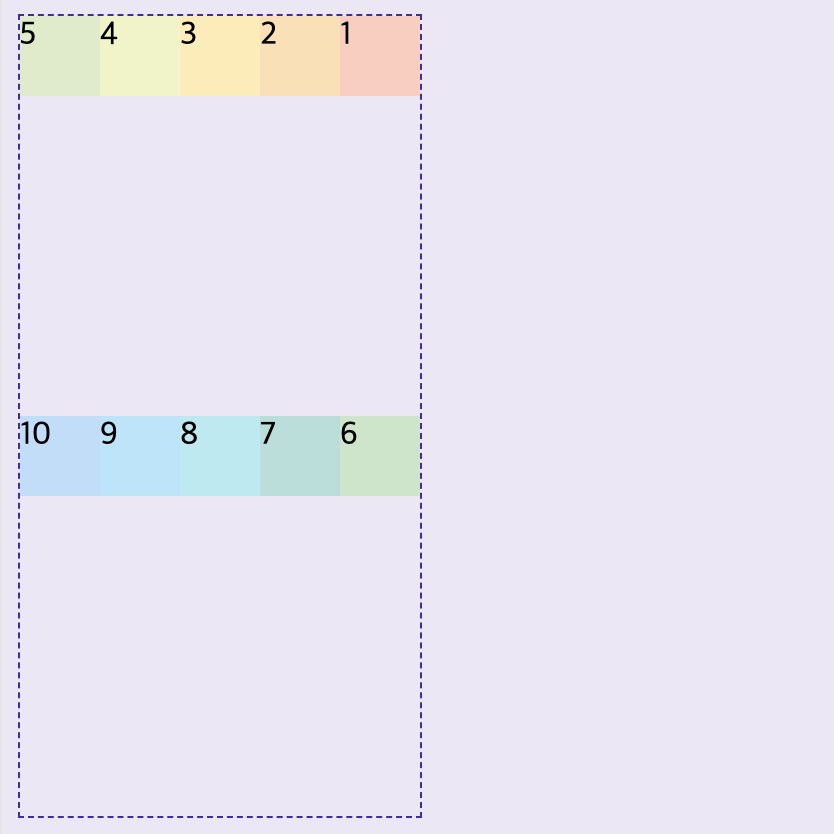
.container {
display: flex;
flex-flow: row-reverse wrap;
}
justify-content
justify-content는 메인축을 기준으로 아이템을 어떻게 배치할 것인지를 결정한다.
flex-direction: row인 경우,
justify-content: flex-start -> 왼쪽에서 오른쪽으로 (default)
justify-content: flex-end -> 오른쪽에서 왼쪽으로
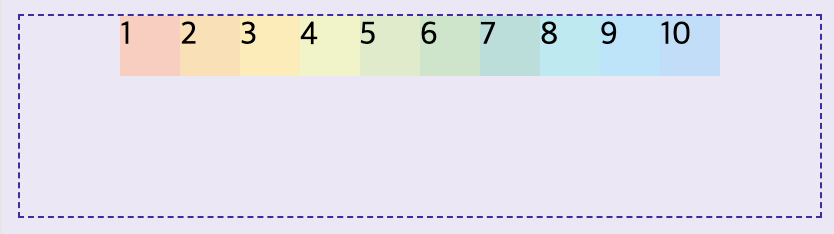
justify-content: center -> 가운데로
justify-content: space-around -> item의 양쪽에 여백 생성 (양끝의 item은 1/2의 여백만 가짐)
justify-content: space-evenly -> item 양쪽에 동일한 여백 생성
justify-content: space-between -> item 사이에만 여백 생성 (양끝의 item은 여백 없음).container {
display: flex;
justify-content: center;
}
.container {
display: flex;
justify-content: space-around;
}
.container {
display: flex;
justify-content: space-between;
}
align-items
align-items는 교차축을 기준으로 아이템을 어떻게 배치할 것인지를 결정한다.
.container {
display: flex;
align-items: center;
}
.container {
display: flex;
align-items: baseline; // text를 기준으로 정렬
}
.item1 {
padding-top: 40px;
}
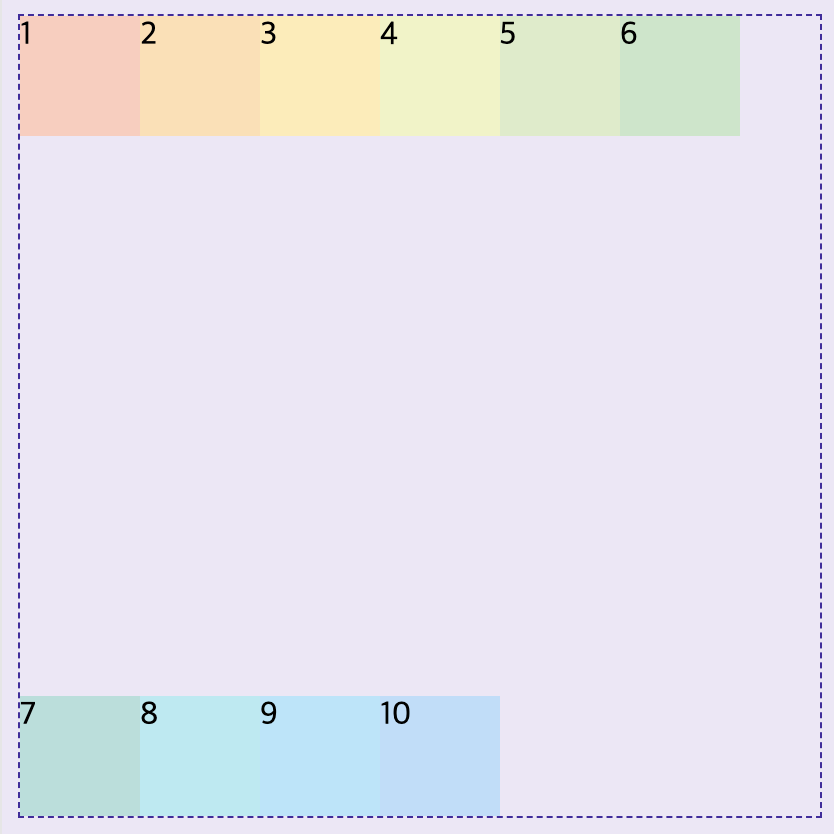
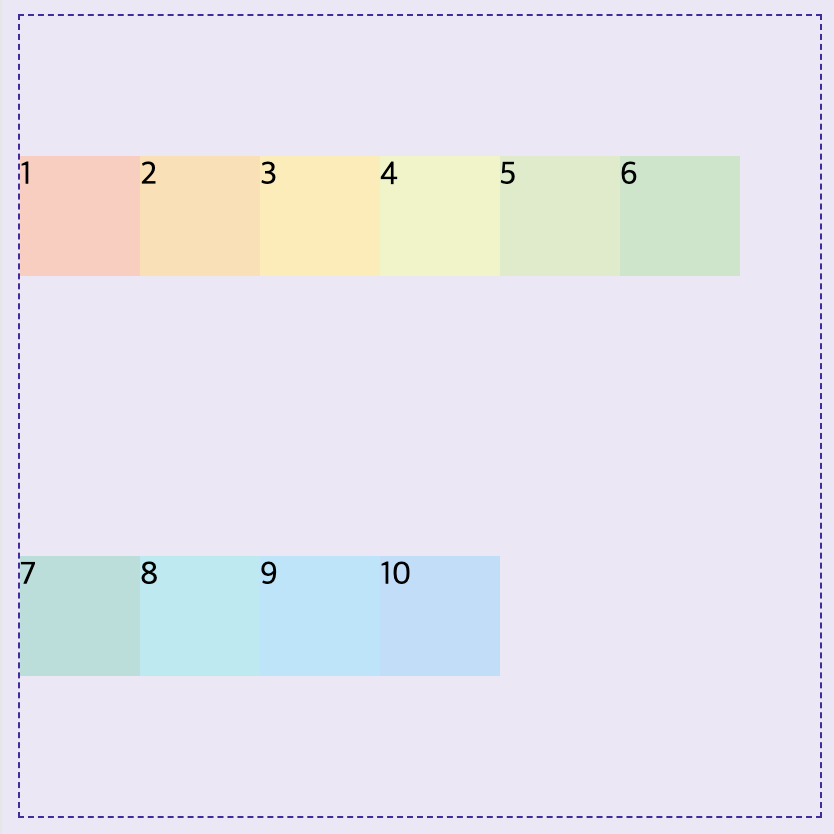
align-content
item이 여러줄일 경우 교차축을 기준으로 정렬한다. (
justify-content와 유사)align-items는 한 줄,align-content는 여러 줄일 경우 사용한다.
.container {
display: flex;
align-content: center;
}
.container {
display: flex;
align-content: space-between;
}
.container {
display: flex;
align-content: space-around;
}
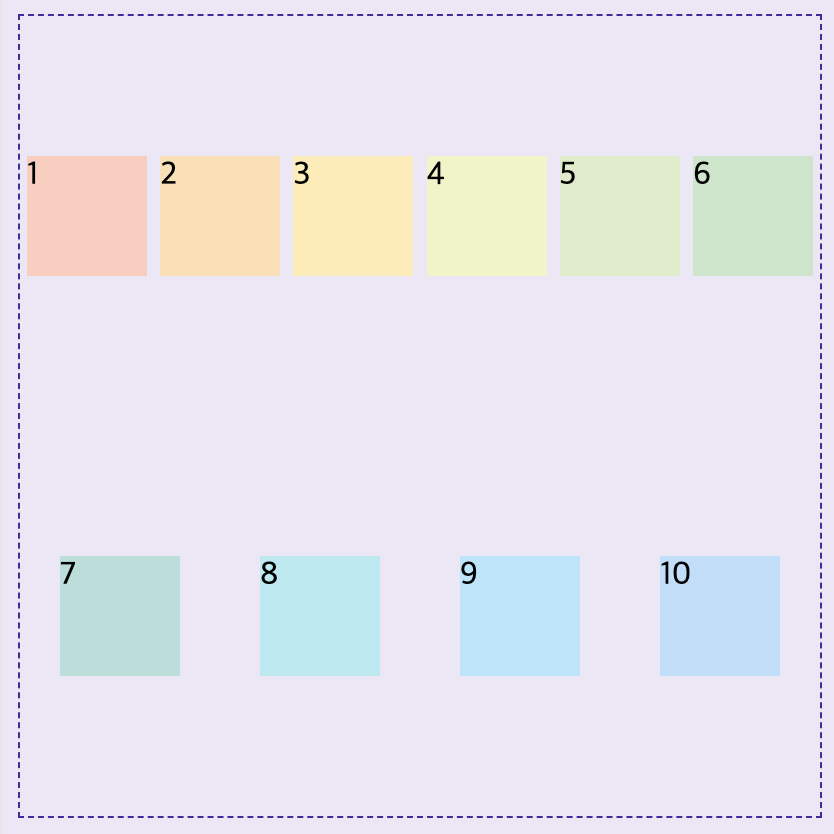
.container {
display: flex;
justify-content: space-around;
align-content: space-around;
}
item
.container {
display: flex;
width: 400px;
height: 200px;
border: 1px dashed #4527a0;
}
.item {
width: 50px;
height: 50px;
}
아이템에 적용되는 속성 값들
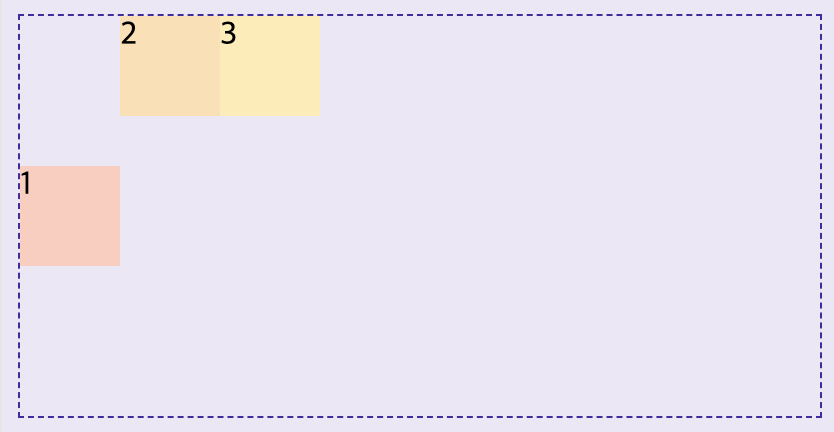
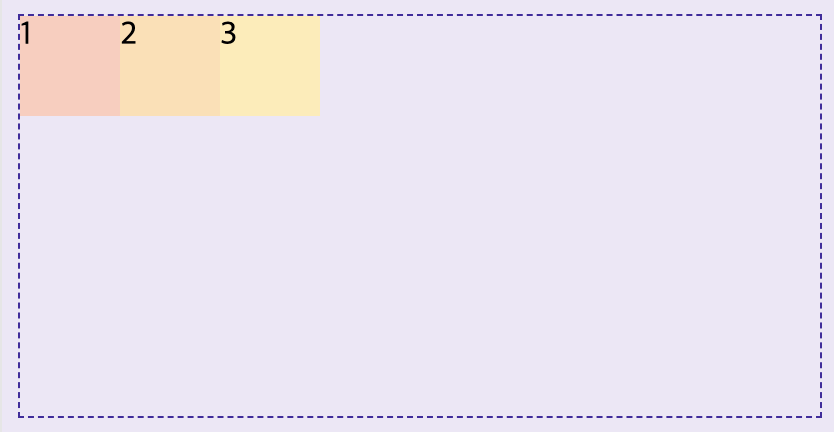
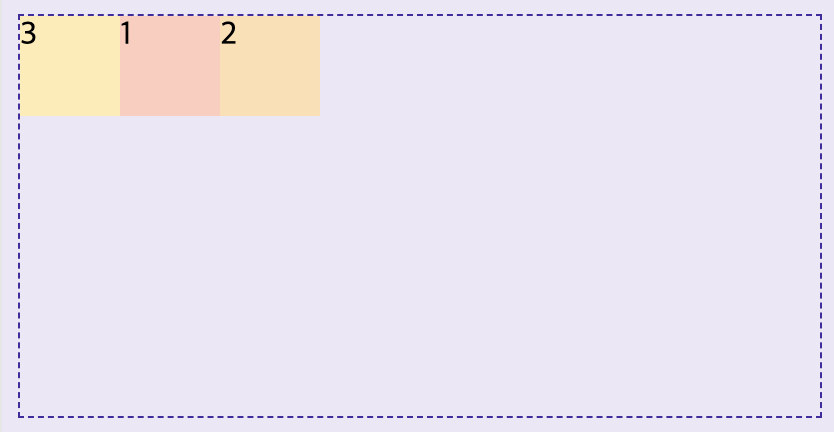
order
order는 각 item의 배치 순서를 지정한다.
아이템의 정렬 순서는 오름차순 값이다.
order: 0 (default)
.item1 {
order: 2;
}
.item2 {
order: 3;
}
.item3 {
order: 1;
}
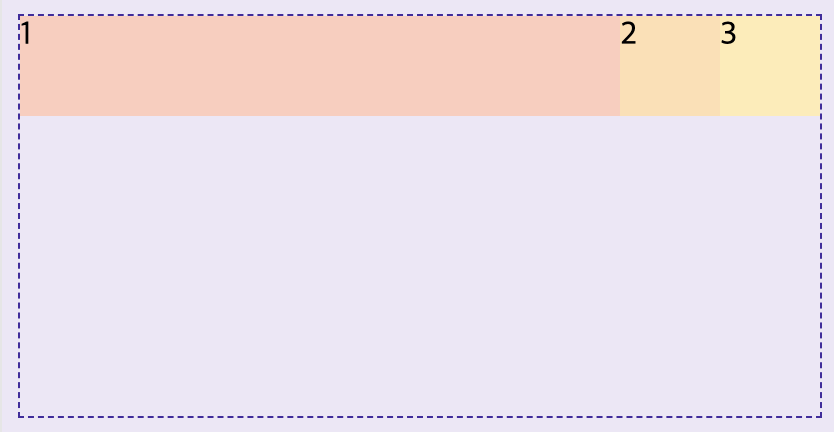
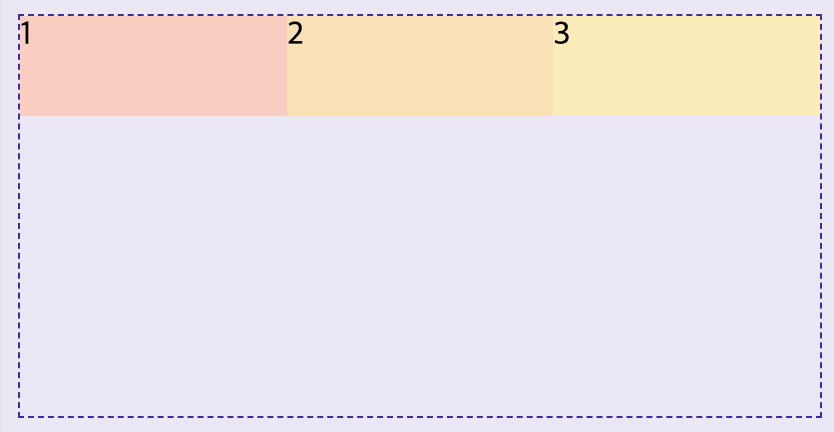
flex-grow
flex-grow는 item 요소가 container 요소 내부에서 할당 가능한 공간의 정도를 선언한다.
모든 item이 동일한 값을 갖는다면 container 내부에서 동일한 공간을 할당받는다.
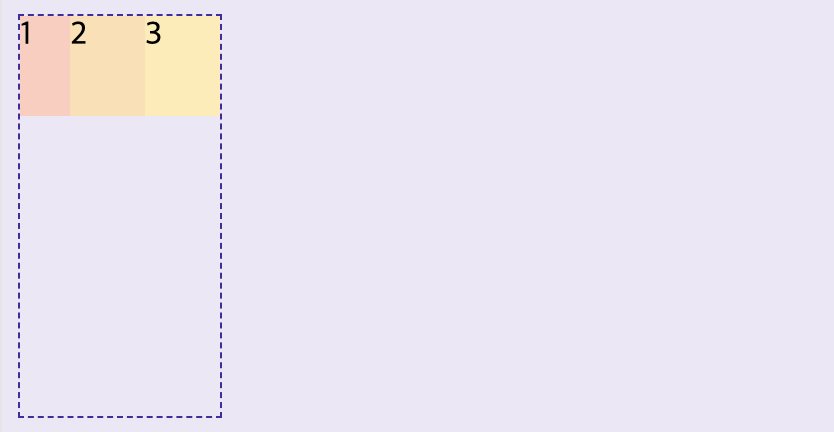
flex-grow: 0 (default)
보통
flex-grow를 사용할 땐,flex-shrink,flex-basis속성을 함께 사용한다.flex 속성을 이용해 축약형으로 사용할 수 있음
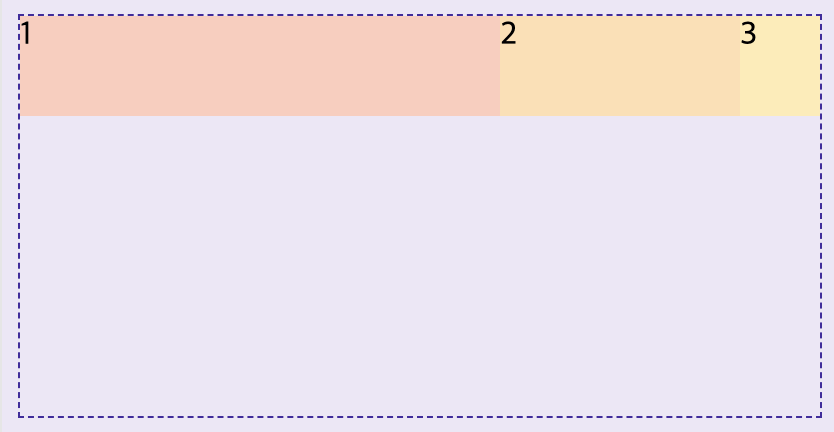
.item1 {
flex-grow: 1;
}
.item1 {
flex-grow: 1;
}
.item2 {
flex-grow: 1;
}
.item3 {
flex-grow: 1;
}
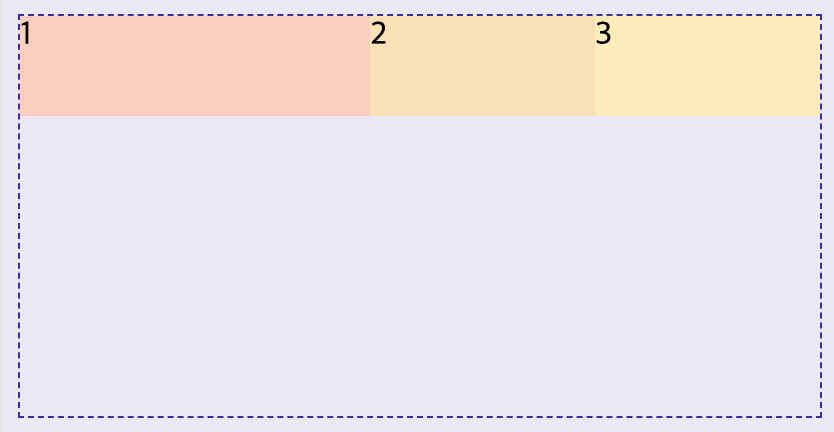
.item1 {
flex-grow: 2;
}
.item2 {
flex-grow: 1;
}
.item3 {
flex-grow: 1;
}
flex-shrink
item 요소의 크기가 container 요소의 크기보다 클 때 사용한다. 설정된 숫자값에 따라 container 요소 내부에서 item의 크기가 축소된다.
flex-shrink: 0 (default)
.item1 {
flex-grow: 2;
flex-shrink: 2;
}
.item2 {
flex-grow: 1;
}
.item3 {
flex-grow: 1;
}
flex-basis
item의 초기 크기를 지정한다.
box-sizing을 따로 지정하지 않는다면 콘텐츠 박스의 크기를 변경한다.
flex-basis: auto (default)
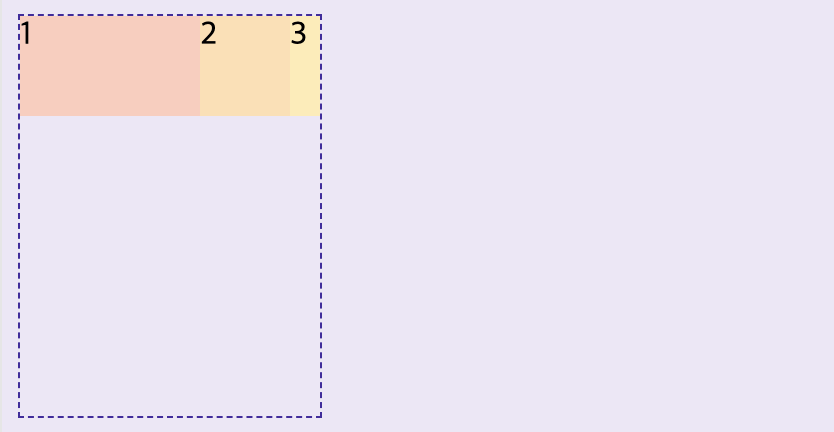
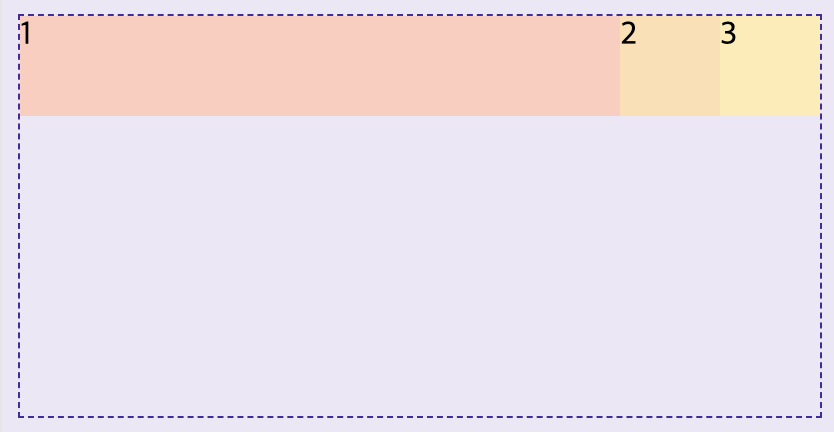
.item1 {
flex-basis: 60%;
}
.item2 {
flex-basis: 30%;
}
.item3 {
flex-basis: 10%;
}

flex (shorthand)
flex는
flex-grow,flex-shrink,flex-basis의 단축 속성이다.
.item1 {
flex: 2 2 auto; // grow, shrink, basis
}
flex 속성은 한 개에서 세 개의 값을 사용해 지정할 수 있다.
자세한 내용 👉🏻 https://developer.mozilla.org/ko/docs/Web/CSS/flex
align-self
item 별로 정렬할 수 있다. (교차축에 정렬)
.item1 {
align-self: center;
}