
곧 연말을 맞이해서 AI로 만드는 신년카드를 제작 중에 있는데
open AI 통신하는 방법을 정리해두면 도움이 될 거 같다 포스팅하게 되었습니다.
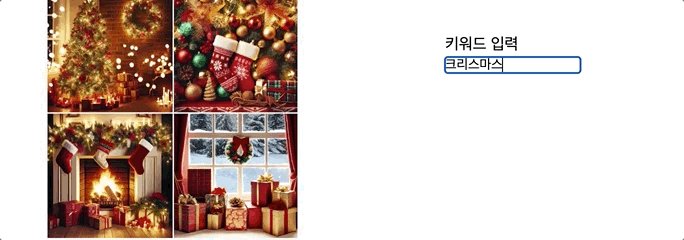
Next.js를 사용했고 키워드를 입력을 하면 GPT-4(Image generation)가 이미지를 생성하는 방식입니다.

코드
- 오직 open AI 연결에만 필요한 코드를 작성했습니다.
- next.js에서 API제작시 api폴더 안에 route.ts(js)에서 작성해주셔야 합니다. api > generate > route.ts로 만들어야 "api/generate" url로 통신 할 수 있습니다.
client
imageContent.tsx
"use client"
import React,{ useState } from 'react';
import Image from 'next/image';
export const ImageContent = () => {
const [keyWord, setKeyWord] = useState('');
const [image, setImage] = useState('')
const onChangeInput = (e:ChangeEvent<HTMLInputElement>) => {
setKeyWord(e.target.value)
}
const handleSubmit = async()=>{
const res = await fetch("api/generate", {
method: "POST",
body: JSON.stringify({ keyWord }),
headers: {
"Content-Type": "application/json"
}
});
const data = await res.json();
const imageUrl = data.data[0].url;
setImage(imageUrl);
}
return (
<div>
<Image src={image} alt="image" width={250} height={300}/>
<input value={keyWord} onChange={onChangeInput}/>
<div/>
)
}
server
1. API 제작
npm install --save openai
# or
yarn add openaiapi > generate > route.ts
import { NextResponse } from 'next/server';
import OpenAI from 'openai';
const openai = new OpenAI({
apiKey: process.env.OPENAI_API_KEY,
});
export async function POST(res: Request) {
const { keyWord } = await res.json();
try {
const response = await openai.images.generate({
model: 'dall-e-3', // ai model
prompt: keyWord, // input에서 입력한 keyWord
n: 1, // 이미지 개수
size: '1024x1024', // 이미지 크기
});
// client로 데이터 넘겨주기
return new NextResponse(JSON.stringify(response), { status: 200 });
} catch (err) {
console.log(err);
return new NextResponse('Sever Error', { status: 500 });
}
}AI 모델이 여러 개 있어서 사이트가서 확인하시고 본인에게 맞는 모델로 변경 해도 좋습니다.
저는 2023년 11월에 출시된 최신 dall-e-3 모델을 사용했습니다.
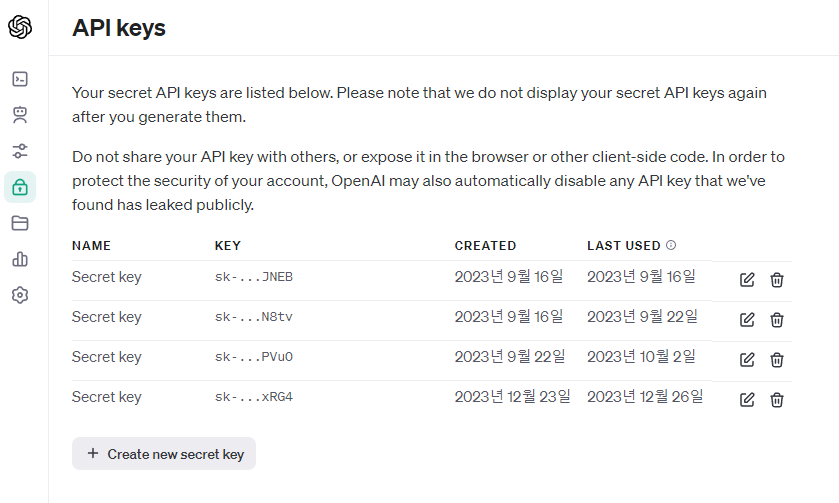
2. API KEY 받아서 env입력
// .env
OPENAI_API_KEY: '받은 KEY 입력'API keys에서 Create new secret keyd 버튼을 클릭하면 바로 API KEY를 발급받을 수 있습니다.

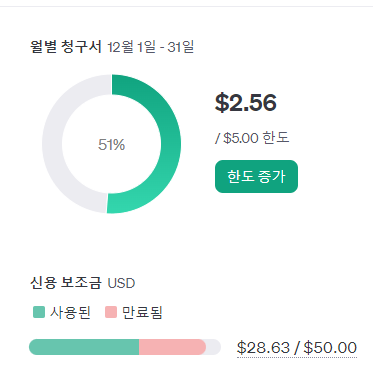
금액
저는 open API을 사용할 때 돈을 지불하고 사용하고 있어요.
완전 처음에 사용할 때는 지원을 해줄 수도 있지만 나중에 limit이 되면 API연결을 해도 500에러가 나서 사용이 멈춰집니다.

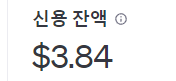
잔액이 $0이 되도 API사용이 멈춥니다.

자세한 가격은 여기에 자세히 나와있습니다.
마무리
이렇게 GPT-4를 사용해서 AI Image를 만들어보았습니다.
도움이 됐으면 좋겠습니다.
그럼 신년카드가 완성되면 다시 포스팅하겠습니다.
