문제

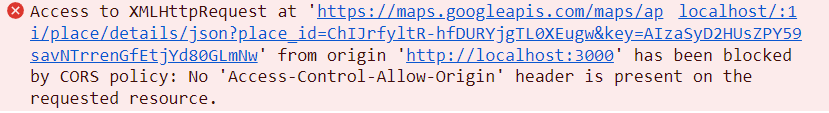
Next.js에서 Google API를 사용해서 GET요청을 시도한적 있는데 CORS에러가 발생했다.
CORS : 보안 상의 이유로 브라우저에서 발생하는 웹 체이지의 스크립트에서 다른 도메인의 리소스를 접근하는 것을 제한 정책
해결
브라우저가 아닌 서버에서 API에 직접 요청을 하면 CORS에러가 발생하지 않는다.
그래서 프론트에서 서버를 작성하여 통신을 했다.
- 폴더 구조
pages > api > google.js
- API 서버 제작
const GET = async (req, res) => {
const API_KEY = process.env.GOOGLE_API_KEY
const PLACE_ID = 'PLACE_ID'
const apiUrl = `https://maps.googleapis.com/maps/api/place/details/json?place_id=${PLACE_ID}&key=${API_KEY}`
try {
const response = await fetch(apiUrl)
const data = await response.json()
res.json(data)
} catch (error) {
console.error(error)
res.status(500).json({ error: 'Internal Server Error' })
}
}
export default GET
- 사용
const [placeDetails, setPlaceDetails] = useState()
const apiUrl = `http://localhost:3000/api/google`
useEffect(() => {
const getData = async () => {
const res = await axios.get(apiUrl)
setPlaceDetails(res.data.result)
}
getData()
}, [])
