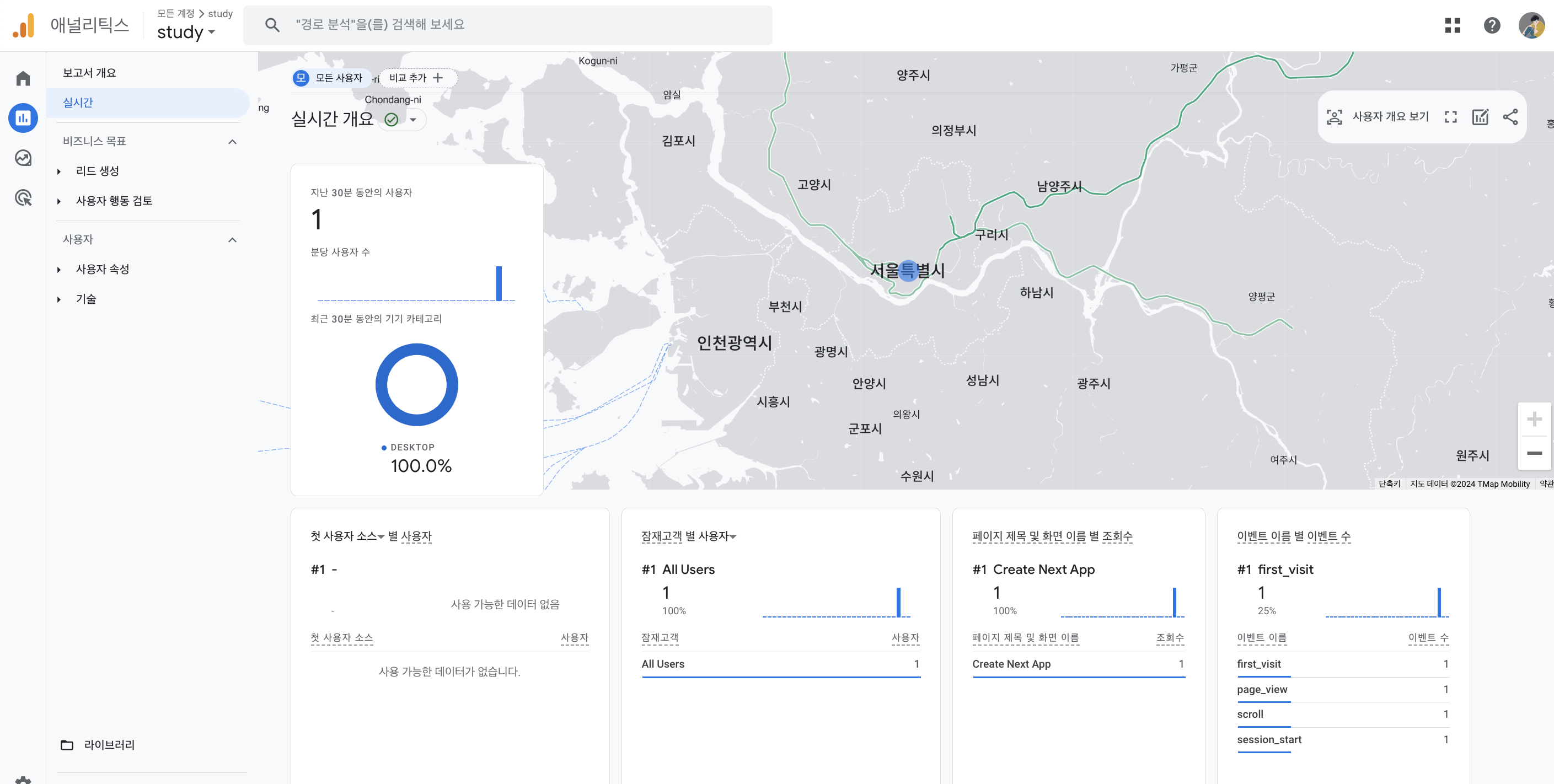
Google Analytics에서 계정을 만들어서 ID를 받은 전제하에 진행하겠다.

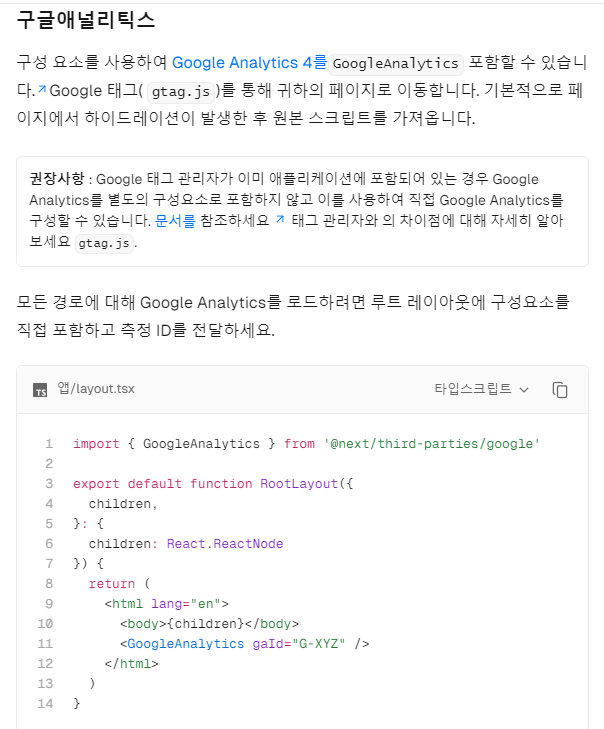
GA테스트를 하고 싶어서 알아보던 중, Next.js 공식 홈페이지에서 추천해주는 라이브러리가 있어서 적용해보았다.
어렵게만 생각했던 GA지만 공식문서 덕분에 빠르게 적용 및 테스트를 할 수 있게 되었다.
시작하기
yarn add @next/third-parties@latest next@latest적용

나도 이렇게 코드를 적용 시킨 결과 간단하게 GA적용을 시킬 수 있었다.
import { GoogleAnalytics } from '@next/third-parties/google'
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>{children}</body>
<GoogleAnalytics gaId="G-XYZ" />
</html>
)
}GTM과 이벤트 설정도 할 수 있다고 하니 이것도 나중에 적용시킬 생각이다.
