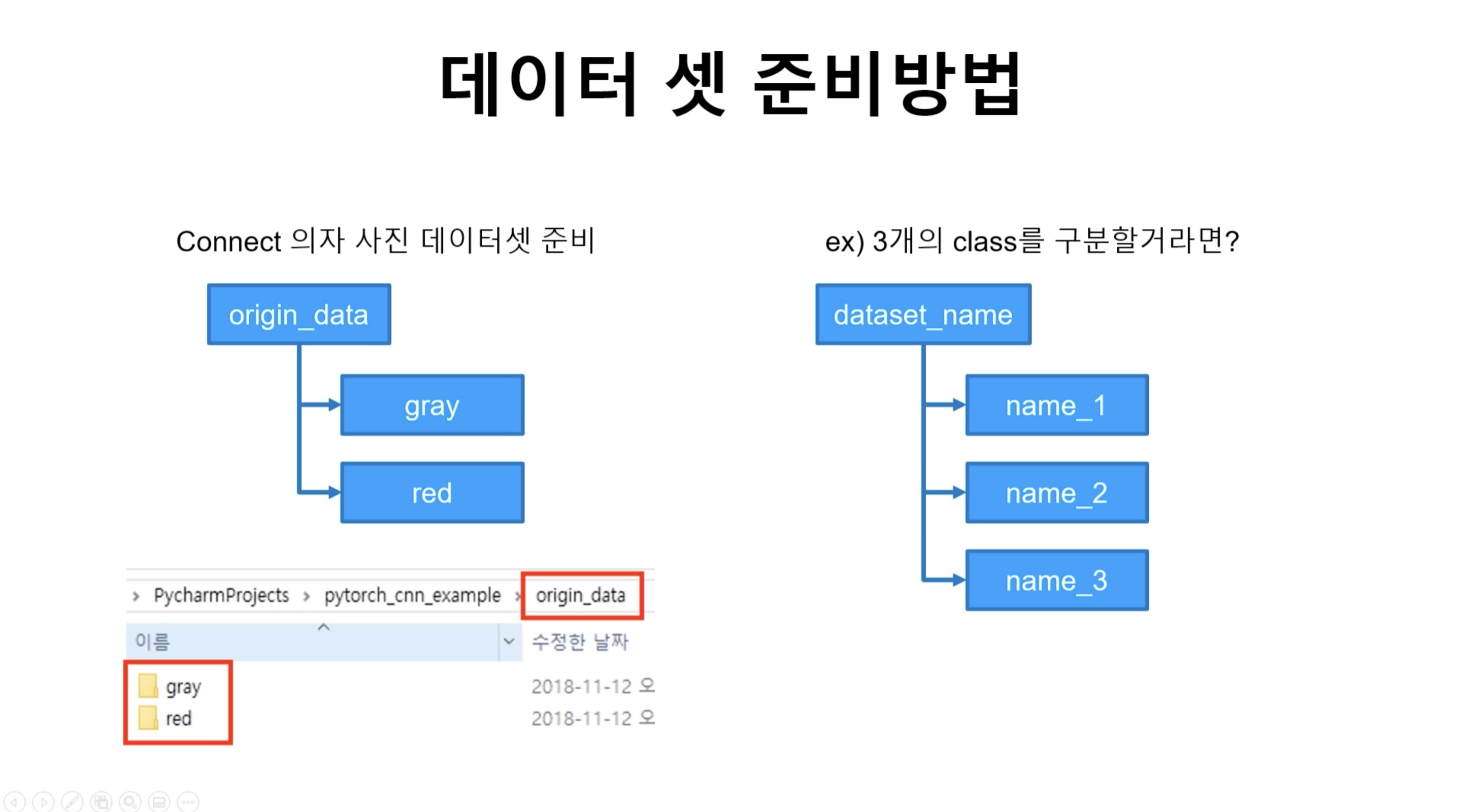
1. DataSet 준비하기

1. 폴더(origin data) 하나를 생성해서 그 안에 구분할 수 있는 이름(gray,red 등)을 지어 폴더를 넣고 각 폴더에 사진(data) 담기
2. torchvision.dataset에 이미지 폴더 쓰는 방법


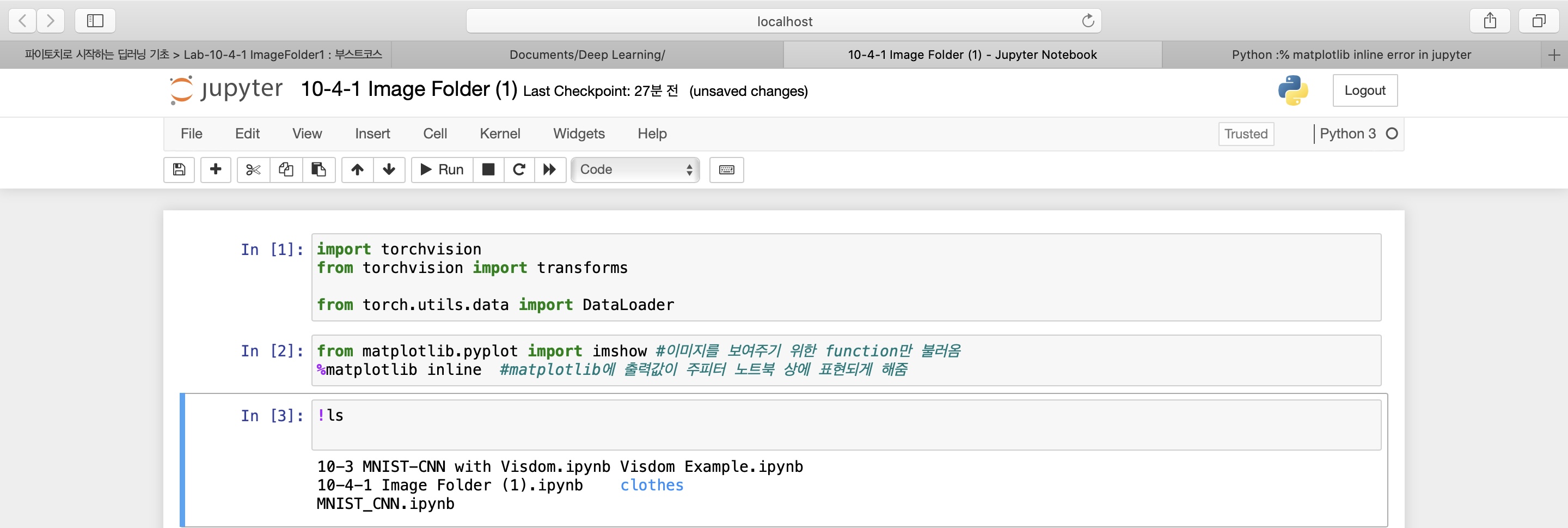
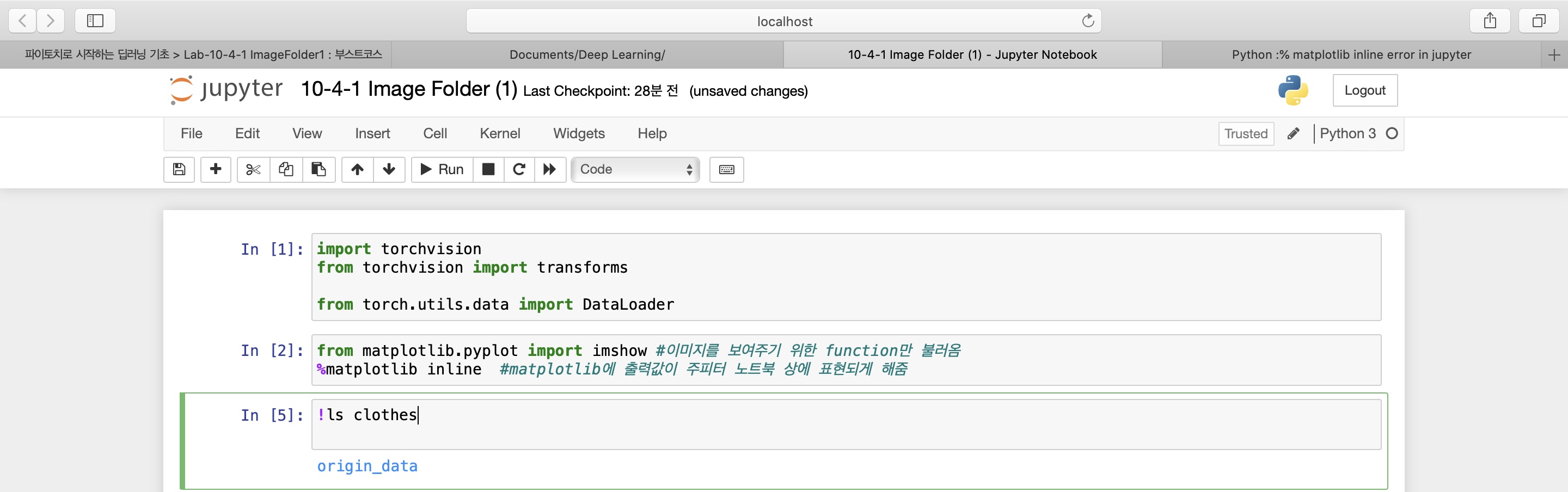
1. 수행하기 전, dataset의 위치 확인하기
!ls : 실행하면 하위 폴더가 보이고 그 중 아까 만들어둔 폴더가 있음
2. 1에서 찾은 위치에서 데이터 불러오기
torchvision.datasets.ImageFolder(root='찾은 위치', transform = True)
3. 잘 불러왔는지 확인하기
imshow() : 사진 출력
(현재 사진의 크기는 500x500)
4. 데이터의 크기 줄이기
trnasforms.Compose([ transforms.Resize(높이,길이) ]) : 한 번에 transform 해주는 코드 -> 크기를 128x64로 줄여줌
5. 다음에도 resize된 이미지를 바로 쓸 수 있도록 저장하기
data.save("저장할 위치")
=> 아까 만들어둔 폴더 속에서 기존 데이터인 origin data 대신 train data 폴더에 resize된 사진이 저장되었음을 확인할 수 있음
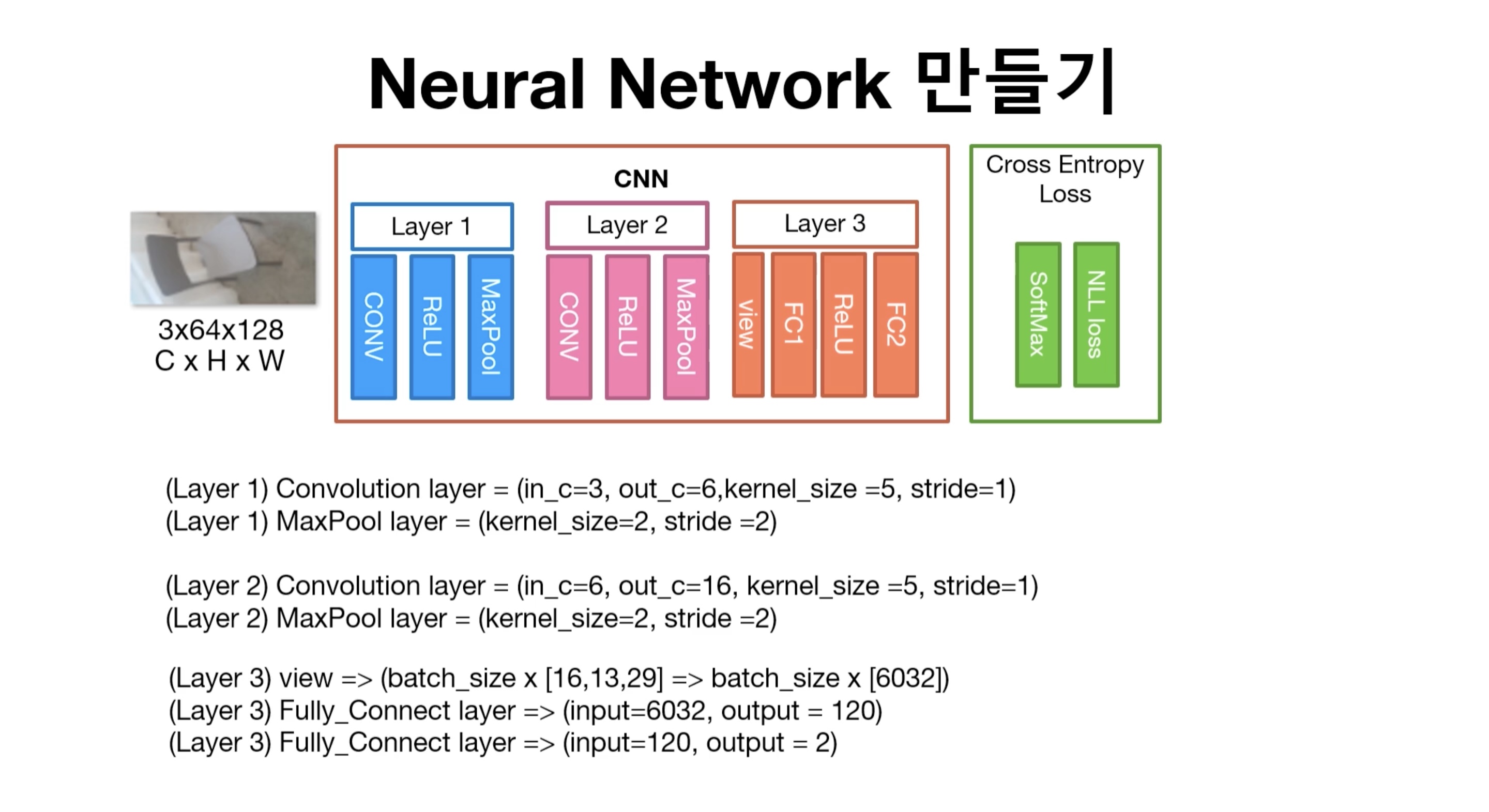
3. Neural Network 만들기
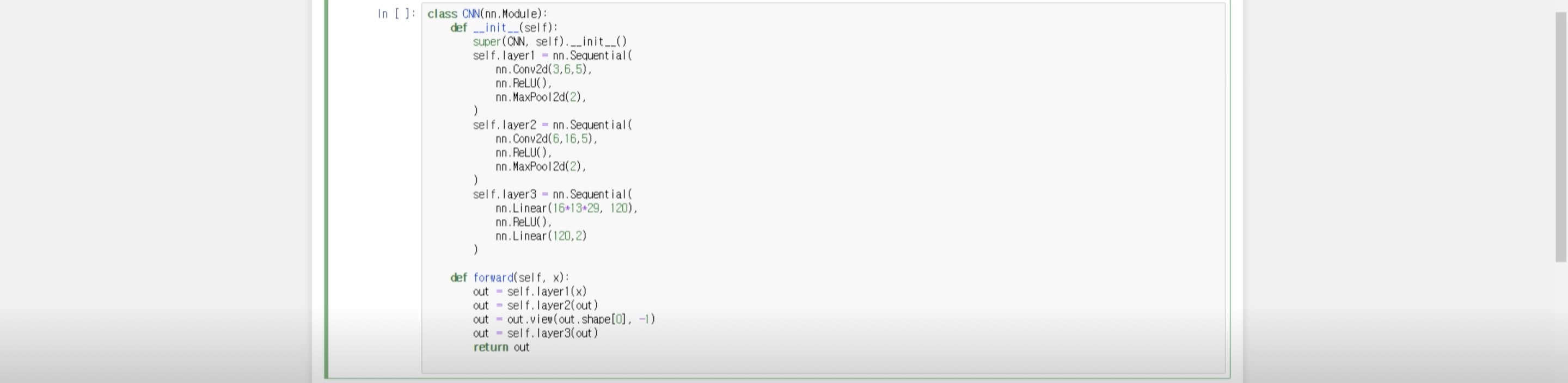
cf> 구조대로 학습하면 기존 3x64x120 이미지가 16x13x29로 바뀐다.
=> batch_size = 16x13x29 = 6032


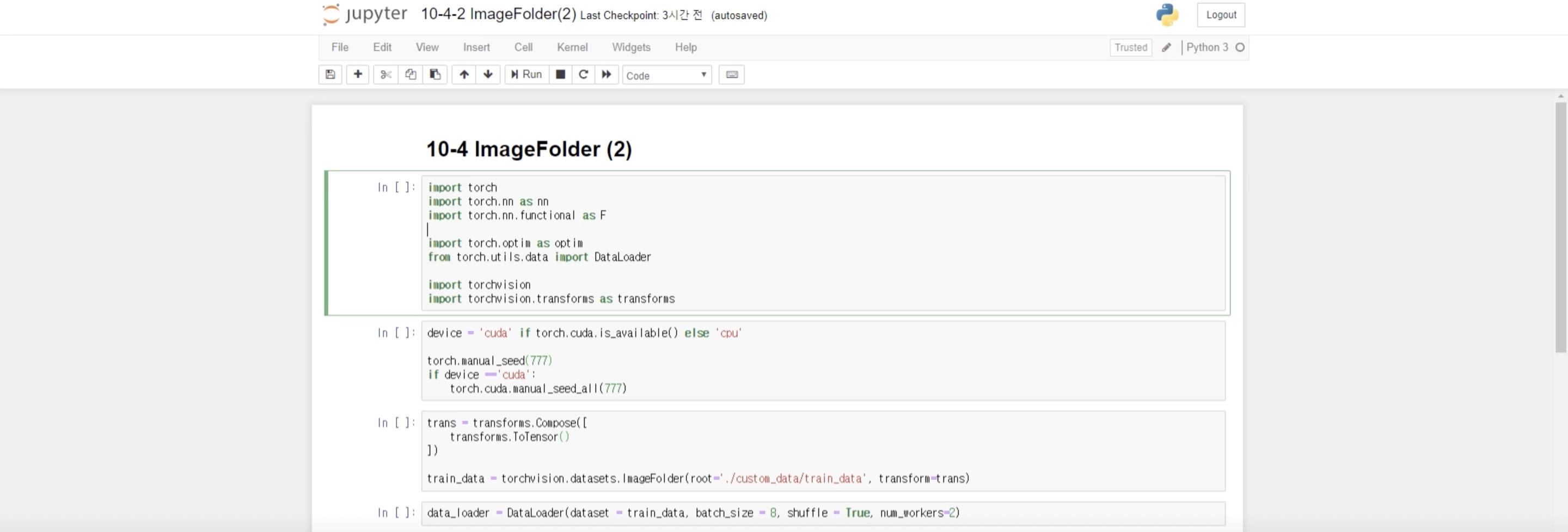
1. import
2. GPU 사용에 대한 설정 및 seed 고정
3. ToTensor로 바꿔야 입력이 되므로 transforms.ToTensor() 설정하고 ImageFolder를 통해 train_data 불러오기
4. data loader 설정하기

5. CNN 생성하기

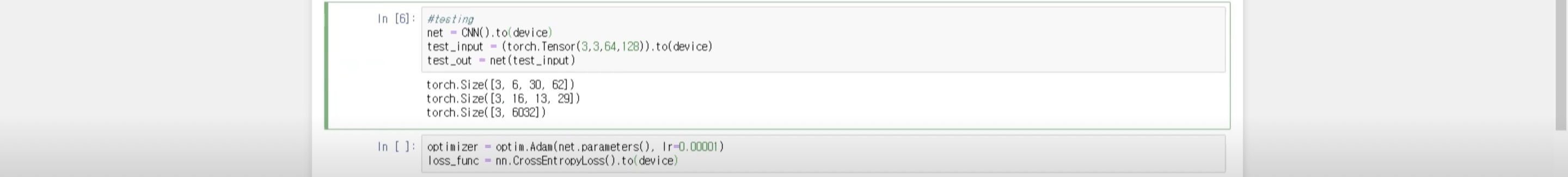
6. testing
7. optimizer와 loss function 설정
각 layer 통과 후 output shape 확인하기
layer1 통과 -> [3, 6, 30, 62]
layer2 통과 -> [3, 16, 13, 29]
layer3 통과 -> [3, 6032]

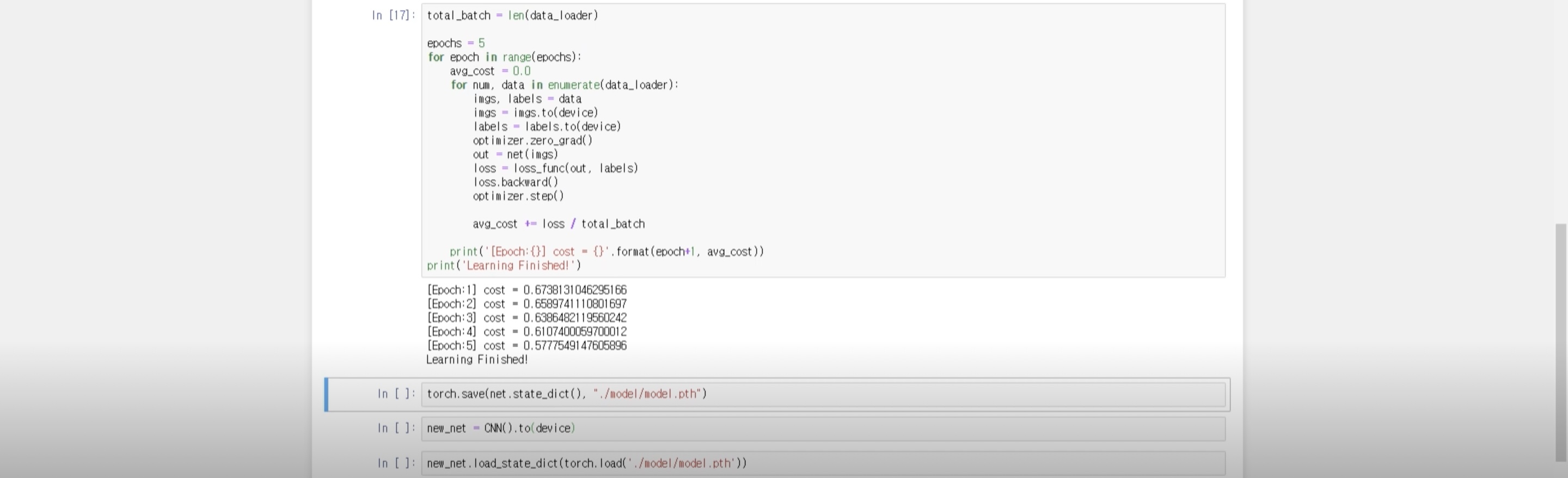
8. 학습 진행하기
(dataset이 쉽개 때문에 잘 학습되므로 epoch은 5로 설정 = 5번 학습)
9. 학습시킨 모델을 필요할 때마다 다시 학습시켜 사용하기 번거로우므로 torch.save()를 이용해 해당 network의 state_dict 값 저장해줌
10. 새 network 불러오기
이때 network 요청은 앞서 설정했던 것과 똑같아야 함
11. 새 network이 load()를 이용해 state_dict을 불러옴

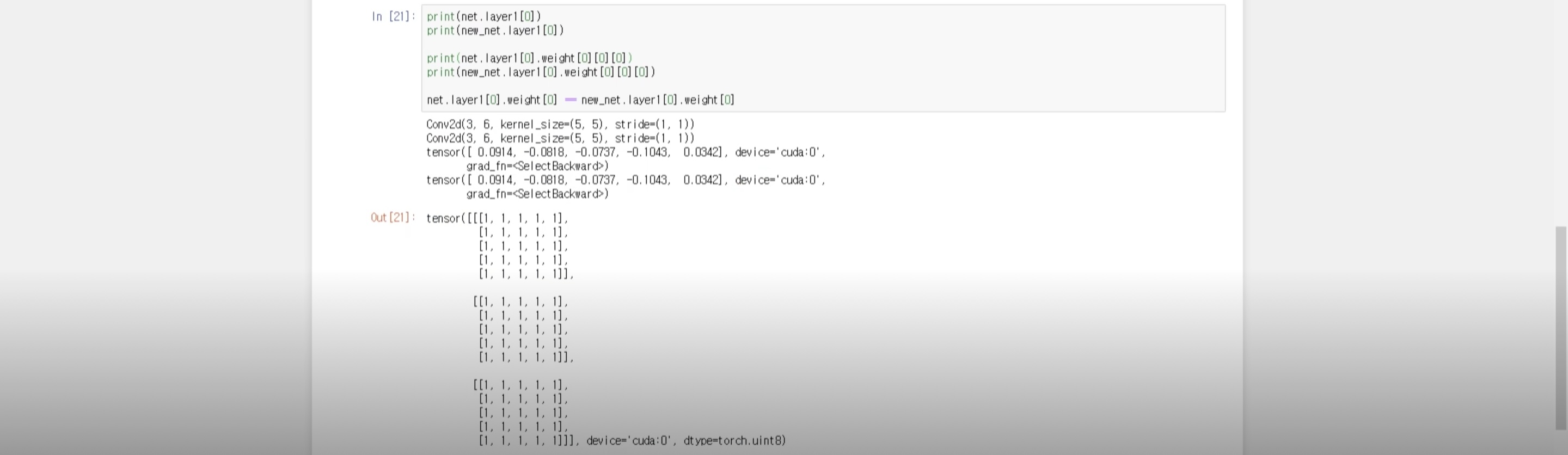
무엇을 load해오는지 확인하기 위한 코드
=> 기존의 network와 new network가 일치하는 데이터를 load함을 확인할 수 있음

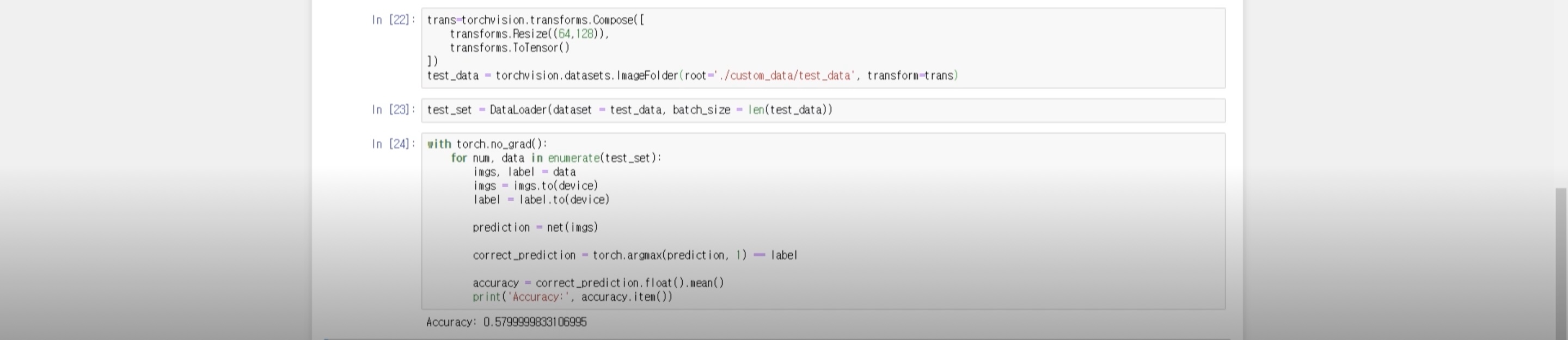
12. 학습시킨 모델 test하기
13. test_set은 한 번에 불러와서 쓸 수 있게 dataLoader 설정하기
실제 학습된 모델로 test 진행하면 정확도가 약 0.579가 나오는 것을 볼 수 있음

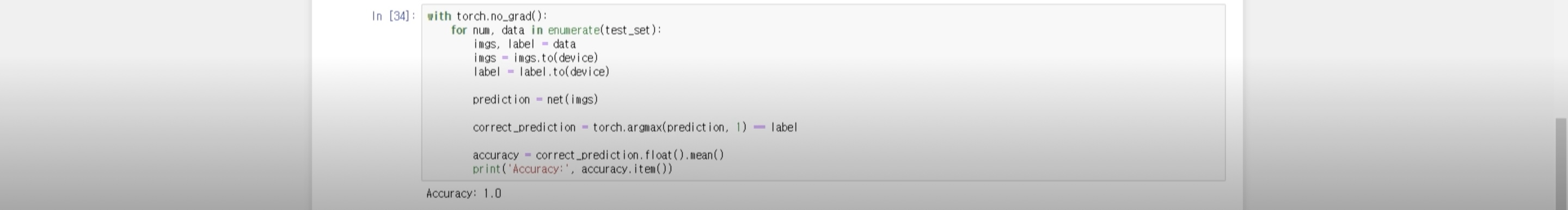
정확도(Accuracy)를 높이기 위해선
- epoch 수 늘려주기
- learning rate 늘려주기
위의 코드에서 lr을 늘려준 결과 정확도가 1.0으로 증가한 것을 볼 수 있음
