동적 웹페이지가 뭔데?
정적 웹페이지 vs 동적 웹페이지

- 정적 웹페이지(static web page)는 서버에 저장되어있는 HTML+CSS 파일 그대로 보여주는 것이다.
- 반면 동적 웹페이지(dynamic web page)는 상황에 따라 서버에 저장되어있는 HTML에 데이터 추가/가공을 해서 보여주는 방법이다.
- 정적 웹페이지는 추가적인 통신&계산이 필요 없기 때문에 속도가 빠르고 서버에 부담이 적은 반면, 추가/수정/삭제 등 내용 변경이 필요할 때 HTML 자체를 수정해야 하기 때문에 번거롭다는 단점이 있다.
- 동적 웹페이지는 한 페이지에서 상황/시간/사용자요청에 따라 다른 모습을 보여줄 수 있다는 장점이 있지만 상대적으로 보안에 취약하고 모습이 계속 변하기 때문에 (많은 경우 주소도 같이 변하죠!) 검색 엔진 최적화(search engine optimazation, SEO)가 어렵다.
동적 웹페이지의 종류
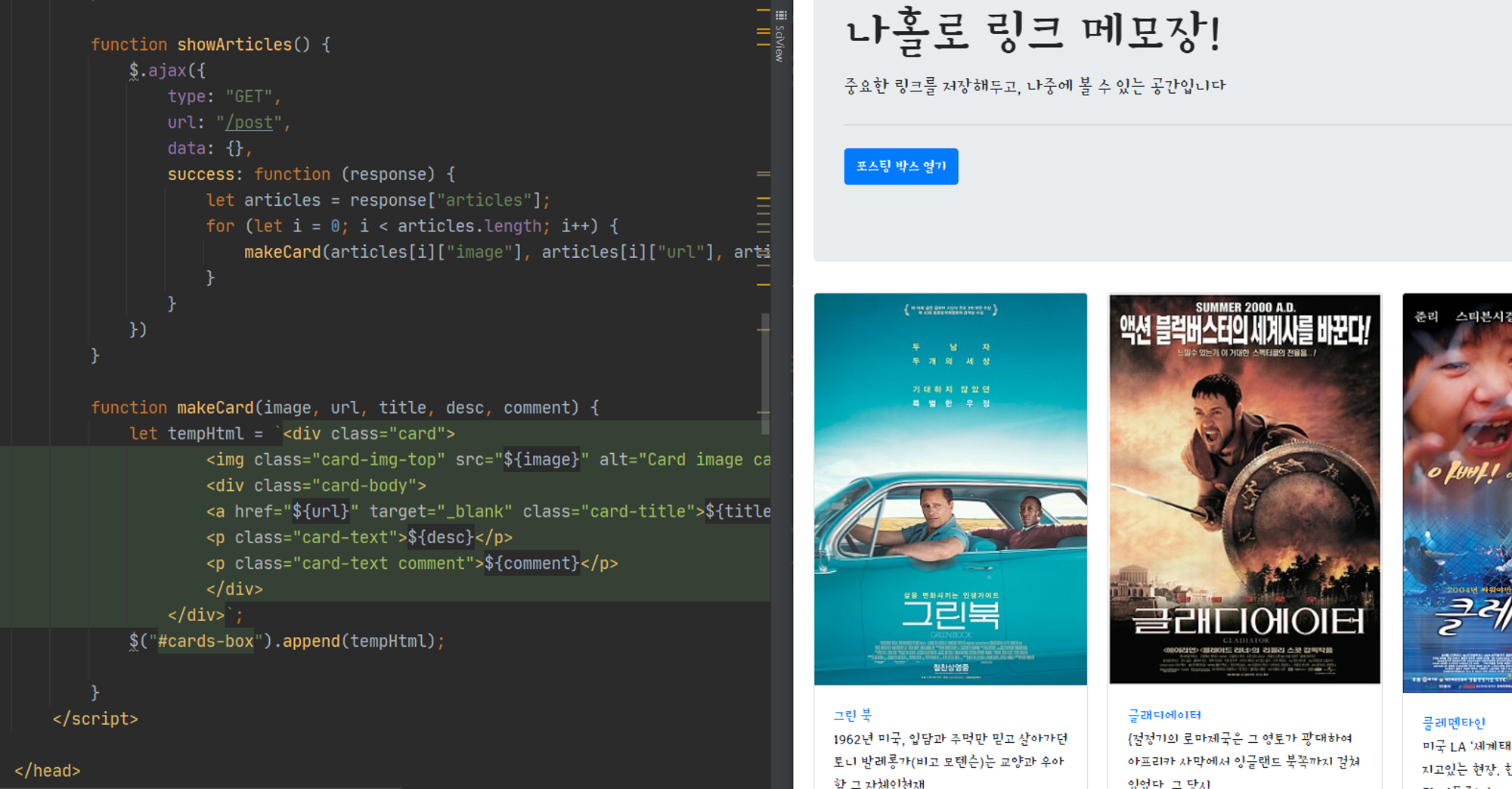
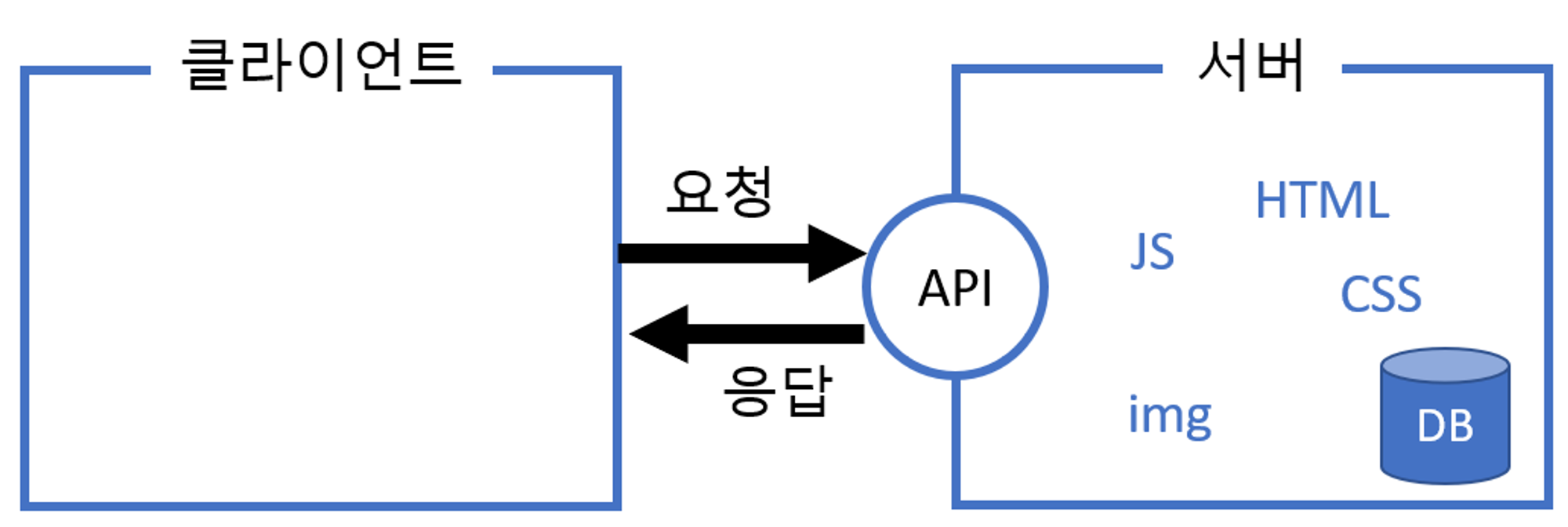
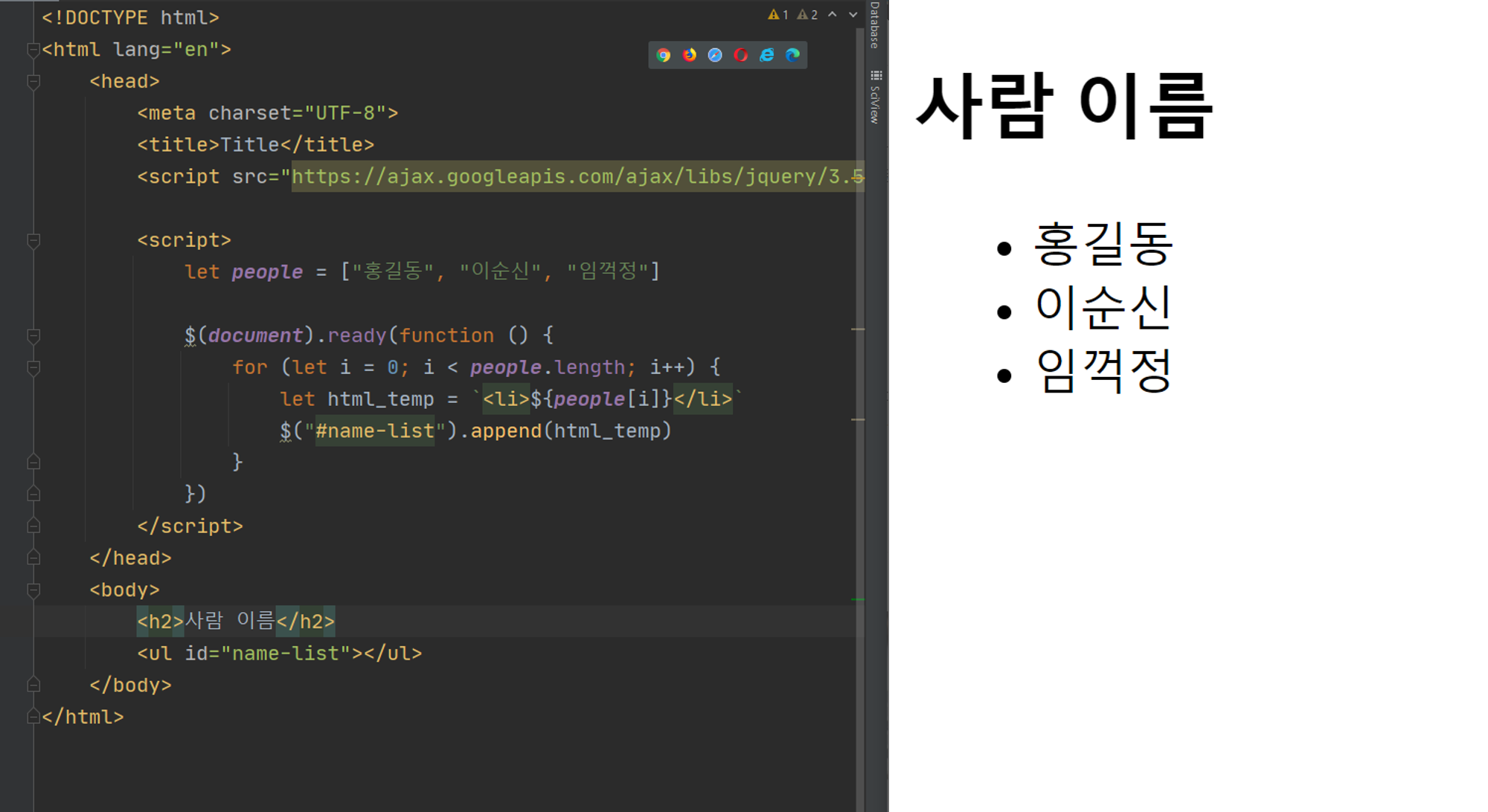
- Client-side rendering (CSR)
자바스크립트에 데이터를 포함해서 보낸 후, 클라이언트 쪽에서 HTML을 완성하는 방법.
서버는 단지 JSON 파일만 보내주고, HTML은 JS가 그림 첫 페이지 로딩이 오래걸림.
하지만 이후 유저와의 인터랙션이 빠름.
봇 크롤러들이 JS는 읽지 못해서 SEO 문제가 발생.
쿠키말고는 사용자 정보를 담을수 없음.
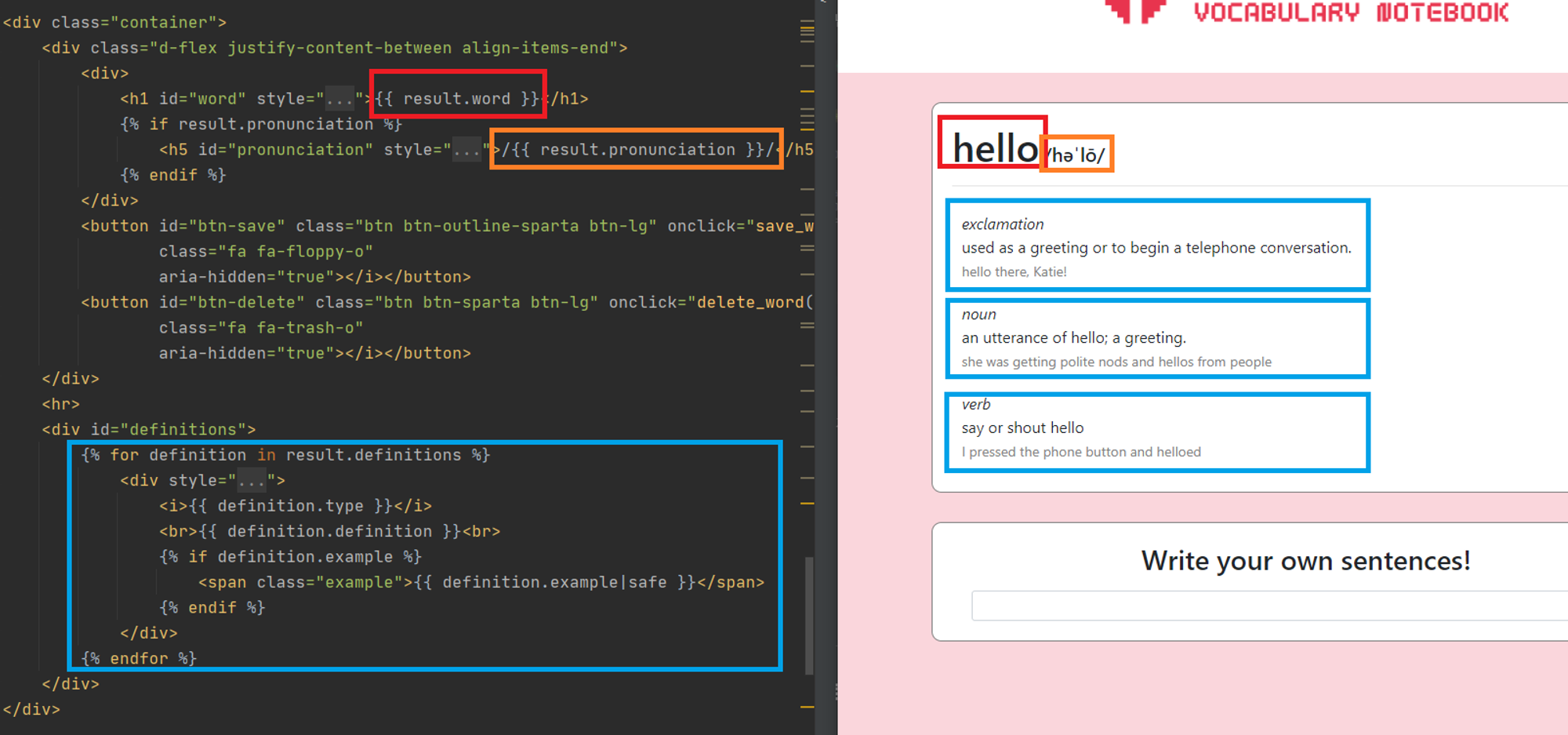
- Server-side rendering (SSR)
서버 쪽에서 템플릿 HTML에 데이터를 끼워넣어 완성된 형태의 HTML을 보내주는 방법.
요청시마다 새로고침이 일어나며 서버에 새로운 요청을 전달.
첫 페이지 로딩이 빠름, 이후 새 요청마다 새로고침이 되어 매우 비효율, 사용자에 대한 정보를 서버측 세션에 저장

- 복합적인 방법
클라이언트 쪽에서 Ajax 요청을 보내서 서버에서 데이터를 받아와 HTML을 완성하는 방법