이벤트를 관리할 수 있는 두가지 방법
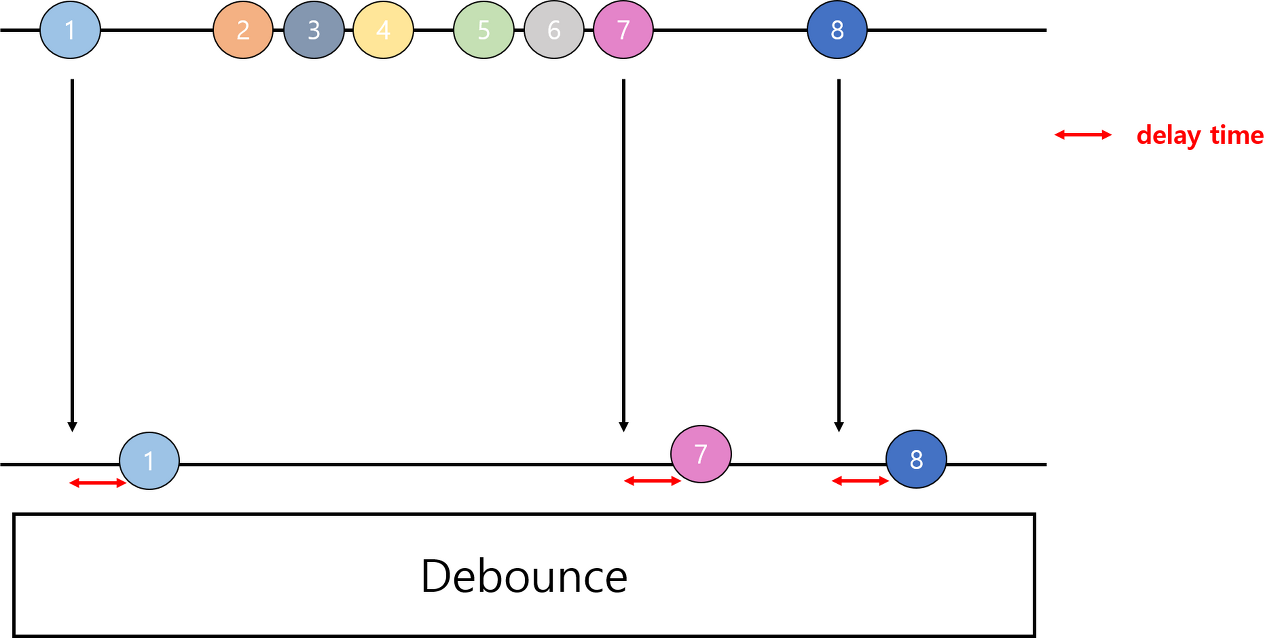
Debounce
이벤트가 일어나며느 일정 시간을 기다렸다가 이벤트를 수행한다.
일정 시간 내에 같은 이벤트가 도 들어오면 이전 요청은 취소한다.

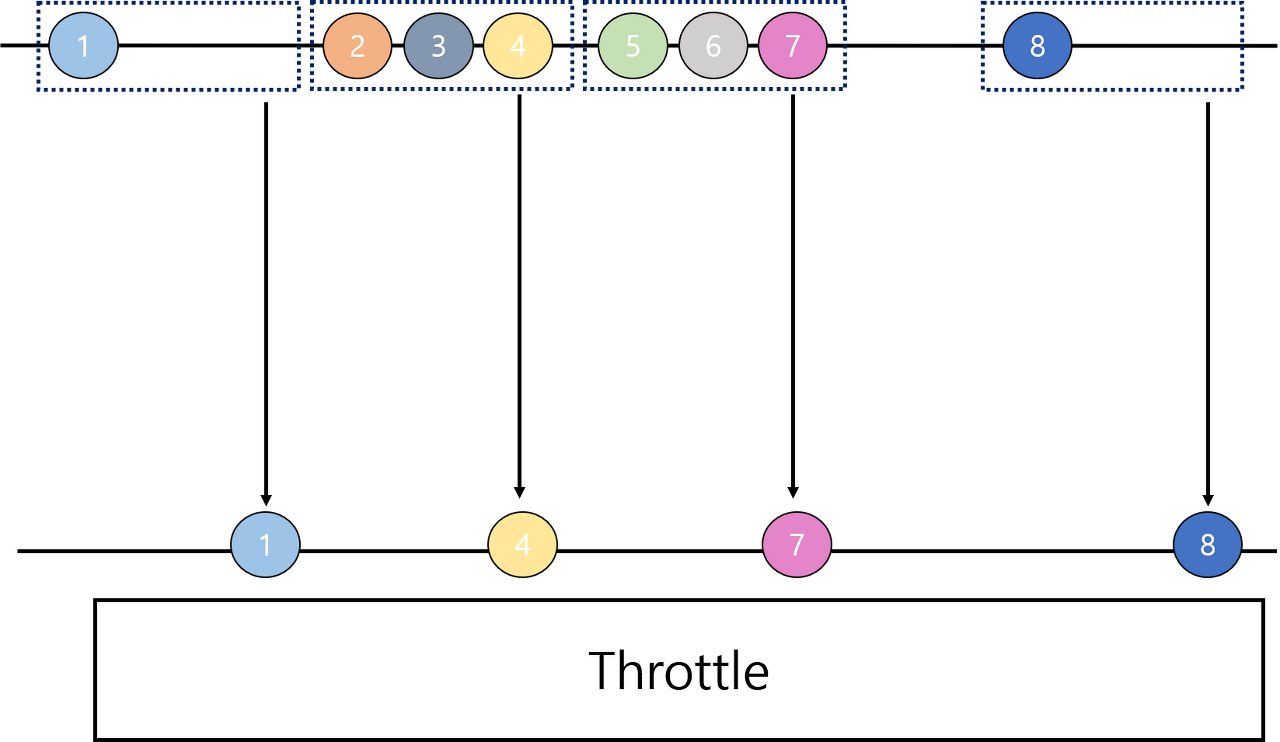
Throttle
일정 시간 동안 일어난 이벤트를 모아서 주기적으로 한번씩 실행해준다.

debounce와 throttle은 최적화에 유용하다.
사용 예시
const Search = () => {
const [text, setText] = React.useState("");
const debounce = _.debounce((k) => console.log("디바운스! :::", k), 1000);
const keyPress = React.useCallback(debounce, []);
// 함수형 컴포넌트에서는 useCallback과 함께 써야함.
// text state가 변화할때마다 리렌더링 되는데 이때 debounce 함수도 초기화가 되기 때문에 debounce와 throttle이 제대로 동작을 못함.
// 그래서 useCallback으로 메모이재이션을 통해 함수가 초기화되는 것을 막아야 한다.
const onChange = (e) => {
setText(e.target.value);
keyPress(e);
};
return (
<div>
<input onChange={onChange} />
</div>
);
};